Conception d’une Animation
Prérequis :
Etape A: Nouvelle Composition
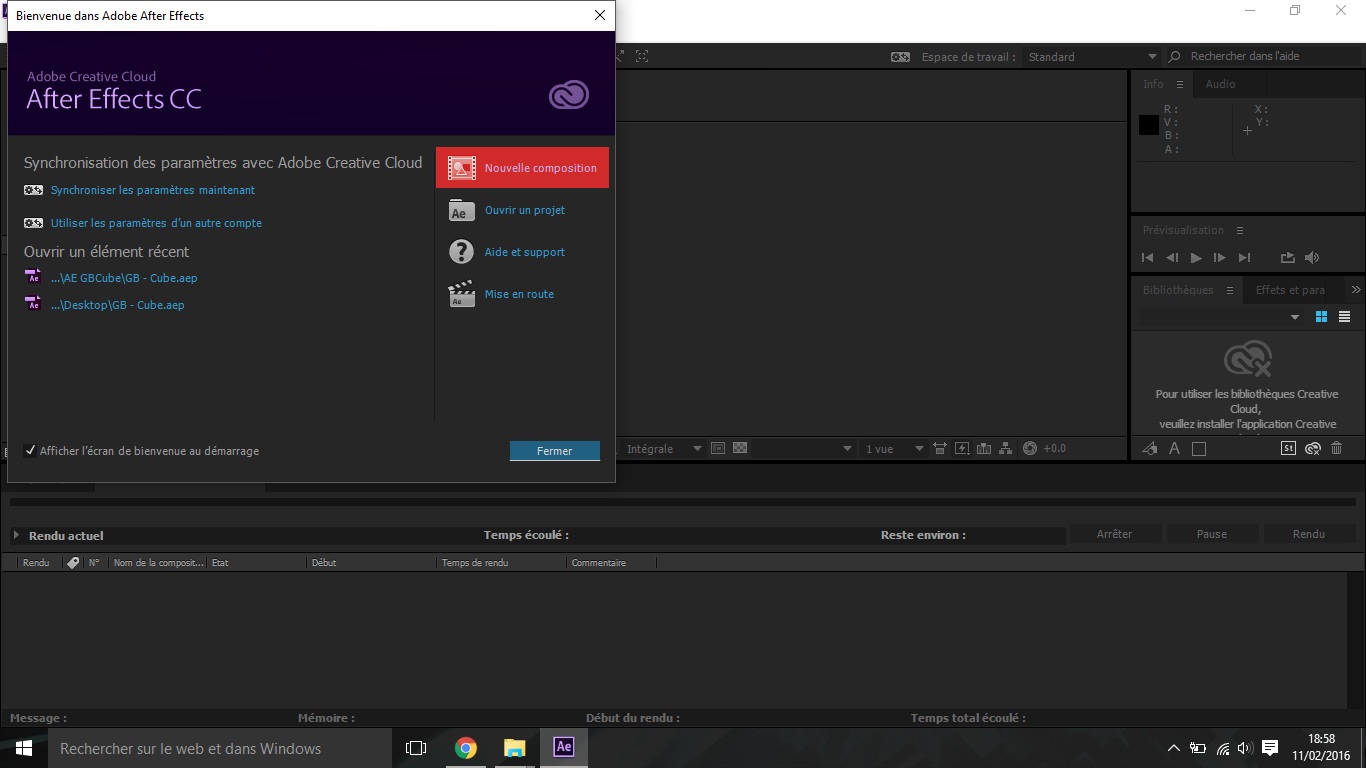
Lancez « Adobe After Effect » et créez une nouvelle composition.
Etape B: Composition
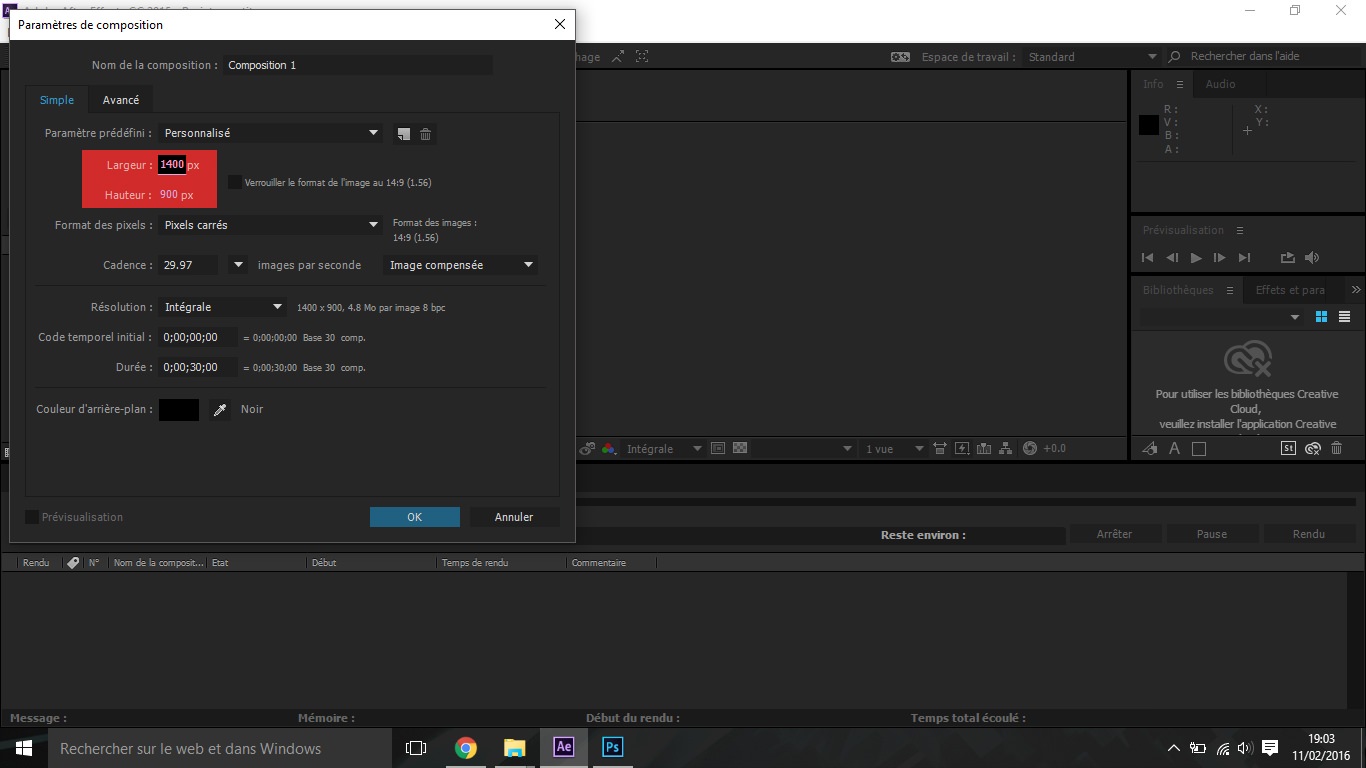
Dans « Paramètres de composition », nous devons choisir la taille de notre document. Dans notre cas, nous prédéfinirons une largeur de 1400px et une hauteur de 900px (taille de notre arrière-plan).
Etape C: Importation
Nous allons maintenant importer les éléments que je vous ai fournis (mer.jpg et dauphin.png). Pour cela, cliquez sur « Fichier / Importer / Fichier… ».
Etape D: Timeline
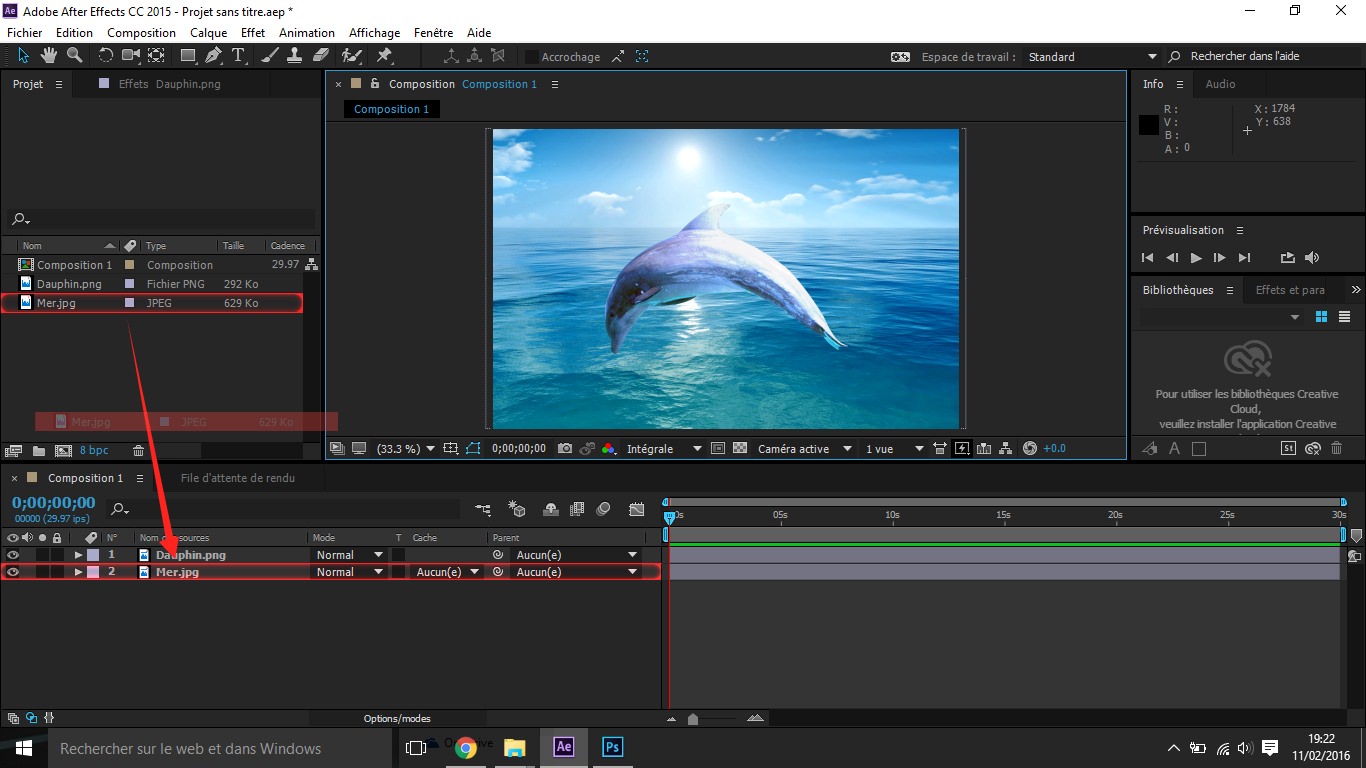
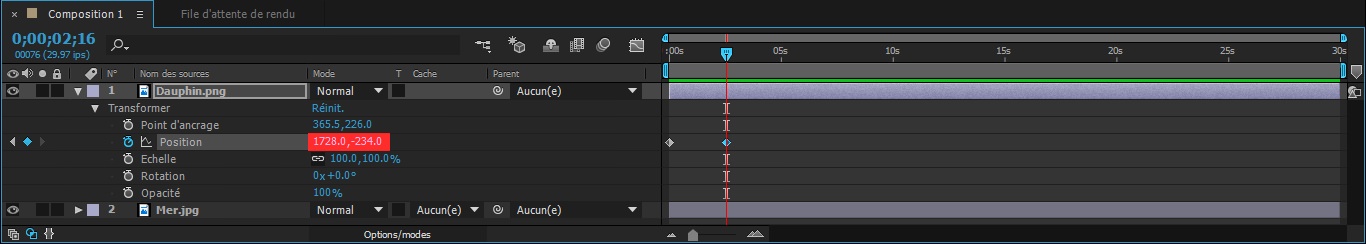
Une fois les fichiers importés dans le projet, glissez ces deux images dans la timeline. « mer.jpg » (l’arrière-plan) doit se trouver en dessous de l’image « dauphin.png », comme ceci :
Etape E: Déplacement
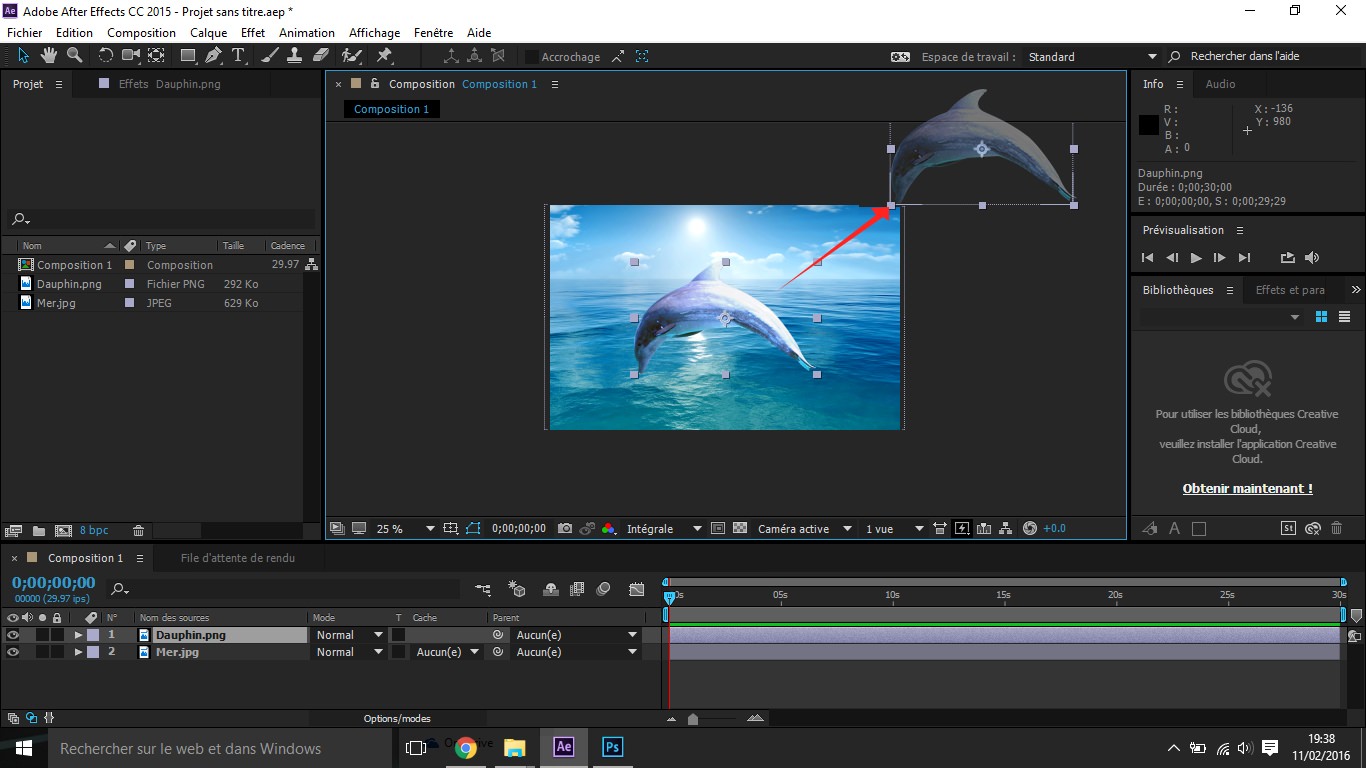
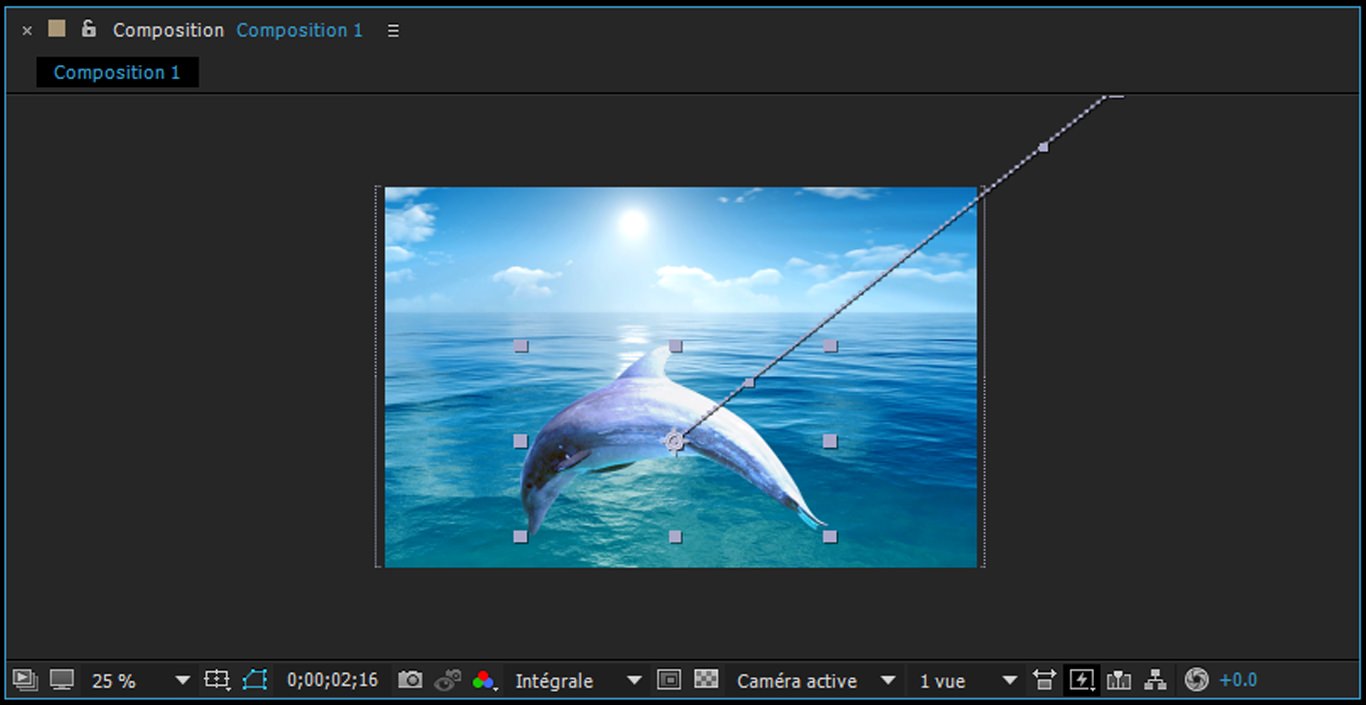
Dans la partie « Vue », nous allons déplacer le « Dauphin » en dehors de l’écran pour « définir » son point de départ.
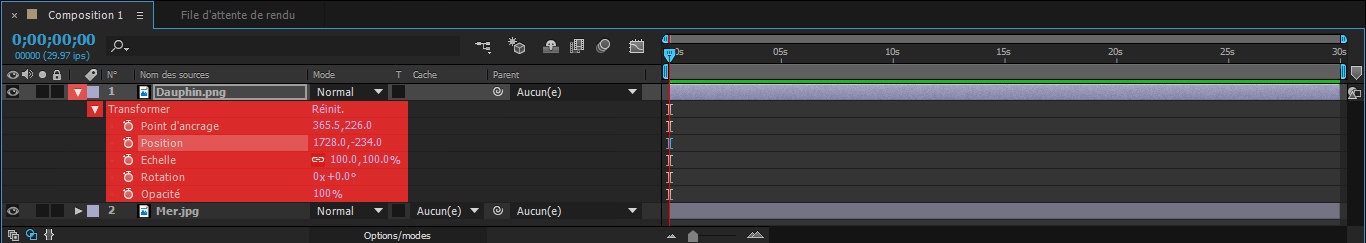
Etape F: Développer
Dans la Timeline, à gauche du « calque Dauphin », cliquez sur l’icône « ![]() », puis sur le second «
», puis sur le second « ![]() » (à gauche de « Transformer ») pour afficher les propriétés nécessaires au déplacement de votre calque :
» (à gauche de « Transformer ») pour afficher les propriétés nécessaires au déplacement de votre calque :
A SAVOIR :
Nous allons créer plusieurs points, représentés par ![]() pour animer notre calque. Voici un exemple :
pour animer notre calque. Voici un exemple :
– Le premier point, représenté par ![]() se situe à 1728.0 en horizontal et -234.0 en vertical pour 0;00;02;16 secondes (en haut à droite).
se situe à 1728.0 en horizontal et -234.0 en vertical pour 0;00;02;16 secondes (en haut à droite).
– Nous souhaitons qu’à 5,00 sec, le dauphin soit en bas à gauche.
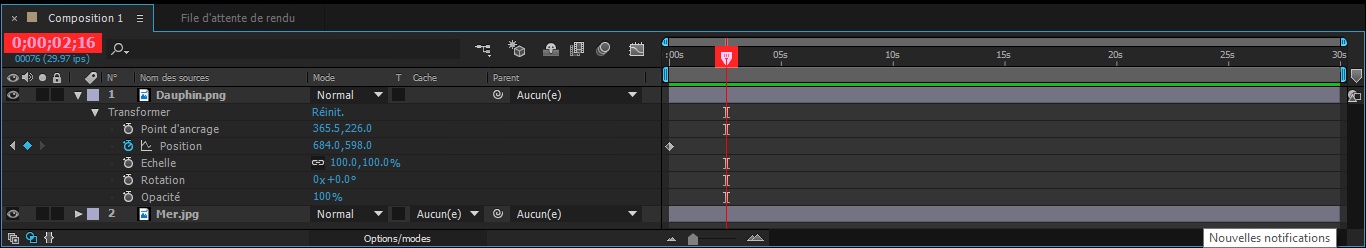
– Pour cela, nous allons créer un second point, représenté par ![]() à 2,16 sec qui aura pour position 684.0 en horizontal et 598,0 en vertical.”
à 2,16 sec qui aura pour position 684.0 en horizontal et 598,0 en vertical.”
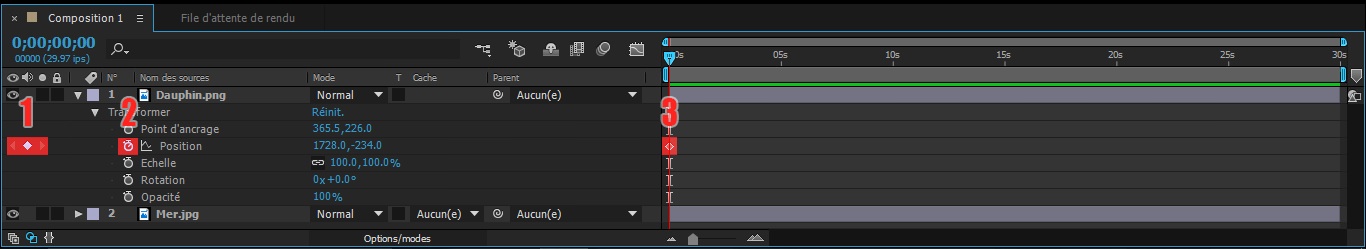
Etape G: Chronomètre
À gauche de « Position », nous avons l’icône du chronomètre ![]() (2). Cliquez dessus (une fois activé, il devient l’icône du chronomètre actif
(2). Cliquez dessus (une fois activé, il devient l’icône du chronomètre actif ![]() ) pour fixer la première position de notre animation. Elle sera marquée par un nouveau point (3) représenté par
) pour fixer la première position de notre animation. Elle sera marquée par un nouveau point (3) représenté par ![]() , dans votre Timeline de droite.
, dans votre Timeline de droite.
Etape H: Timer
Maintenant que nous avons fixé notre première position à « 0,00 sec », nous allons placer un second point à « 2,16 sec ». Pour cela, déplacez le curseur ![]() (appelé repère d’instant courant), à « 2,16 sec » dans la Timeline. Vous pouvez également utiliser le Timer qui se trouve à gauche de la Timeline.
(appelé repère d’instant courant), à « 2,16 sec » dans la Timeline. Vous pouvez également utiliser le Timer qui se trouve à gauche de la Timeline.
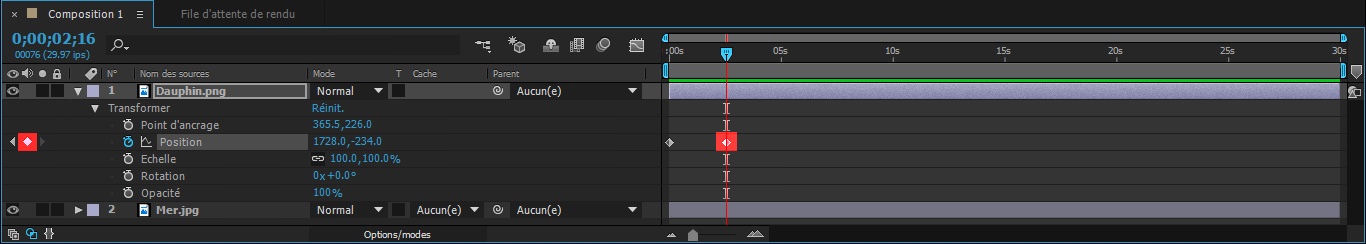
Etape I: Nouveau Point
Créez un nouveau « point » en cliquant sur ![]() (1) à gauche.
(1) à gauche.
Etape J: Déplacement
Et indiquons à ce nouveau point une position différente de la première. Pour cela, nous devons, pour plus de précision, modifier les valeurs verticales et horizontales ici :
Etape K: Déplacement
Soit dans la partie « vue » en glissant directement le « Dauphin » avec le curseur :
Répétez l’étape H pour illustrer plusieurs mouvements. Voilà, vous avez désormais en votre possession les connaissances nécessaires pour réaliser des animations After Effect. Le mécanisme pour réaliser un mouvement via les paramètres de position fonctionne aussi bien pour la rotation, l’échelle, l’opacité, mais aussi pour les effets disponibles sur ce logiciel.