Rainmeter est un logiciel de personnalisation de bureau qui vous permet d’afficher des skins personnalisables sur votre bureau. Les skins peuvent afficher une variété d’informations, telles que les compteurs d’utilisation du matériel et les visualiseurs audio entièrement fonctionnels. Vous pouvez personnaliser les skins pour qu’ils correspondent à votre style et à vos préférences. Rainmeter est un logiciel libre distribué gratuitement selon les termes de la licence GNU GPL v2
Bonjour et bienvenue en 2018! Aujourd’hui, nous allons voir ensemble le fonctionnement de Rainmeter, un logiciel de personnalisation de bureau qui vous permet de créer des fonds d’écran animés sur votre ordinateur Windows.
Etape A: Télécharger et installer
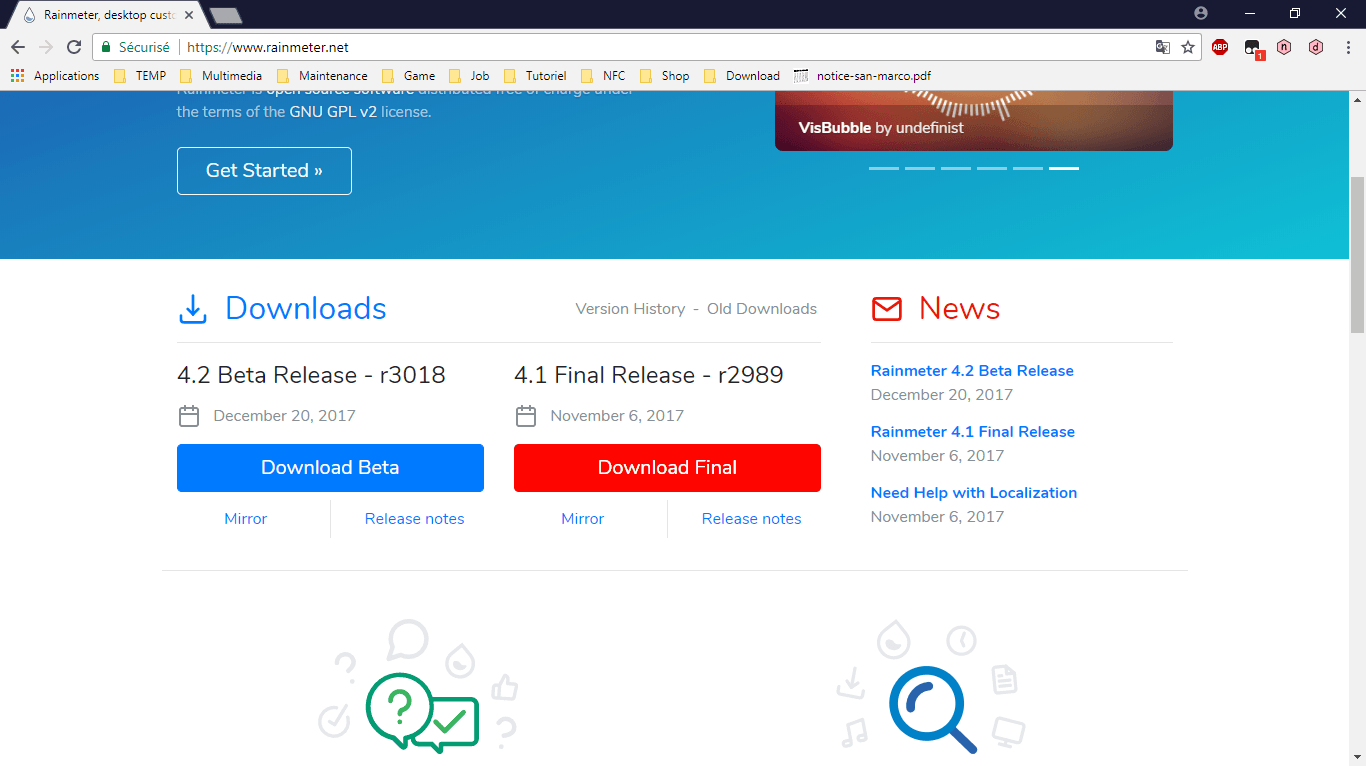
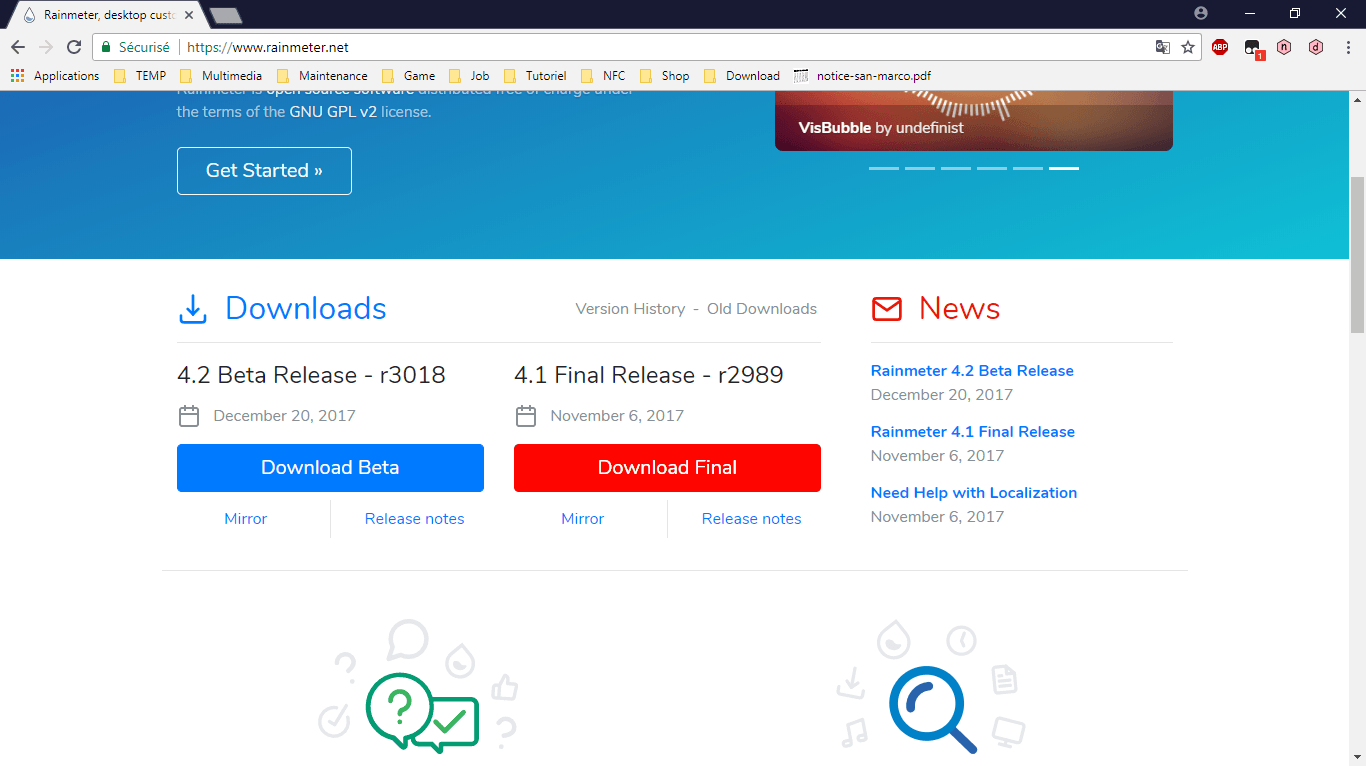
Pour commencer, téléchargez le logiciel Rainmeter sur le site https://www.rainmeter.net/. Je vous conseille de prendre la version finale qui doit être plus stable.

Une fois que vous avez installé et lancé Rainmeter, vous verrez des éléments supplémentaires sur votre fond d’écran. Pour les retirer, faites un clic droit sur l’élément que vous souhaitez supprimer, puis choisissez l’option “Décharger ce Skin”.
Etape B: Les Skins
L’intérêt de Rainmeter repose sur les skins qui l’accompagnent. Ces skins peuvent être des modules d’horloges, des icônes personnalisées, des calques, des bandes sonores, et bien plus encore. Votre seule limite est votre imagination.
Voici un exemple pour comprendre le fonctionnement d’un skin. Vous pouvez télécharger un skin très connu appelé “Honeycomb”. Celui-ci permet de créer des icônes personnalisables afin d’embellir votre espace de travail. Vous pouvez trouver le skin “Honeycomb” sur DeviantArt (comme beaucoup d’autres skins)

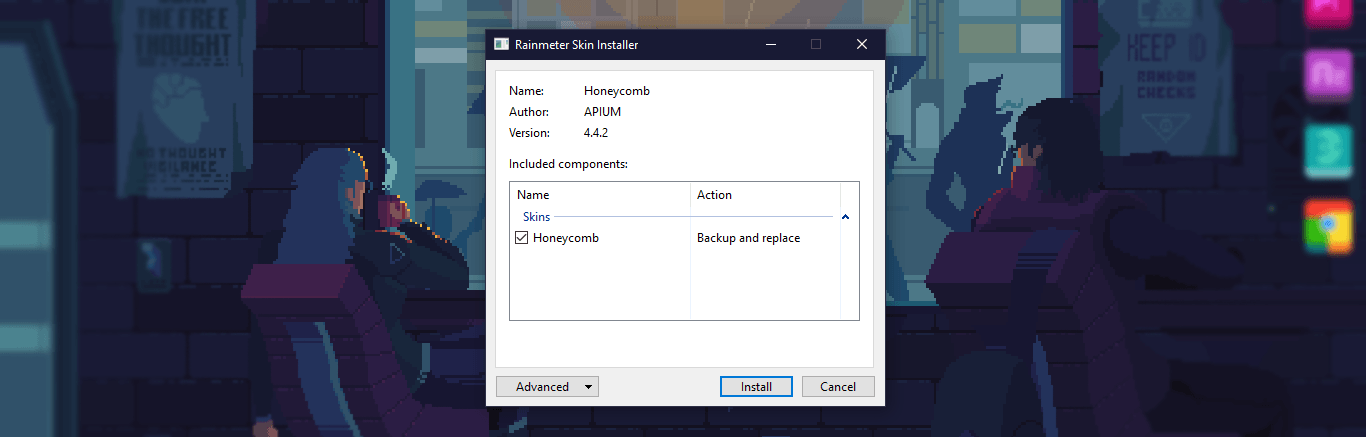
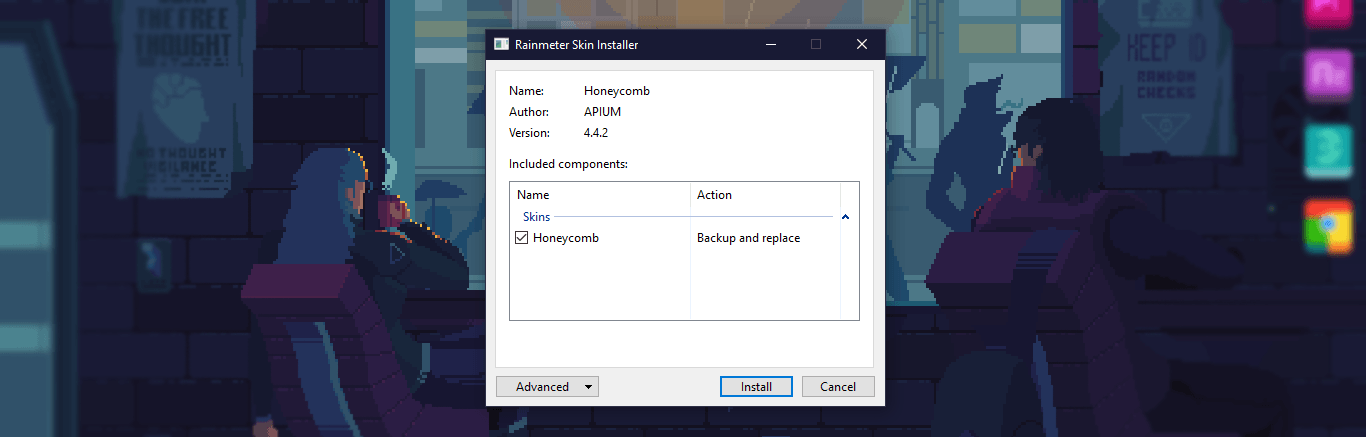
Une fois téléchargé, cliquez sur le fichier “honeycomb_by_apiium-d7q5yuz.rmskin” pour l’installer dans Rainmeter. Une nouvelle fenêtre apparaît alors :

Cliquez sur “Installer”. Le skin s’installera automatiquement dans “C:\Users.…\Documents\Rainmeter\Skins”. Nous allons maintenant passer à l’étape C pour parler plus en détail de l’interface de Rainmeter afin d’activer le skin installé.
Etape C: Interface
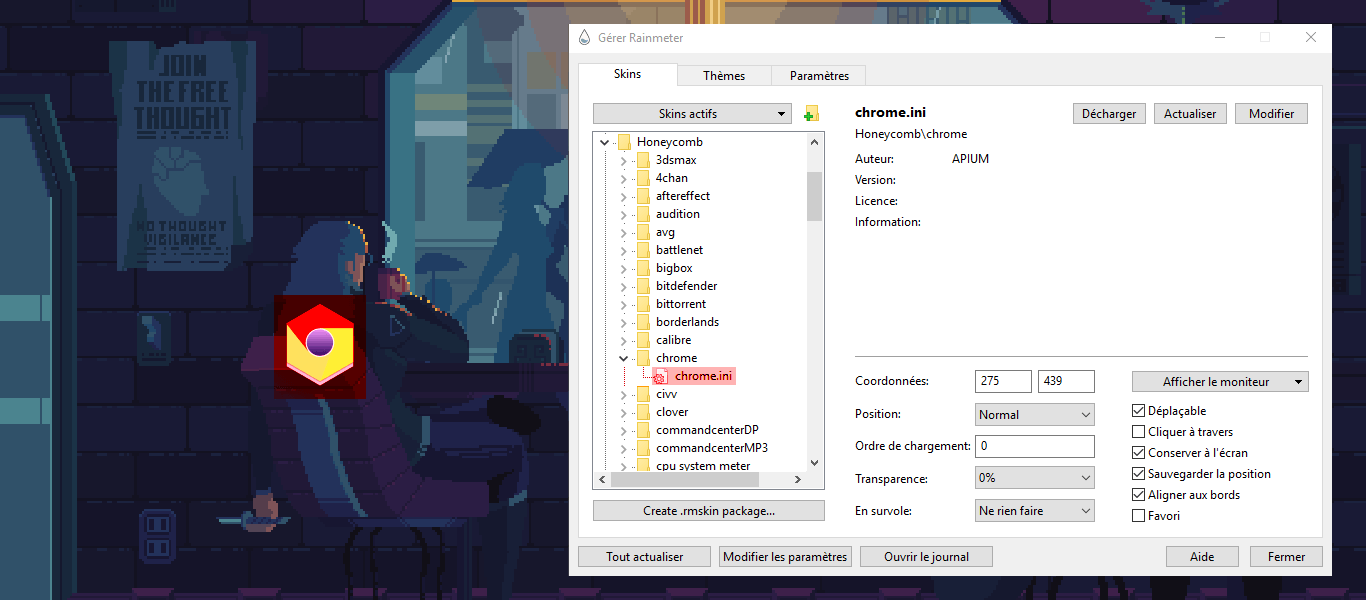
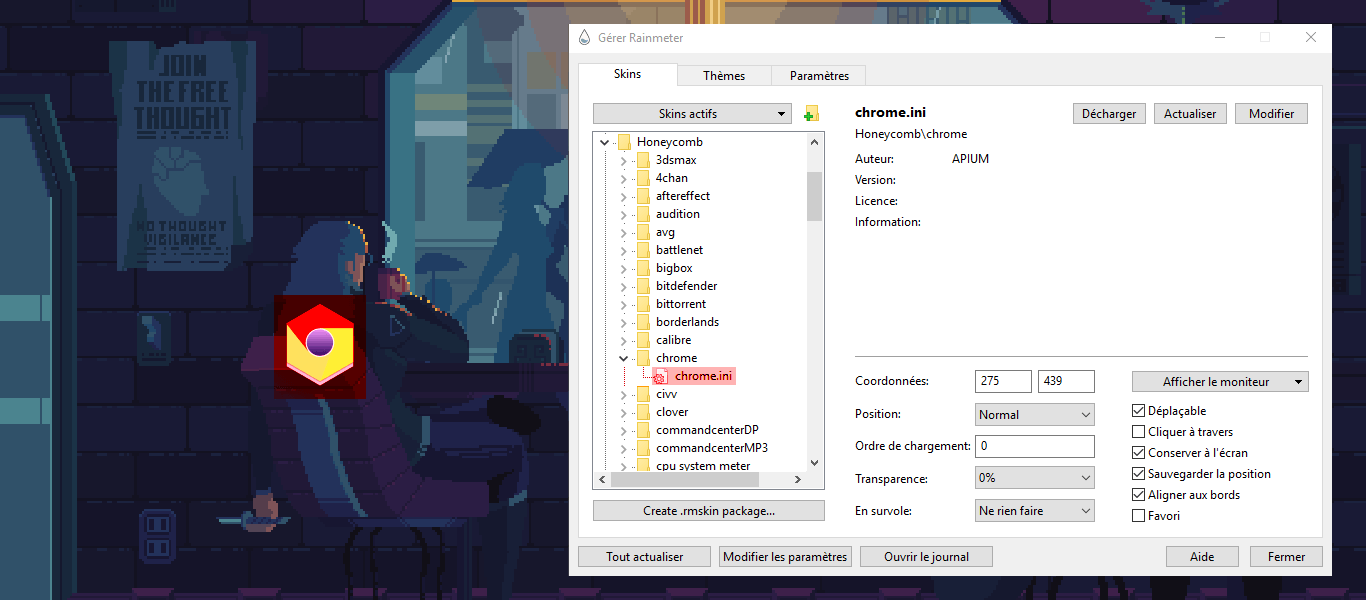
Pour accéder à l’interface de Rainmeter, faites un clic droit sur l’icône Rainmeter dans la barre d’état système en bas à droite de votre bureau et sélectionnez l’option “Gérer”.

Une fois sur l’interface, vous pourrez confirmer la présence du skin “Honeycomb”. Pour l’activer, rien de plus simple : naviguez dans les dossiers jusqu’à trouver un fichier “.ini”. Par exemple, si vous voulez afficher une icône Google Chrome, allez dans le dossier “Honeycomb/chrome/” et double-cliquez sur le fichier “chrome.ini” pour le charger. L’icône Google Chrome apparaîtra alors sur votre bureau. En cliquant dessus, vous lancerez automatiquement le navigateur Google Chrome qui est installé sur votre PC.

Etape D: Les fichiers .ini
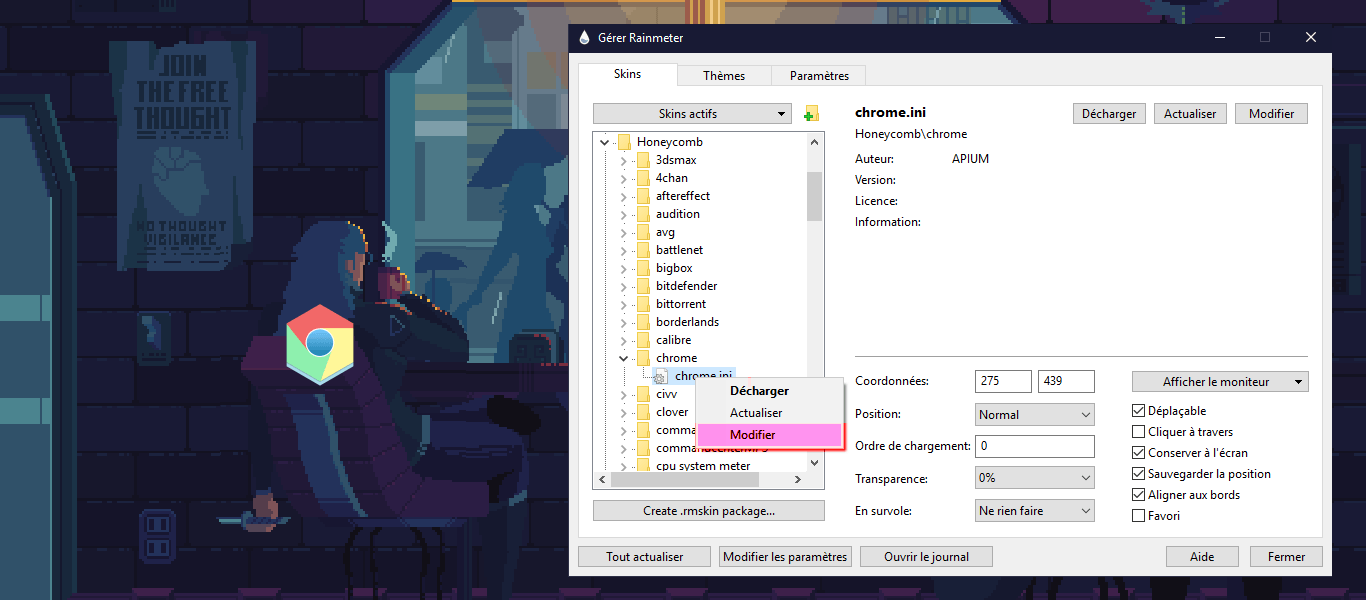
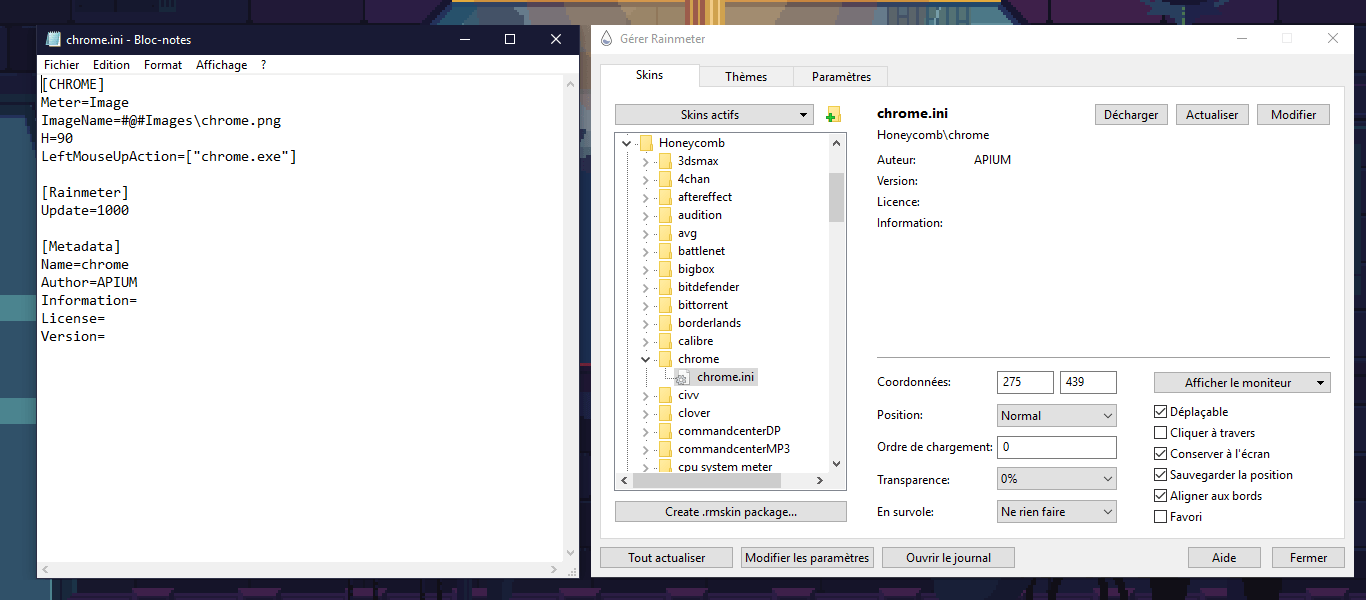
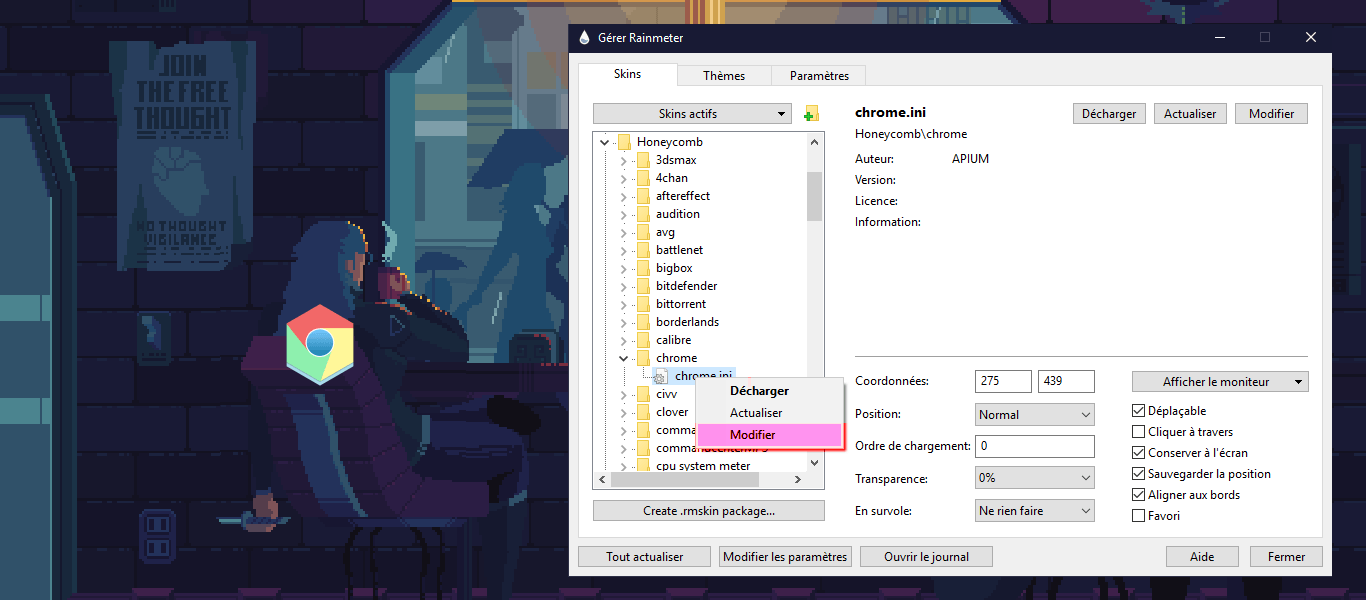
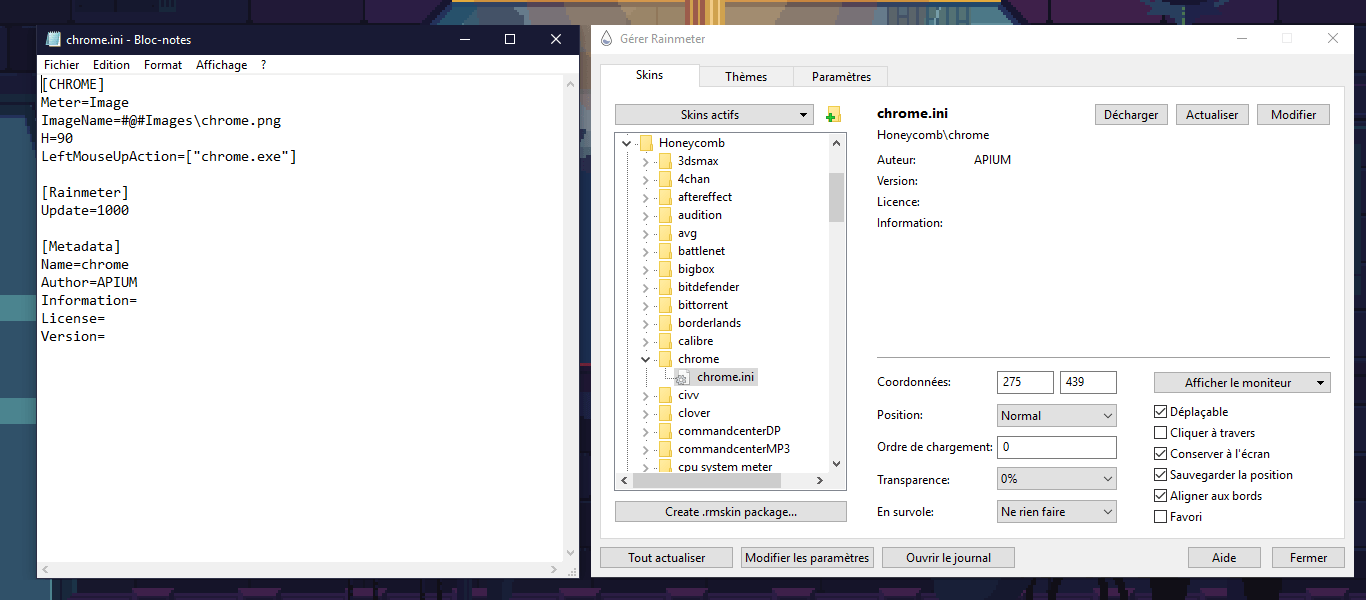
Bien sûr, lorsqu’il s’agit de personnalisation sans limite, on veut voir jusqu’où nous pouvons pousser la customisation de nos éléments. Je vais donc vous parler plus en détail des fichiers .ini. Pour éditer un fichier .ini, il suffit de faire un clic droit sur le fichier désiré dans Rainmeter, puis de sélectionner “Modifier” (vous pouvez également ouvrir le fichier depuis “C:\Users\…\Documents\Rainmeter\Skins”).

Cela vous ouvre un fichier texte avec un langage quelque peu étrange. Pas de panique ! Il suffit de décrypter ce code antique par la pensée.

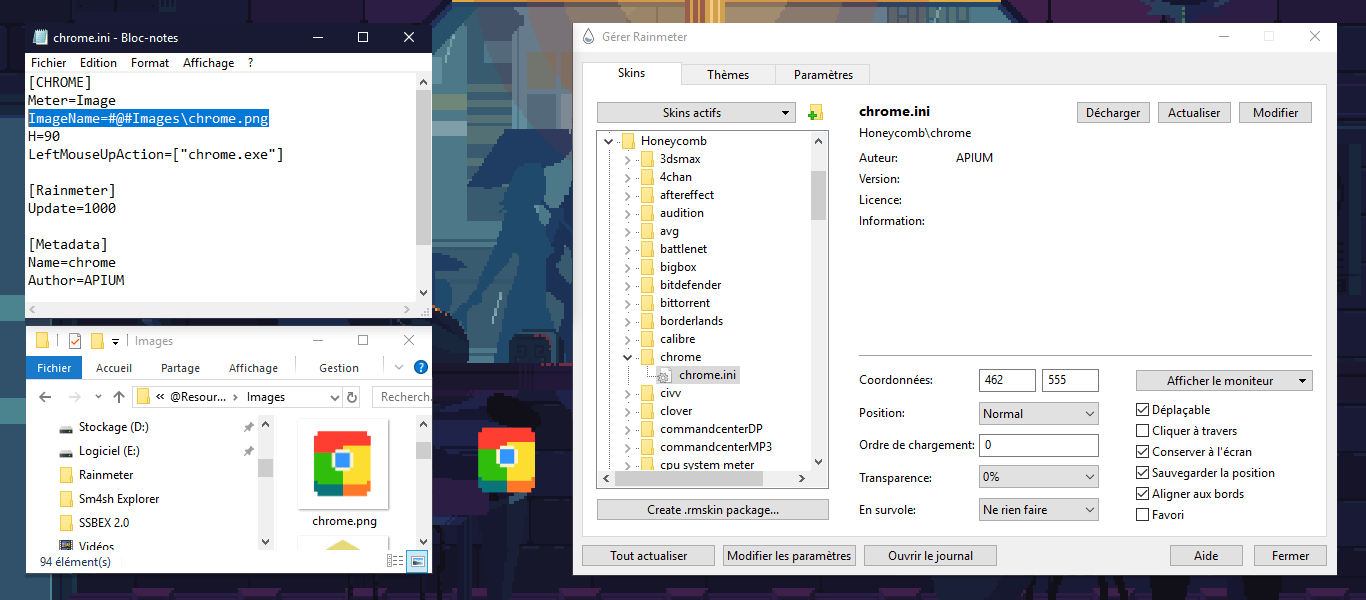
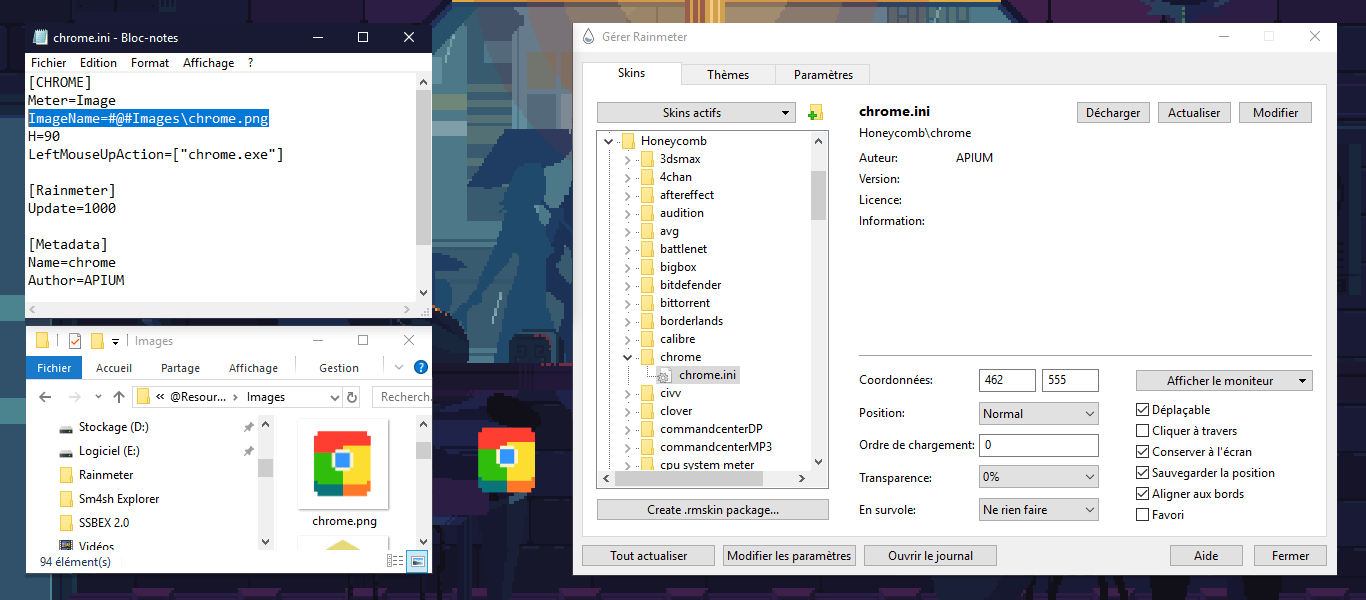
Vous allez donc vous intéresser à la ligne “ImageName=#@#Images\chrome.png” qui permet de faire appel à l’image de Google Chrome se trouvant sur votre bureau. Le code #@# fait appel au dossier “@Resources” de votre Skin se trouvant dans “C:\Users.…\Documents\Rainmeter\Skins\Honeycomb”, le mot “Images” fait appel au sous-dossier “Images” se trouvant dans “C:\Users.…\Documents\Rainmeter\Skins\Honeycomb@Resources” et pour finir “chrome.png” représente l’image que vous voulez charger.
Jusque là, rien de compliqué. Vous avez donc la possibilité de changer l’image par défaut par n’importe quelle autre image, du moment que celle-ci est reconnue dans le code du fichier .ini.

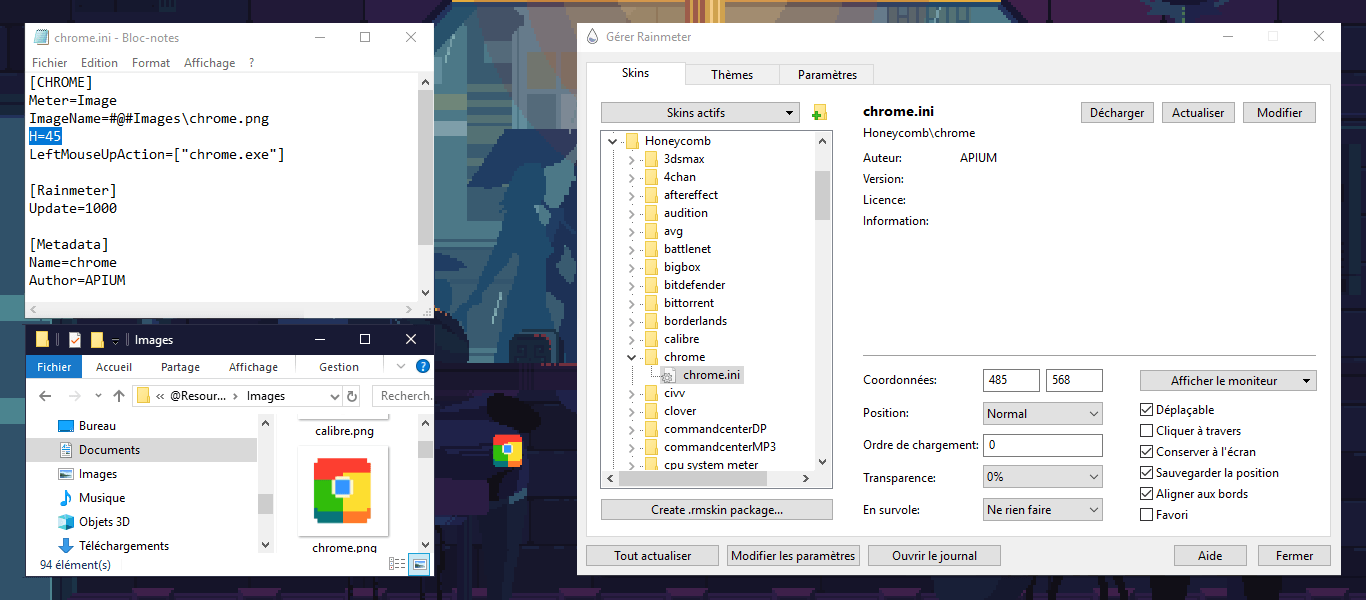
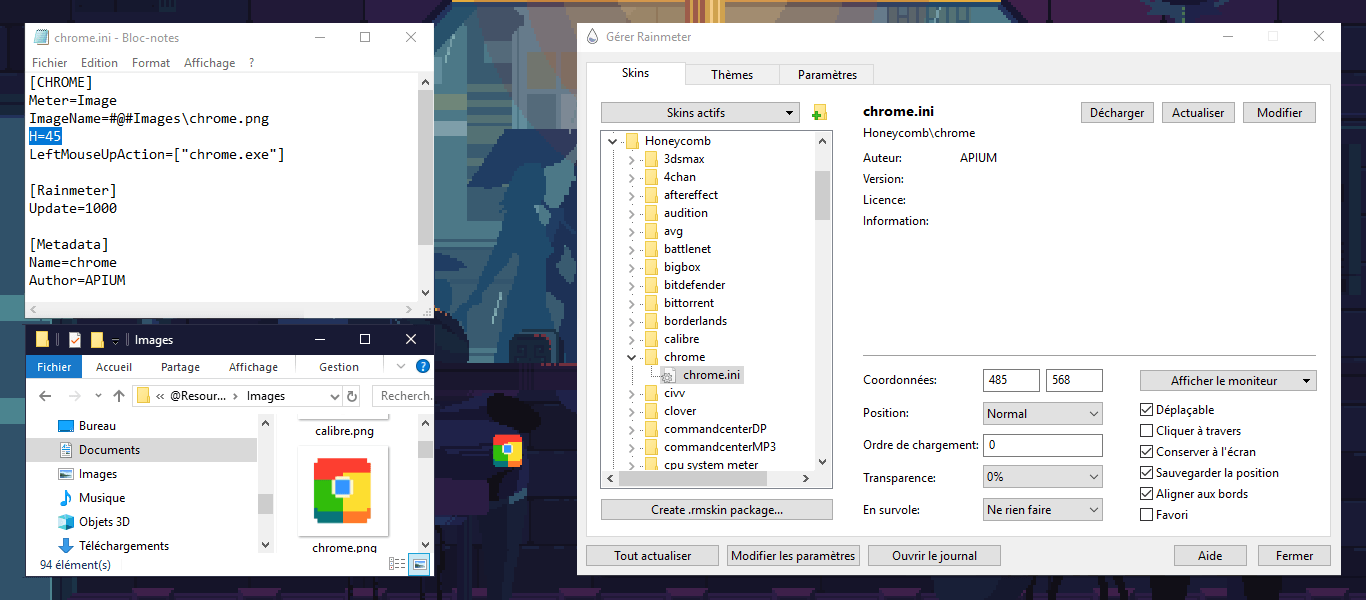
La ligne “H=90” définie la hauteur de mon image (H pour Height). Par exemple, en remplaçant “90” par “45”, vous obtiendrez une icône plus petite.

Pour finir, la ligne “LeftMouseUpAction=[“chrome.exe”]” représente l’action effectuée en cliquant sur votre icône (donc lancer chrome.exe). Par défaut, Rainmeter lance Google Chrome comme étant dans le dossier “C:\Program Files (x86)\Google\Chrome\Application”, cela explique pourquoi votre ligne de code est si courte. Néanmoins, dans la plupart des cas, vous devrez définir le chemin de votre application personnalisée.
Avec ces quelques bases, vous avez la possibilité de créer des icônes personnalisées à souhait. Pour cela, il vous suffit de dupliquer le dossier d’une icône, de lui attribuer un nouveau nom, de placer une nouvelle image dans le dossier “@Resources\Images” et de personnaliser son fichier .ini.
A SAVOIR:
– Après chaque modification, pensez à enregistrer votre fichier .ini, et actualiser votre Skin en cliquant sur le bouton “Actualisé” de votre interface Rainmeter.
– Certains Skins disposent d’une interface simplifiée afin de gérer le fichier .ini sans passer par l’éditeur texte. Pour accéder à cette interface, faites un clic droit sur votre Skin et choisissez l’option proposée par celui-ci dans le menu contextuel (exemple: le skin “Fountain of Color” propose l’option “Option…”).
Etape E: Coordonnées
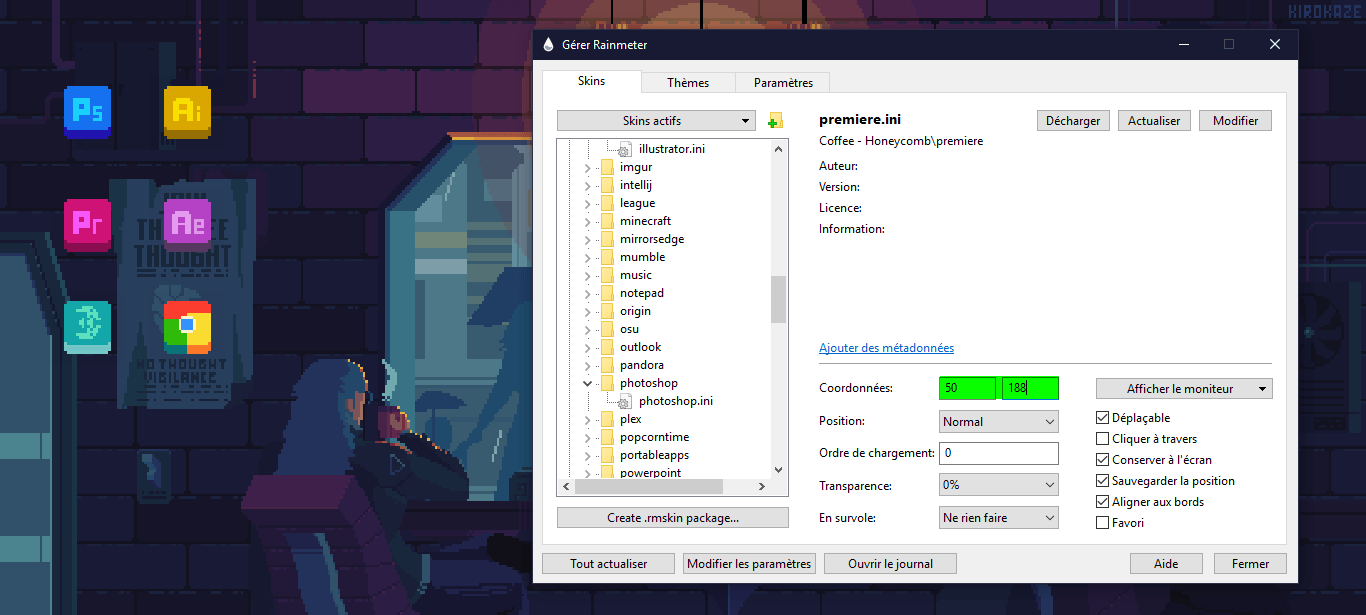
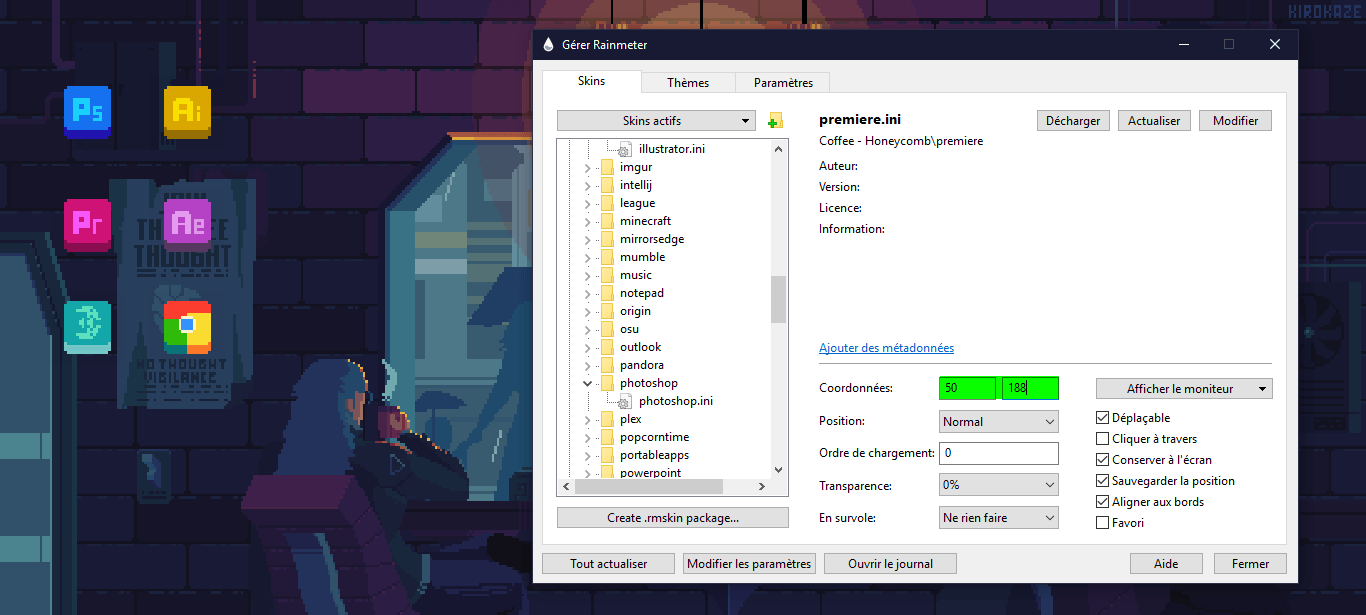
Les coordonnées permettent de placer vos Skins en X (horizontal) et en Y (vertical) selon votre résolution. Avec cela, vous pouvez aligner vos éléments avec facilité pour faire une interface correcte.

Etape F: Position
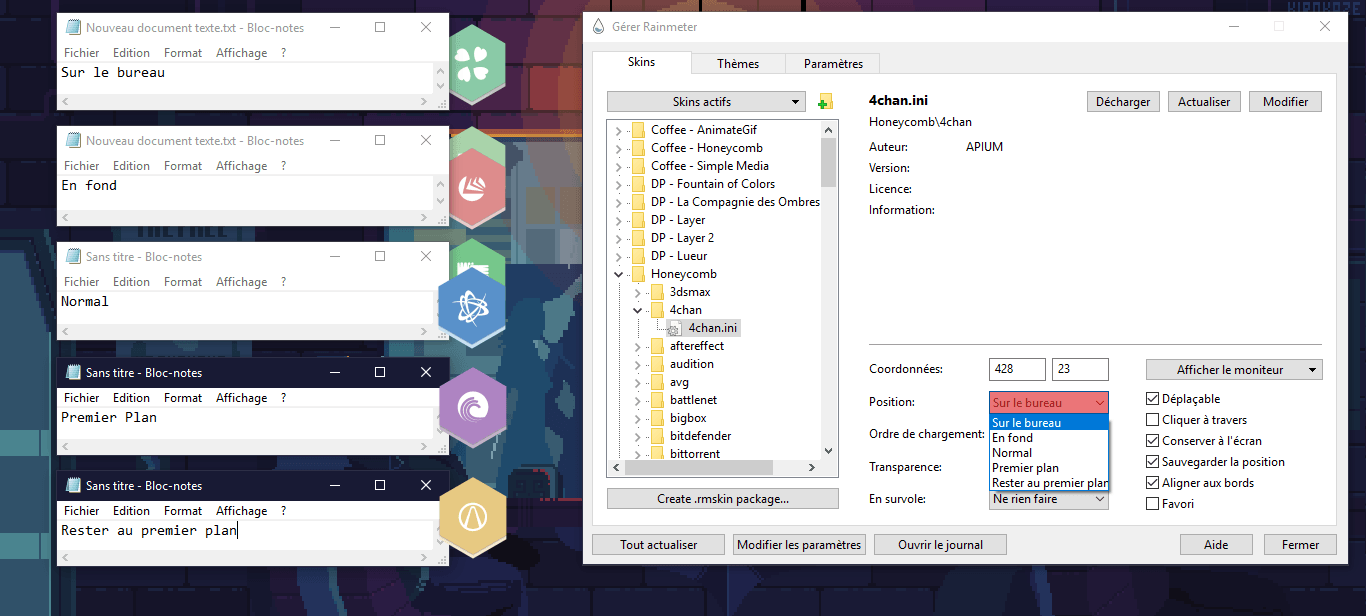
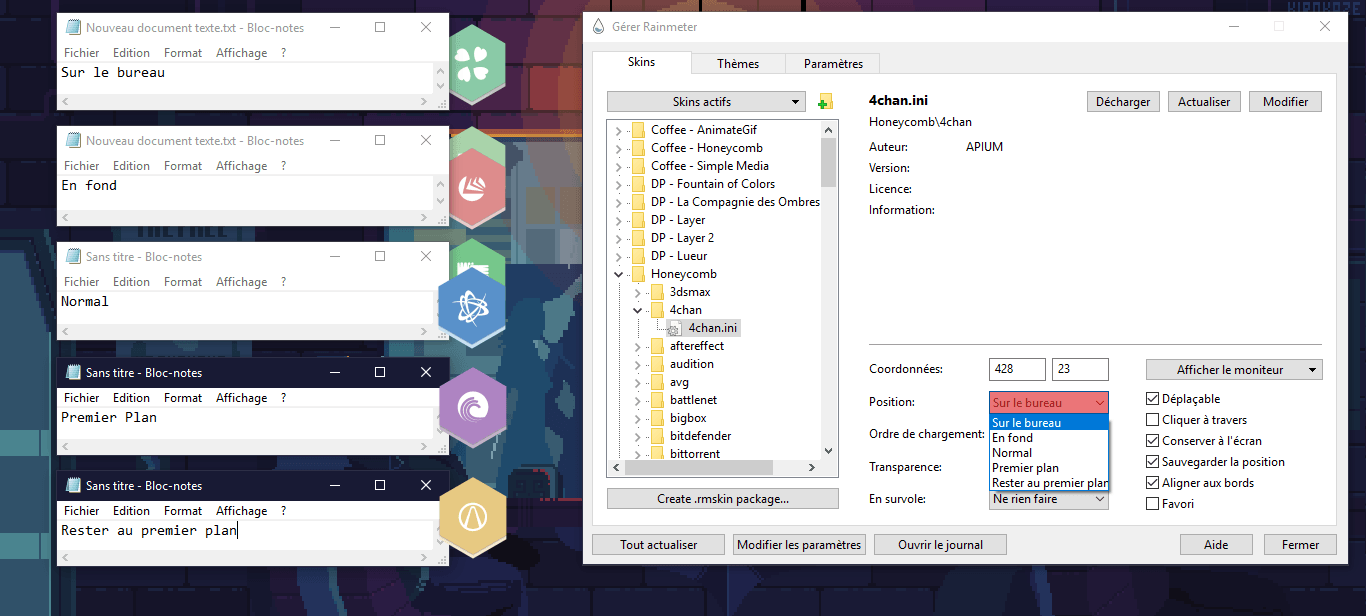
Dans Rainmeter, la “Position” contrôle l’apparition des Skins sur vos fenêtres actives (programmes, navigateurs, etc.). Il est préférable de choisir la position “Sur le Bureau” par défaut pour ne pas être gêné par vos Skins lors de vos sessions gaming, Facebook ou autre.
Sur le Bureau
La position “Sur le Bureau” n’affecte pas vos fenêtres actives. Vos skins resteront derrière vos fenêtres.
En fond
La position “En fond” est quelque peu similaire à la position “Sur le Bureau”. Elle permet seulement d’afficher vos Skins au-dessus des Skins ayant la position “Sur le Bureau”.
Normal
La position “Normal” agit comme une fenêtre active. Par exemple, si vous cliquez sur votre skin, il passera au-dessus de votre fenêtre Google Chrome et inversement.
Premier Plan
La position “Premier Plan” permet d’afficher vos Skins au-dessus de toutes les fenêtres actives, à l’exception de la barre des tâches (après un survol ou en cliquant dessus).
Restez au premier plan
La position “Restez au premier plan” prend le pas sur tout, y compris la barre des tâches. Elle peut être utile si vous souhaitez créer une barre des tâches personnalisée.

Etape G: Ordre de chargement
Dans Rainmeter, l’ordre de chargement des skins fonctionne comme un système de calques. La valeur par défaut est définie à 0. Si j’attribue la valeur 1 à l’ordre de chargement, mon skin sera visible au-dessus des autres skins ayant la valeur 0. Si j’attribue la valeur 2, mon skin sera visible au-dessus des autres skins ayant les valeurs 0 et 1, et ainsi de suite.
L’ordre de chargement est fréquemment utilisé pour créer un effet de parallaxe sur votre arrière-plan, ou pour masquer une partie des barres d’arrière-plan afin qu’elles se fondent dans le décor de votre fond d’écran.

Etape E: Transparence et survol
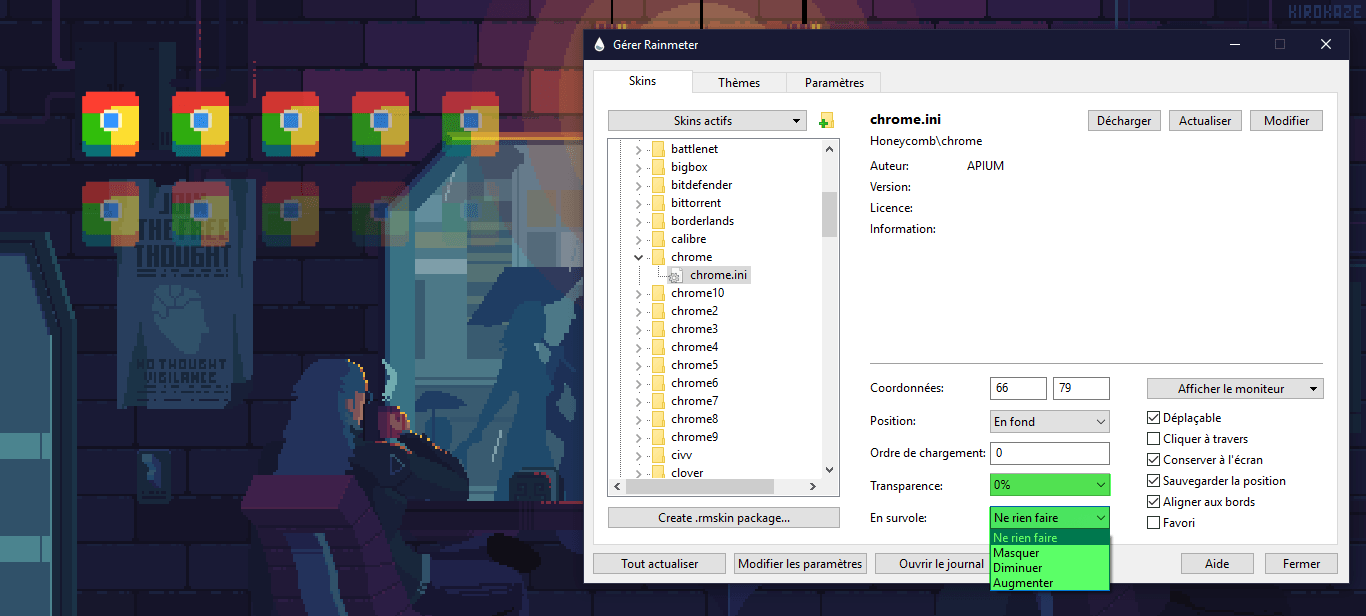
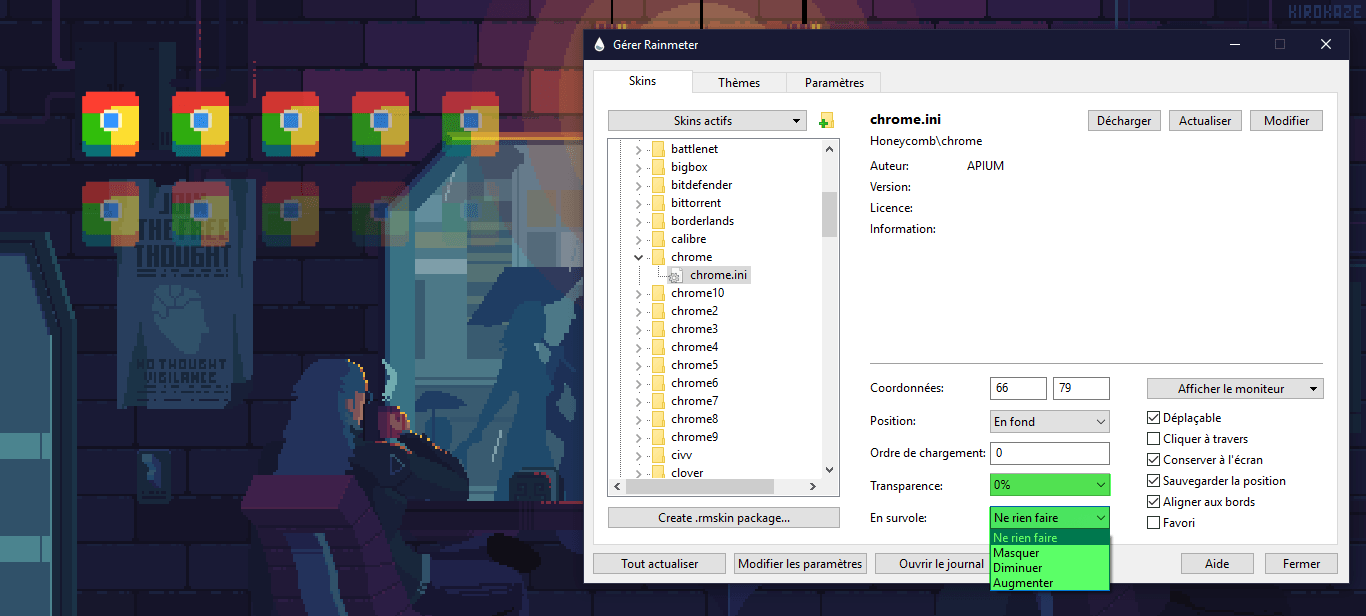
Avec la fonctionnalité de transparence, nous pouvons régler l’opacité de nos éléments de 0 à 100% (0% = invisible; 100% = visible). Cette option, combinée à l’option “En survol”, permet également de contrôler l’apparition et la disparition des éléments en fonction du pourcentage souhaité. Il existe donc plusieurs options de survol :
Ne rien faire
L’option “Ne rien faire” est le paramètre par défaut. Si une transparence est appliquée, elle restera telle quelle lors du survol.
Masqué
L’option “Masqué” permet de rendre vos éléments invisibles lors d’un survol avec la souris, quel que soit le pourcentage de transparence choisi.
Diminuer
L’option “Diminuer” permet de réduire le pourcentage de transparence appliqué à notre élément, ce qui permet de faire apparaître notre élément lors du survol.
Augmenter
Pour finir, l’option “Augmenter” est l’exact opposé de l’option “Diminuer”. Cette option permet donc d’appliquer une transparence à votre élément lors d’un survol.

Etape F: Case à cocher
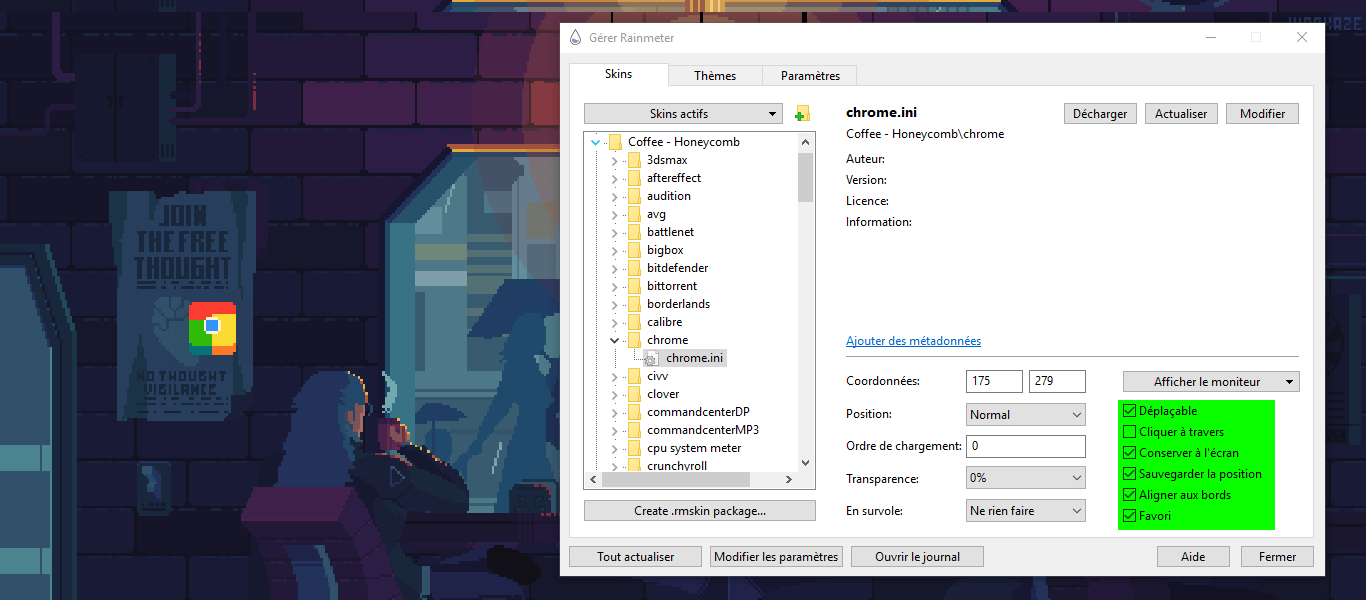
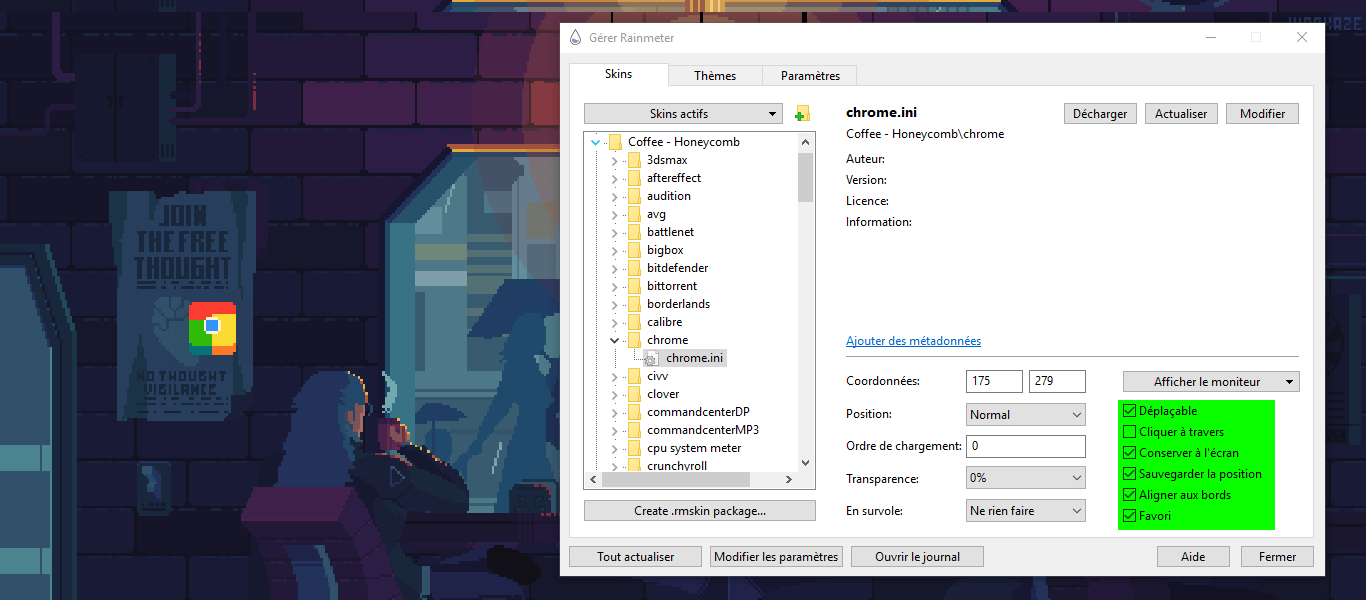
Nous allons examiner les dernières options de l’onglet “Skins” proposées par Rainmeter, à savoir “Les cases à cocher”.
Déplaçable
Si l’option “Déplaçable” est activée, votre skin pourra être déplacé en maintenant le clic gauche. Si elle est désactivée, le skin restera fixe.
Cliquer à travers
Si l’option “Cliquer à travers” est activée, la fonctionnalité cliquable de votre skin sera désactivée. Cette option est surtout utilisée pour les calques d’illustration.
Conserver à l'écran
Si l’option “Conserver à l’écran” est activée, votre skin ne pourra pas être déplacé en dehors de votre écran.
Sauvegarder la position
Si l’option “Sauvegarder la position” est activée, la position de votre skin sera sauvegardée après sa décharge. Si cette option n’est pas activée et que vous déplacez votre skin avant une décharge, votre skin ne prendra pas en compte cette nouvelle position lorsqu’il sera rechargé.
Aligner aux bords
Si l’option “Aligner aux bords” est activée, votre skin s’alignera automatiquement à côté d’un autre skin, à la manière de l’outil “Magnétisme” sur Photoshop ou “Aligner les icônes sur la grille” sur votre bureau Windows. Si cette option est désactivée, votre skin pourra être placé librement, sans contrainte.
Favori
Si l’option “Favori” est activée, votre skin sera enregistré dans le menu contextuel de Rainmeter. Pour y accéder, faites un clic droit sur votre skin, puis sélectionnez Rainmeter > Favori et choisissez un skin que vous avez ajouté à vos favoris.

Etape G: Enregistrer un thème
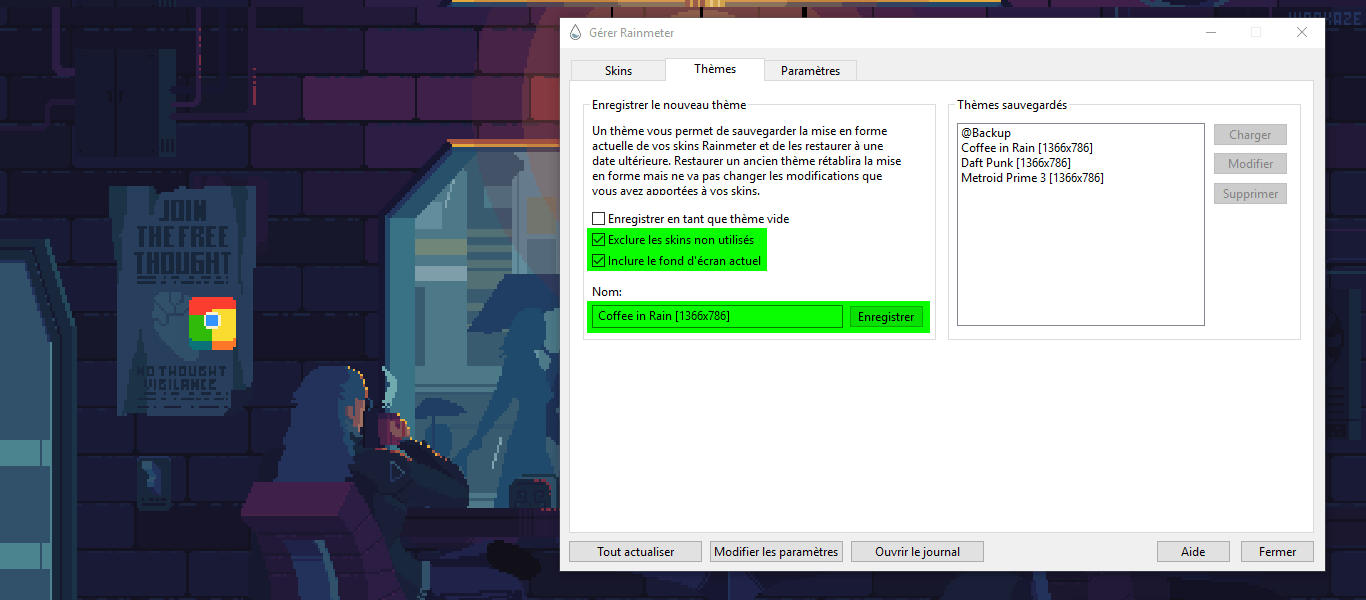
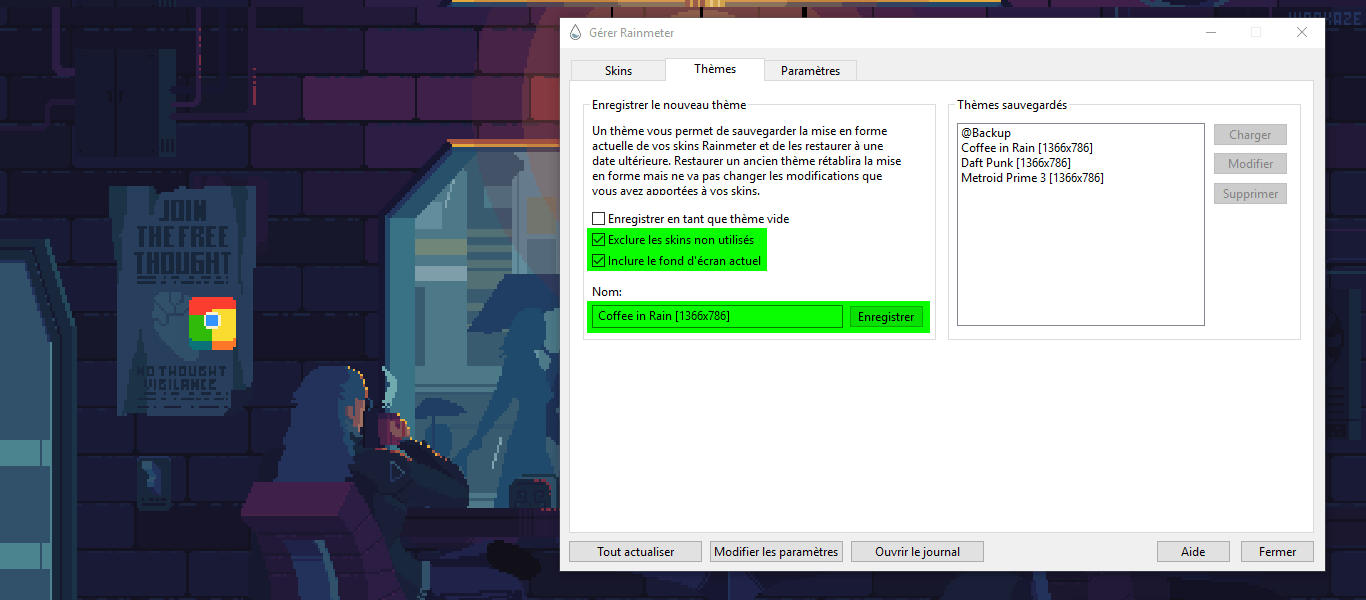
Une fois que vous avez terminé la réalisation de votre thème, vous pouvez l’enregistrer. Cela vous permet de composer plusieurs thèmes et de changer votre espace de travail selon vos envies. Pour ce faire, rendez-vous sur l’onglet “Thèmes” de Rainmeter, cochez les cases “Exclure les skins non utilisés” (pour un chargement plus rapide de votre thème) et “Inclure le fond d’écran actuel” (ce qui permet de charger le fond d’écran que vous utilisez depuis son emplacement actuel). Saisissez un nom dans la zone de texte et cliquez sur “Enregistrer”.

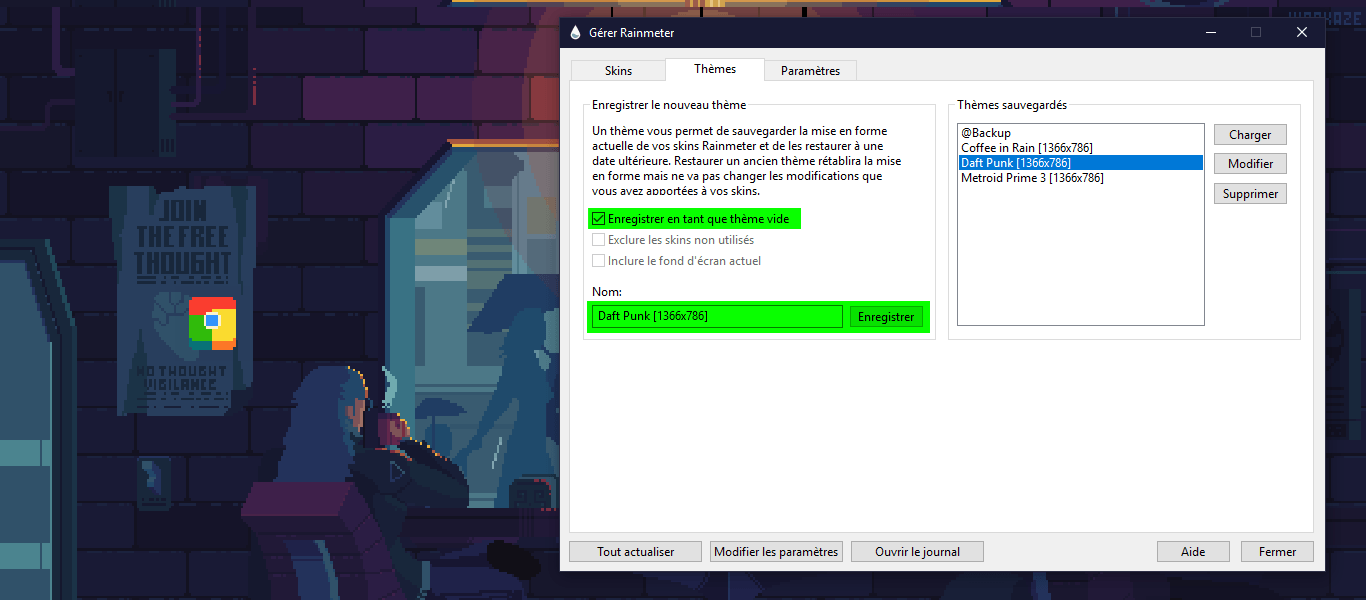
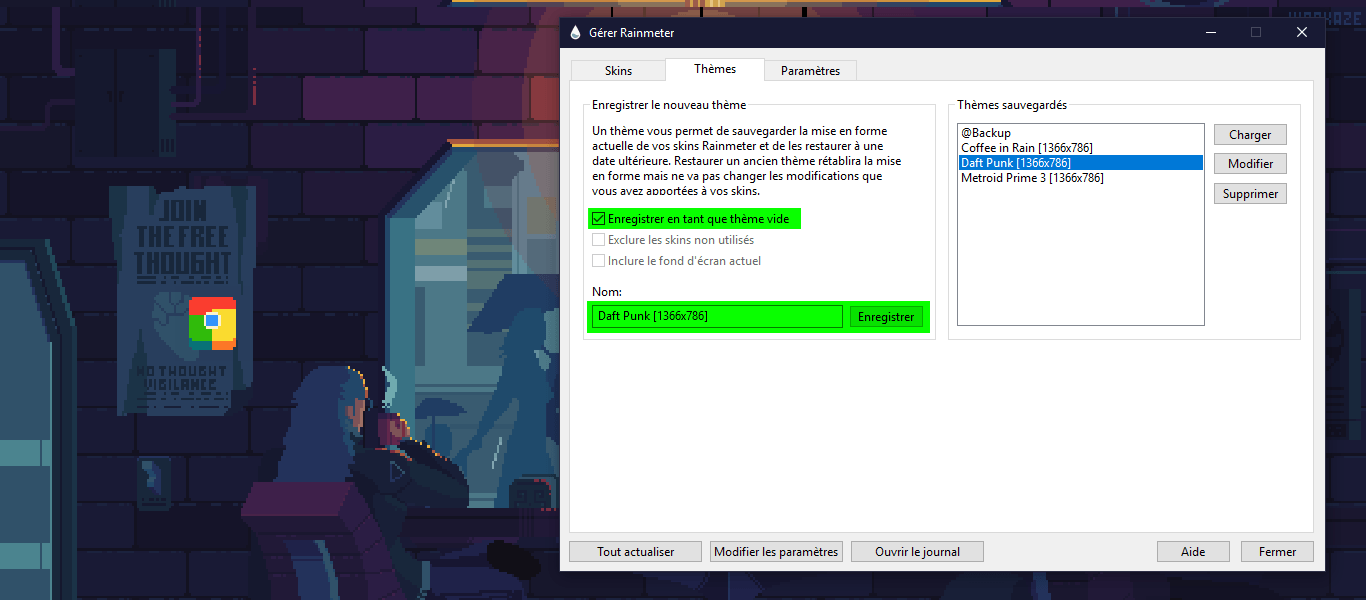
Pour créer un nouveau thème, cochez l’option “Enregistrer en tant que thème vide”, décochez toutes les autres options, donnez-lui un nom et cliquez sur “Enregistrer”. Créez votre nouvelle interface, puis retournez sur l’onglet “Thèmes”. Sélectionnez le nom de votre nouveau thème (préalablement enregistré en tant que thème vide) dans “Thèmes sauvegardés” et enregistrez en cochant “Exclure les skins non utilisés” et “Inclure le fond d’écran actuel” (avec l’option “Enregistrer en tant que thème vide” décochée).

Conclusion
Maintenant que nous avons exploré les options de Rainmeter, je vous laisse avec quelques tutoriels bonus que j’ai réalisés à partir de mes recherches personnelles, une petite bibliothèque de skins que j’utilise, ainsi que mes thèmes personnels conçus pour un écran en 1366×768 (si vous avez une résolution plus élevée, cela peut vous servir de base). Pour plus d’informations sur l’utilisation de Rainmeter, je vous invite à consulter le manuel du logiciel à cette adresse : Manuel de Rainmeter
BONUS
Barre sonore
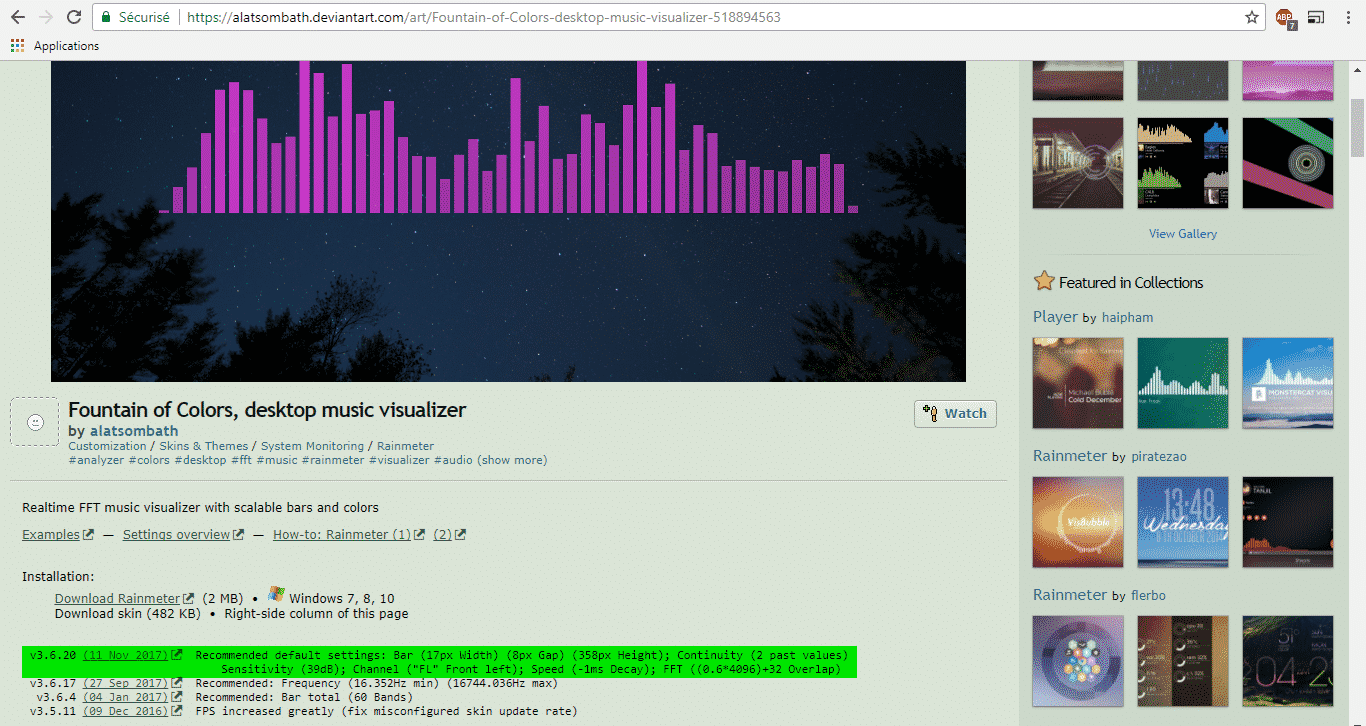
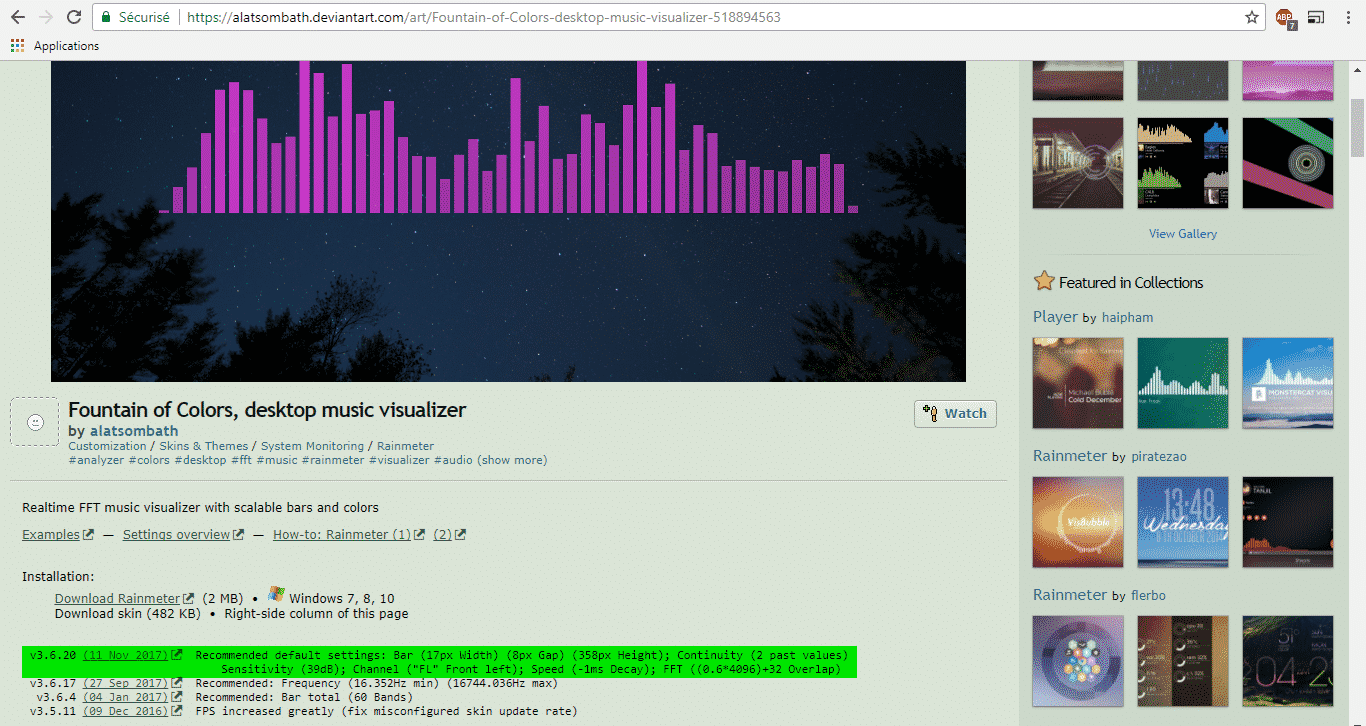
Pour ce premier bonus, nous allons utiliser le skin “Fountain of Color”. Ce skin a quelques défauts, mais aussi de nombreux avantages. En effet, comme son nom l’indique, c’est une barre sonore qui détecte automatiquement votre pilote audio, lui permettant ainsi d’être animée par n’importe quel son sortant de votre PC. Nous allons commencer par télécharger et installer le skin (inutile de vous expliquer comment faire, cela est expliqué à l’étape A) via le site de l’auteur : https://alatsombath.deviantart.com/…/

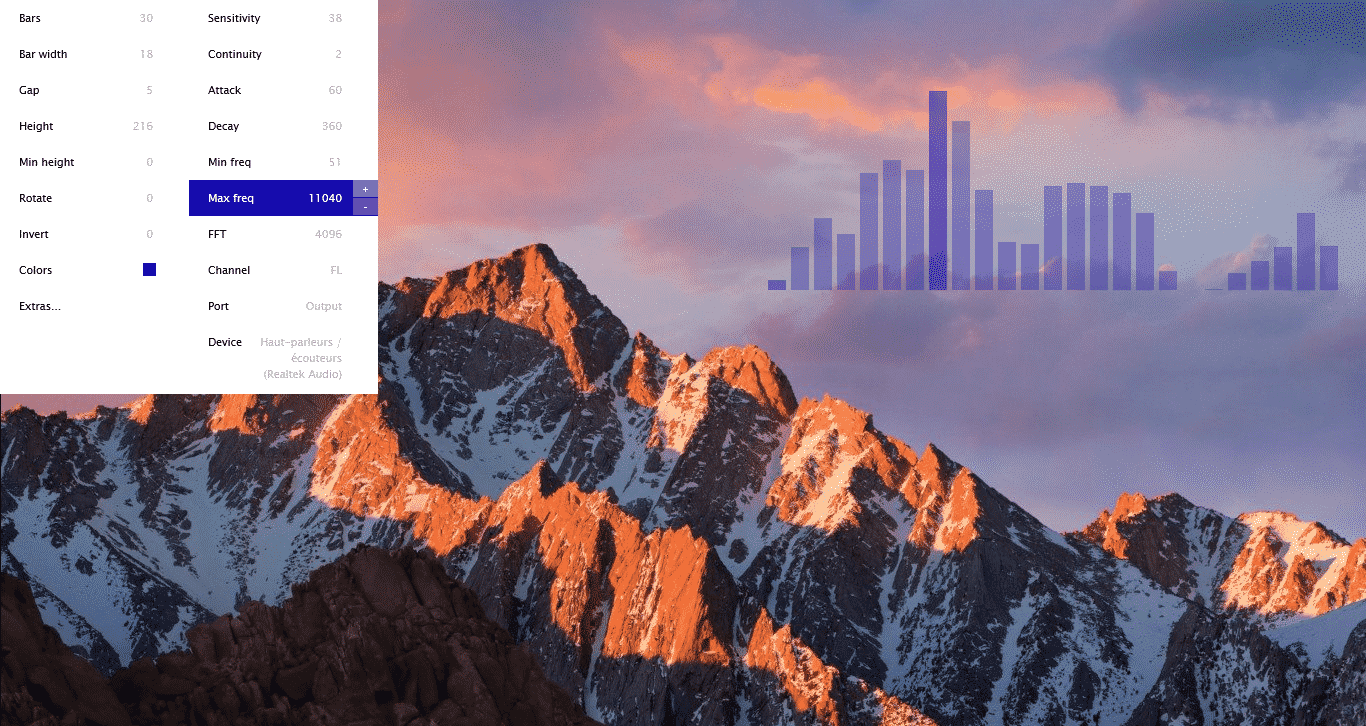
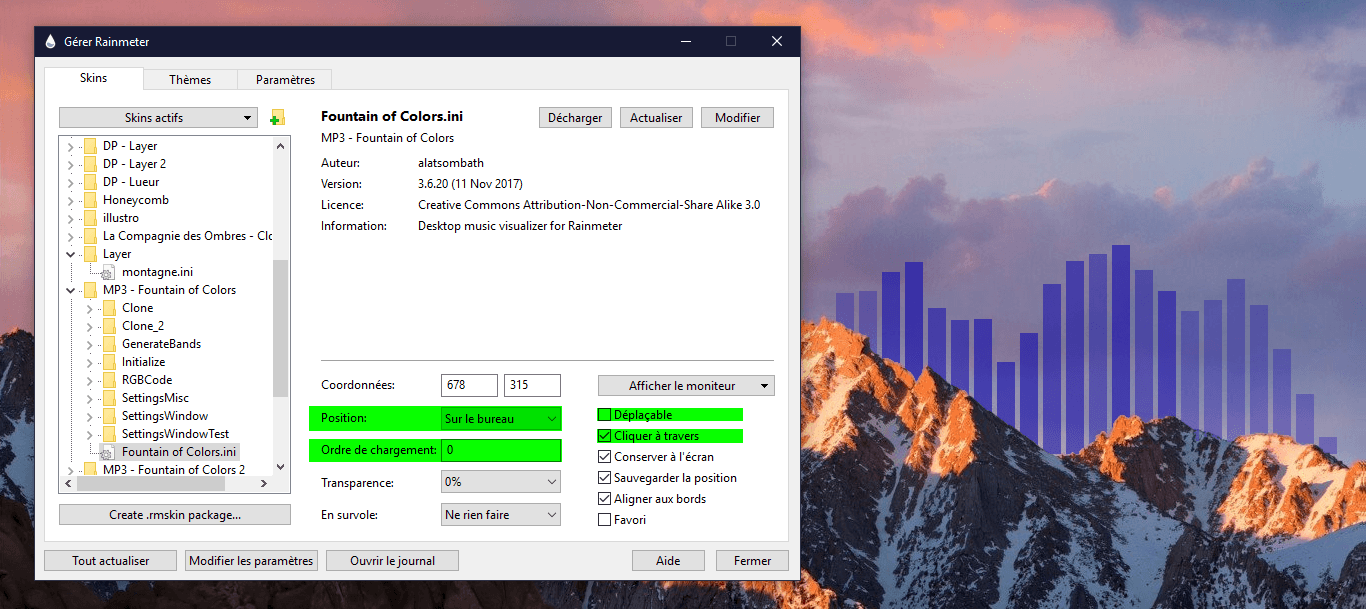
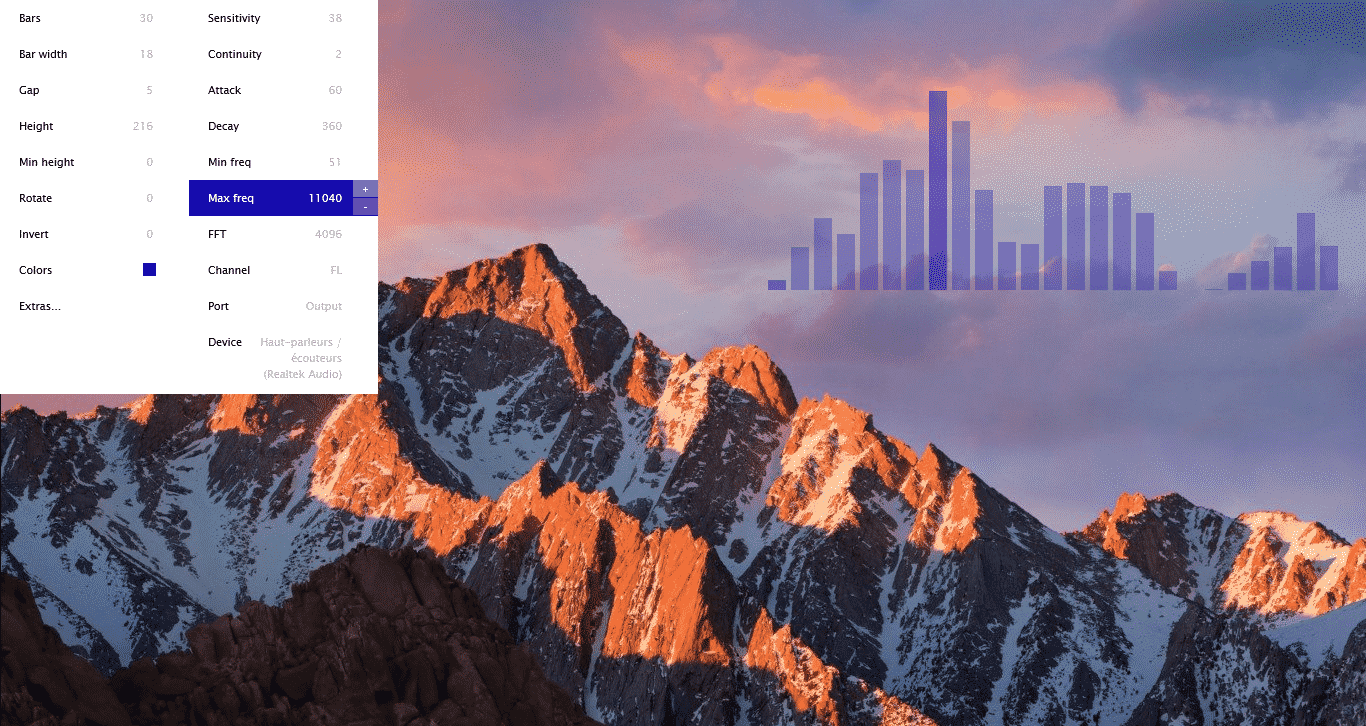
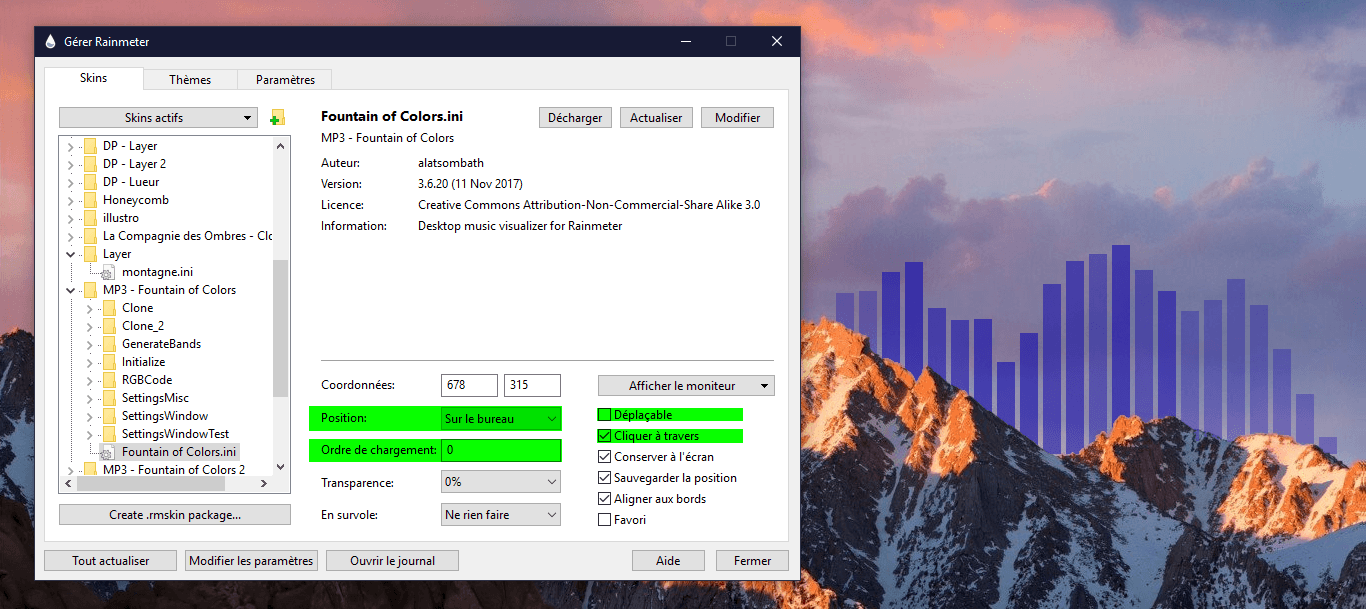
Une fois le skin installé et chargé, je vous invite à mettre un son (par exemple : Lofi Hip Hop). Vous verrez alors votre barre sonore s’animer sur votre bureau. Faites un clic droit sur la barre sonore, puis sélectionnez “Options…” dans le menu contextuel. Une nouvelle fenêtre apparaîtra, vous permettant de configurer votre skin sans avoir à passer par le fichier .ini.

Il n’est pas nécessaire de vous faire une description de chaque option personnalisable (le menu est en anglais assez basique), je vous laisse donc découvrir par vous-même. Si vous rencontrez un problème avec le menu “Extra” en modifiant une variable, faites un clic droit sur la fenêtre Extra et sélectionnez “Edit Variables”. Cela ouvrira le fichier “Variables.inc” avec l’éditeur de texte, vous permettant ainsi de corriger ou de modifier vos variables sans problème (n’oubliez pas d’enregistrer et de rafraîchir votre skin).
Créer un calque image
La création d’un calque image permet d’intégrer des skins Rainmeter dans le paysage de vos fonds d’écran. Pour cela, vous aurez besoin du logiciel Adobe Photoshop (téléchargez la version d’essaie ici: Free Trial Download), qui permet de créer des images avec un fond transparent (via une méthode de détourage).
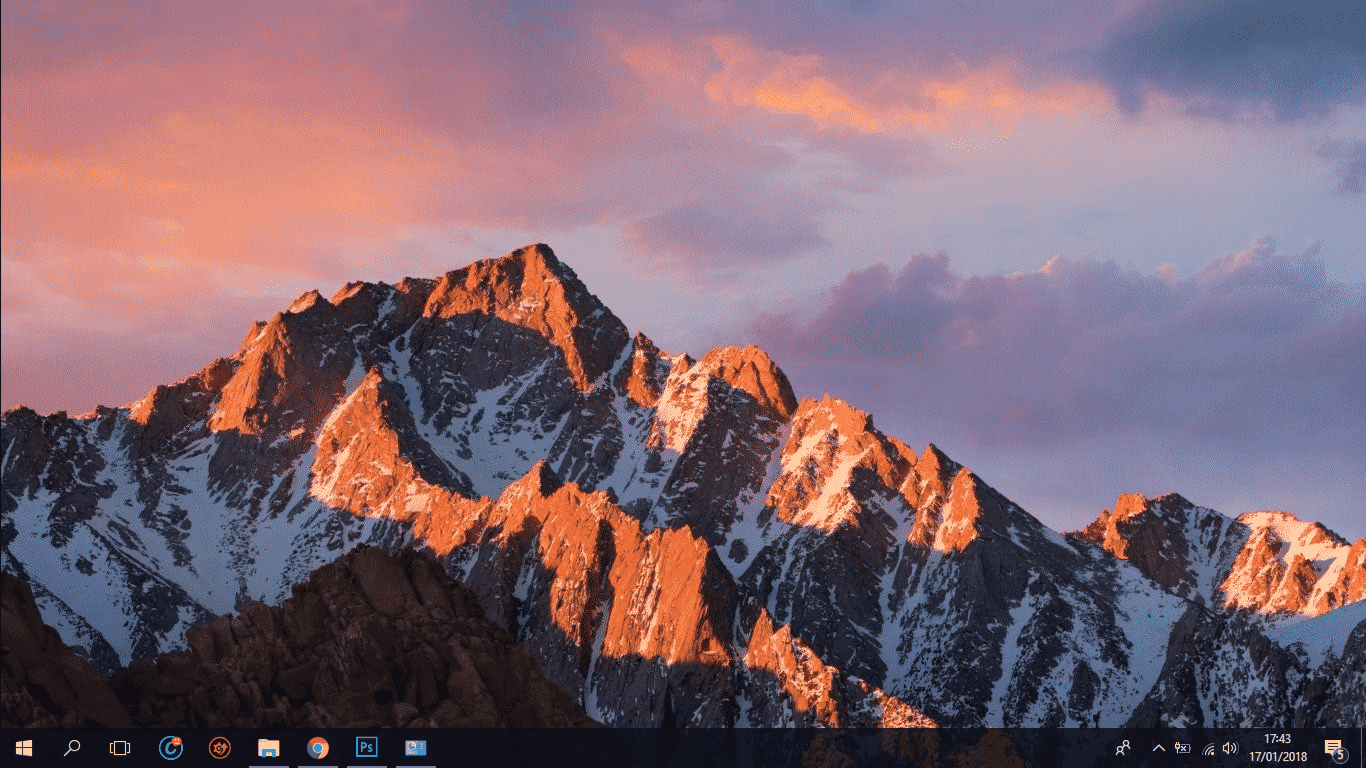
Commencez par télécharger un fond d’écran qui a la même résolution que votre écran (pour cet exemple, je vais prendre ce fond d’écran de Wallpaperswide en résolution 1366×768). Une fois téléchargé, faites un clic droit dessus et sélectionnez “Choisir comme arrière-plan du Bureau”. Ensuite, faites une capture d’écran (touche “Impr écran” ou “FN + Impr écran”) qui inclut votre barre des tâches (votre espace de travail doit être vide, pour cela faites un clic droit sur votre bureau > Affichage > Décochez “Afficher les éléments du Bureau”).

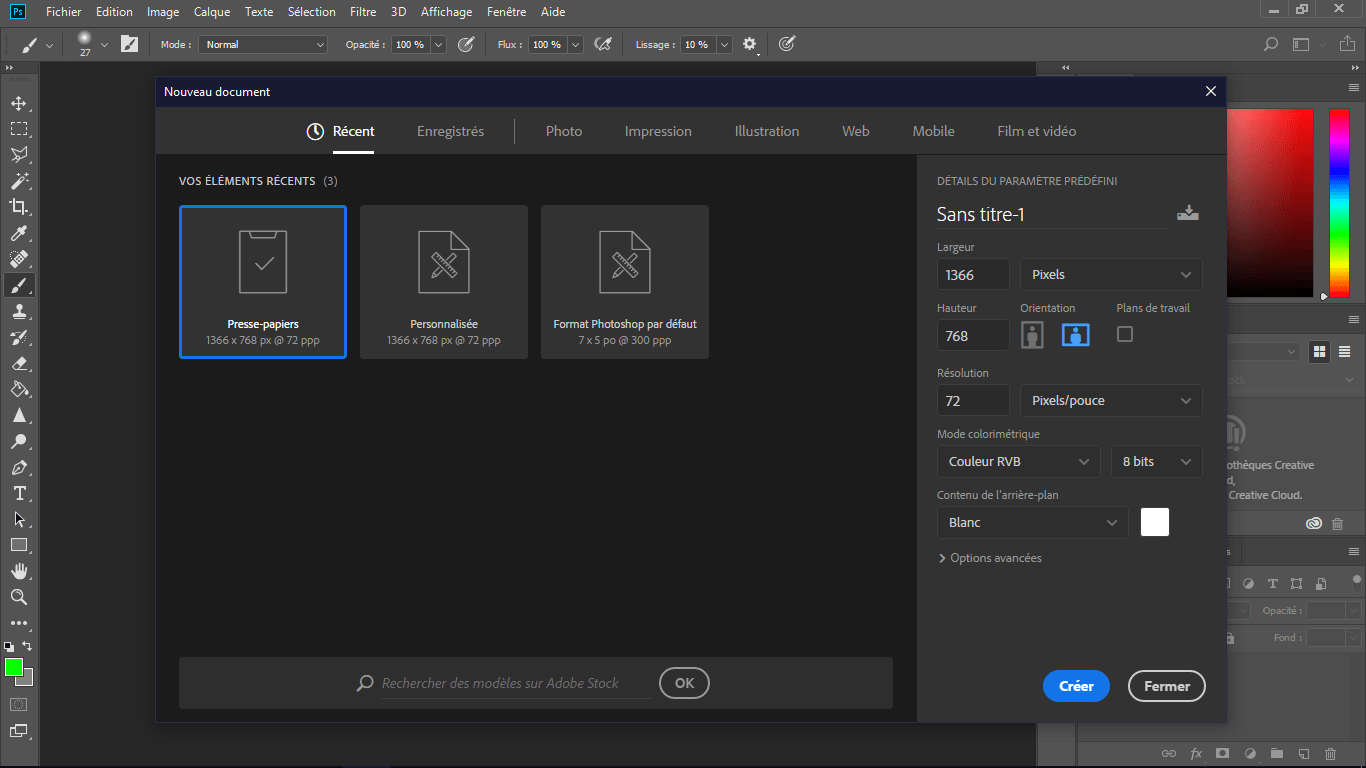
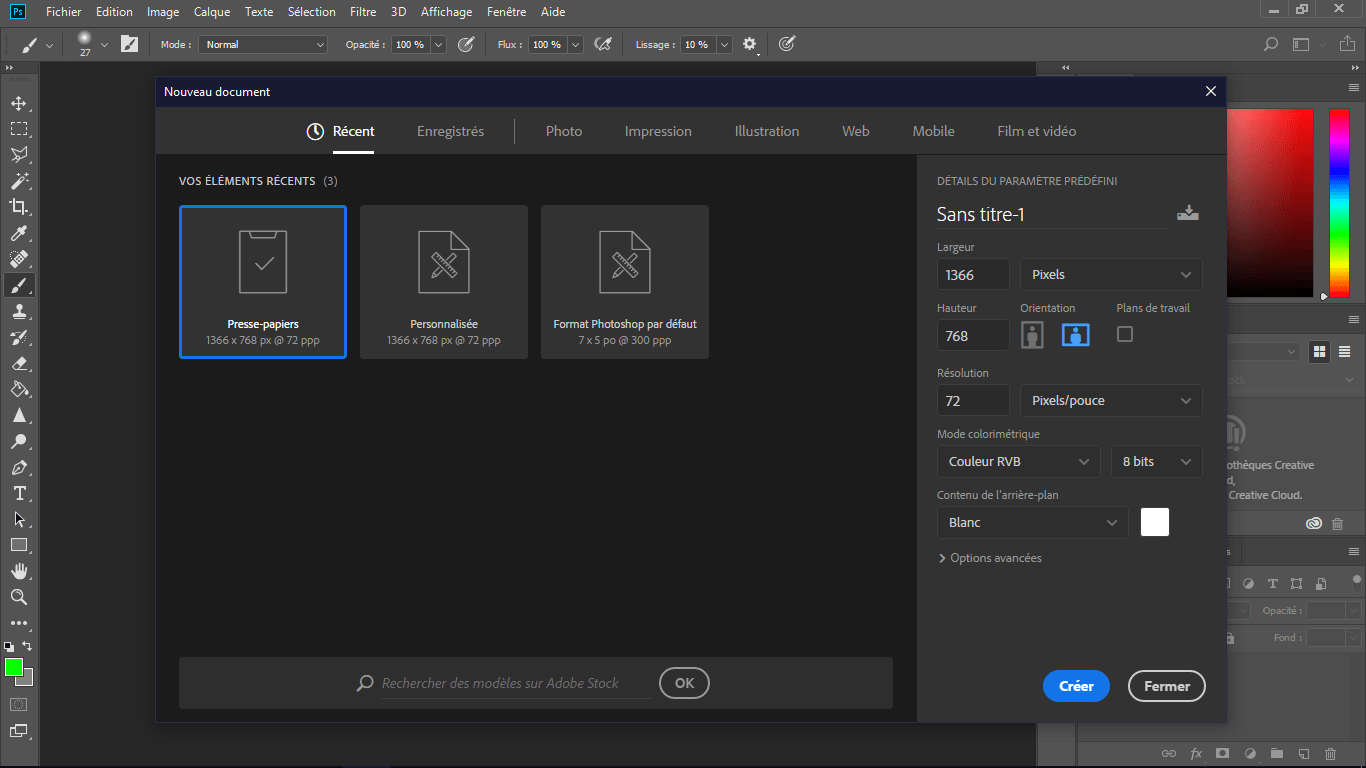
Il est maintenant temps d’ouvrir Photoshop. Commencez par créer un nouveau projet (Fichier > Nouveau). Photoshop détecte automatiquement vos captures d’écran et vous proposera l’option “Presse-Papiers”, qui inclut la résolution de votre capture. Sélectionnez donc l’option “Presse-Papiers” et cliquez sur “Créer”.

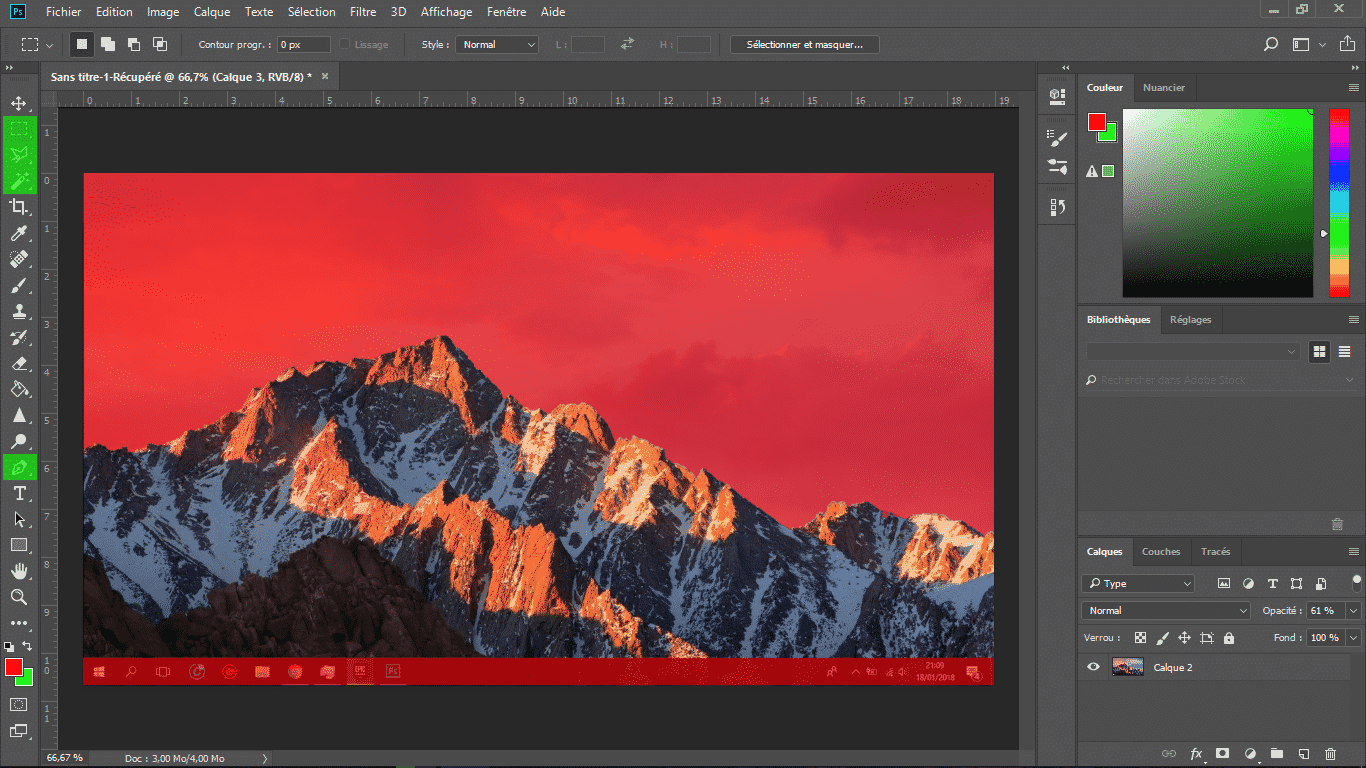
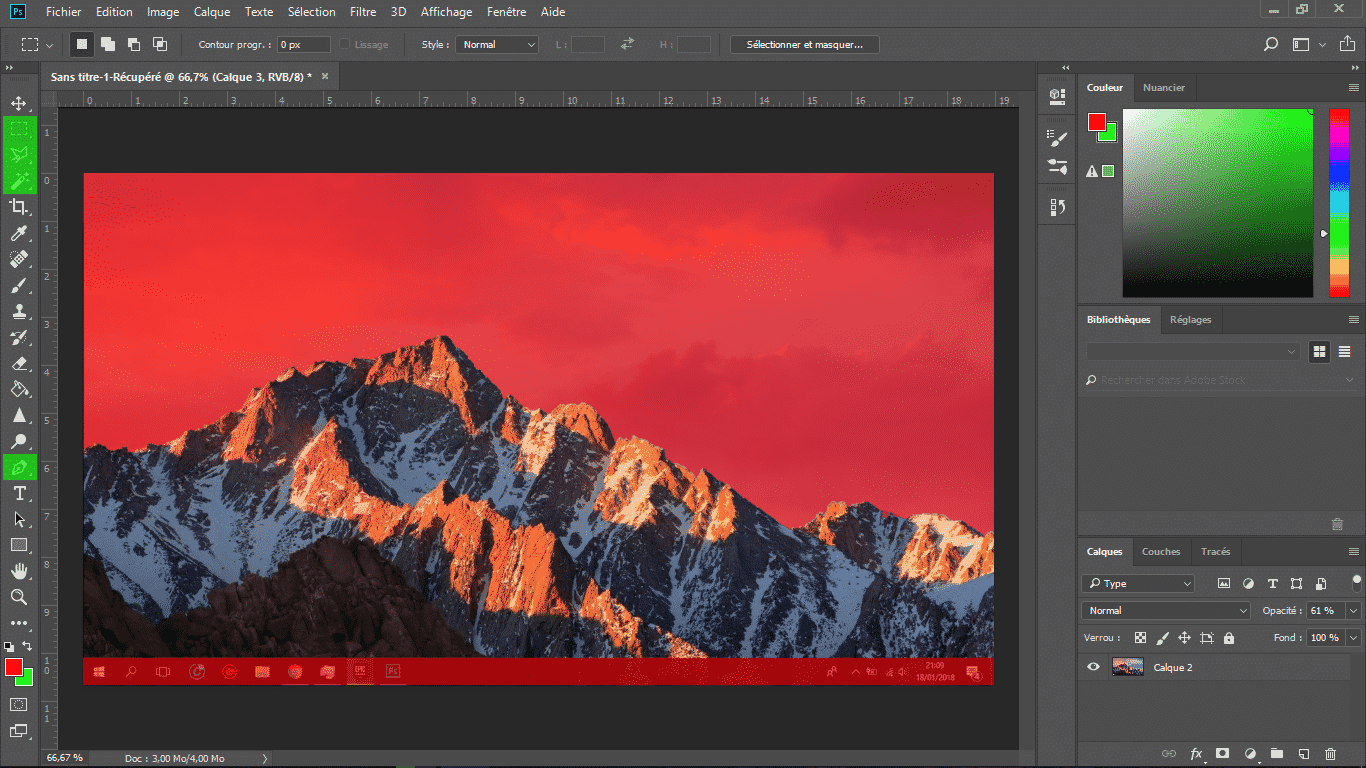
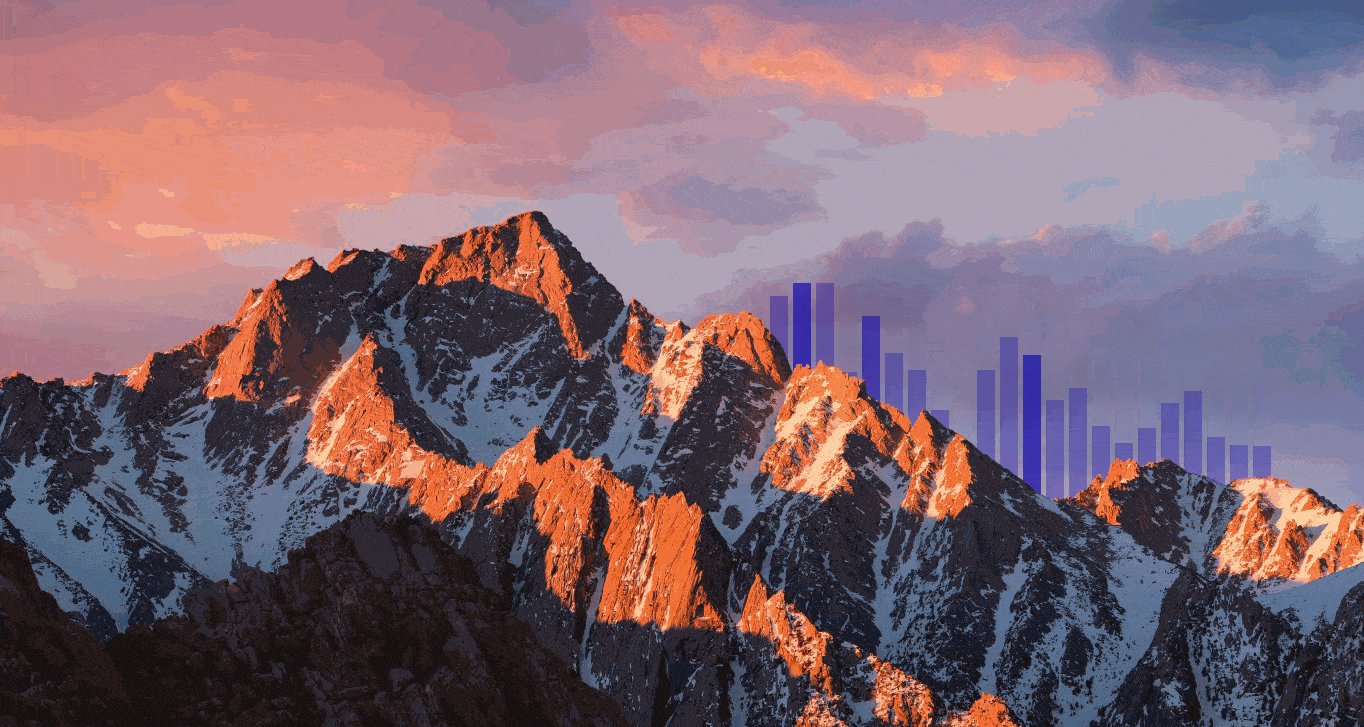
Appuyez sur “Ctrl+V” pour coller votre capture d’écran et supprimez le calque d’arrière-plan qui se trouve dans la fenêtre de calque (en bas à droite). Ensuite, vous allez détourer les zones rouges de votre arrière-plan (voir image ci-dessous) avec les outils de sélection (affichés en vert sur l’image). Par précaution, créez un espace vide pour votre barre des tâches, afin que votre calque Rainmeter ne prenne pas le dessus. Si vous avez besoin de mieux comprendre les outils de sélection, je vous invite à consulter le tutoriel d’Adobe sur les bases des outils de sélection ici : Selection Tools Basics.

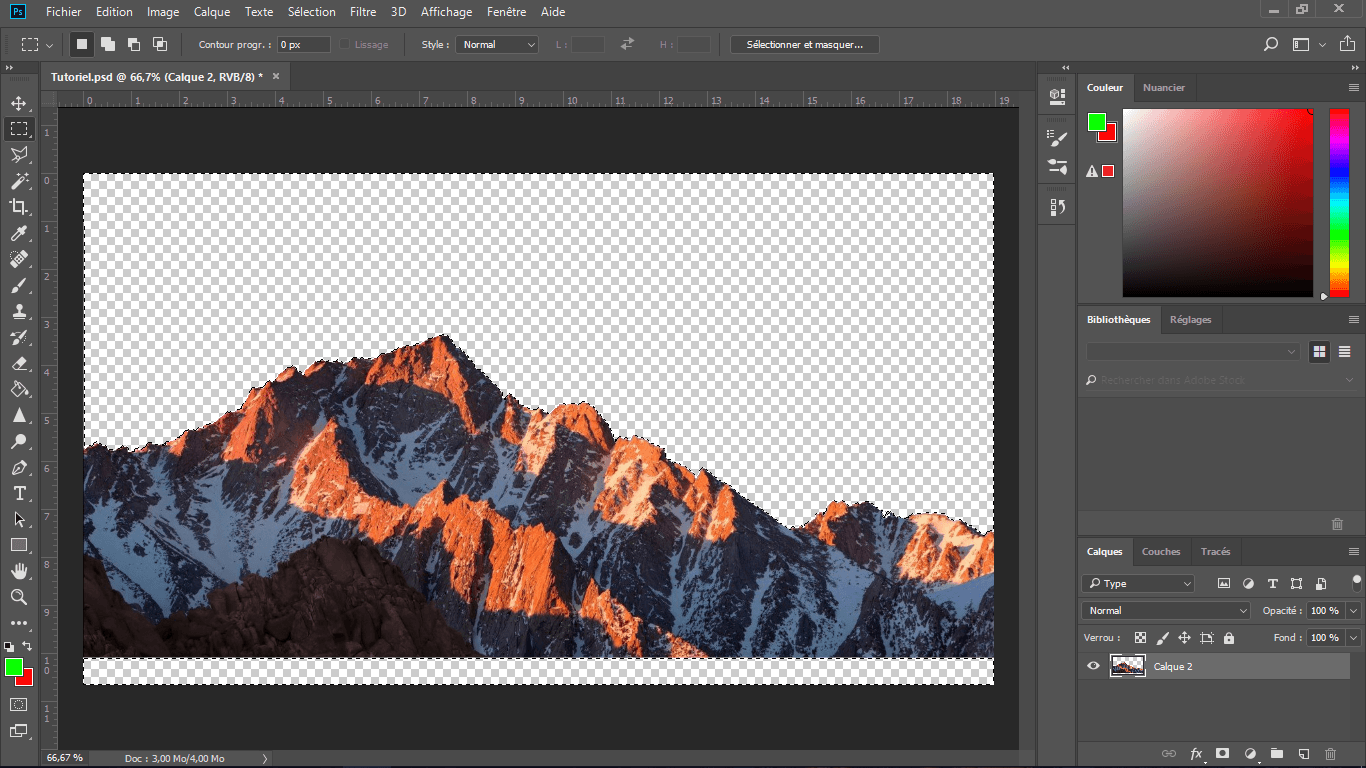
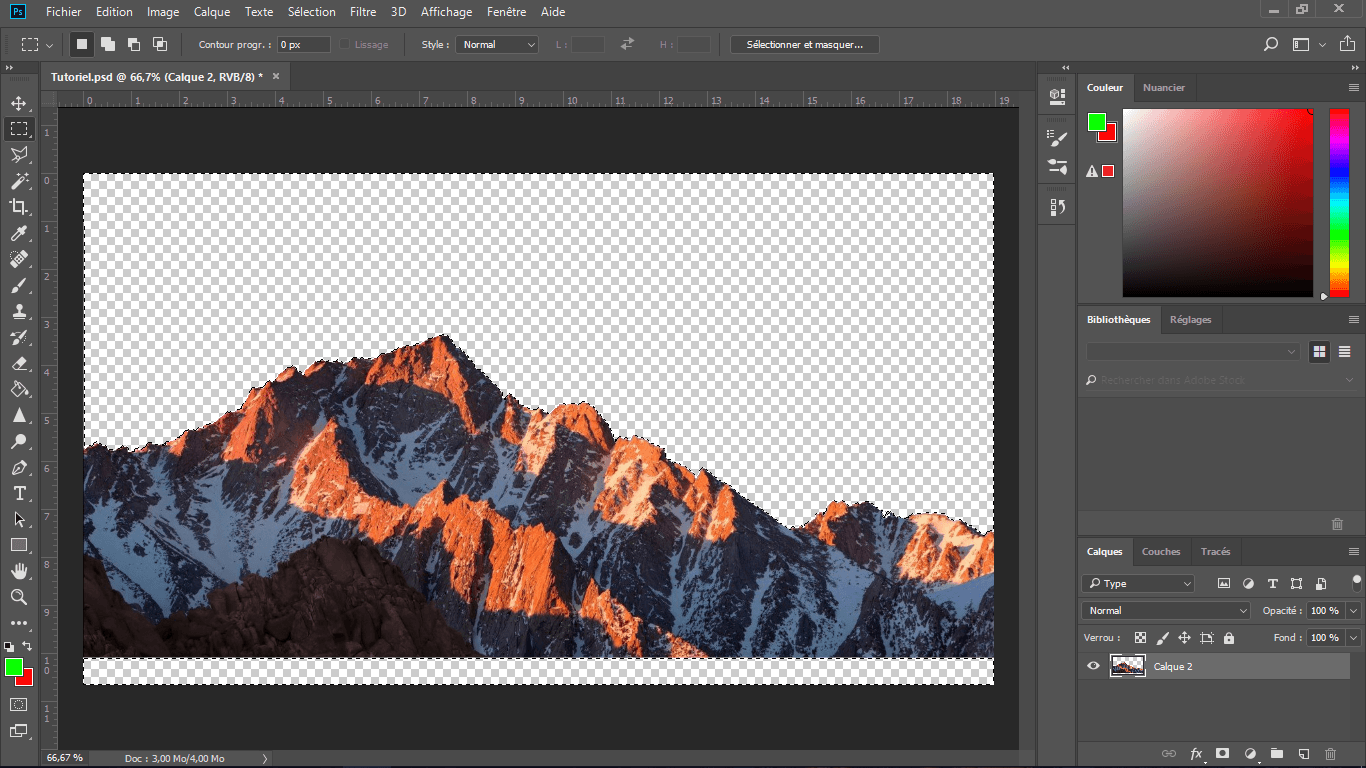
Une fois le détourage effectué, supprimez votre sélection avec la touche “Suppr” pour obtenir votre transparence (représentée par un quadrillage gris et blanc, comme illustré sur l’image ci-dessous).

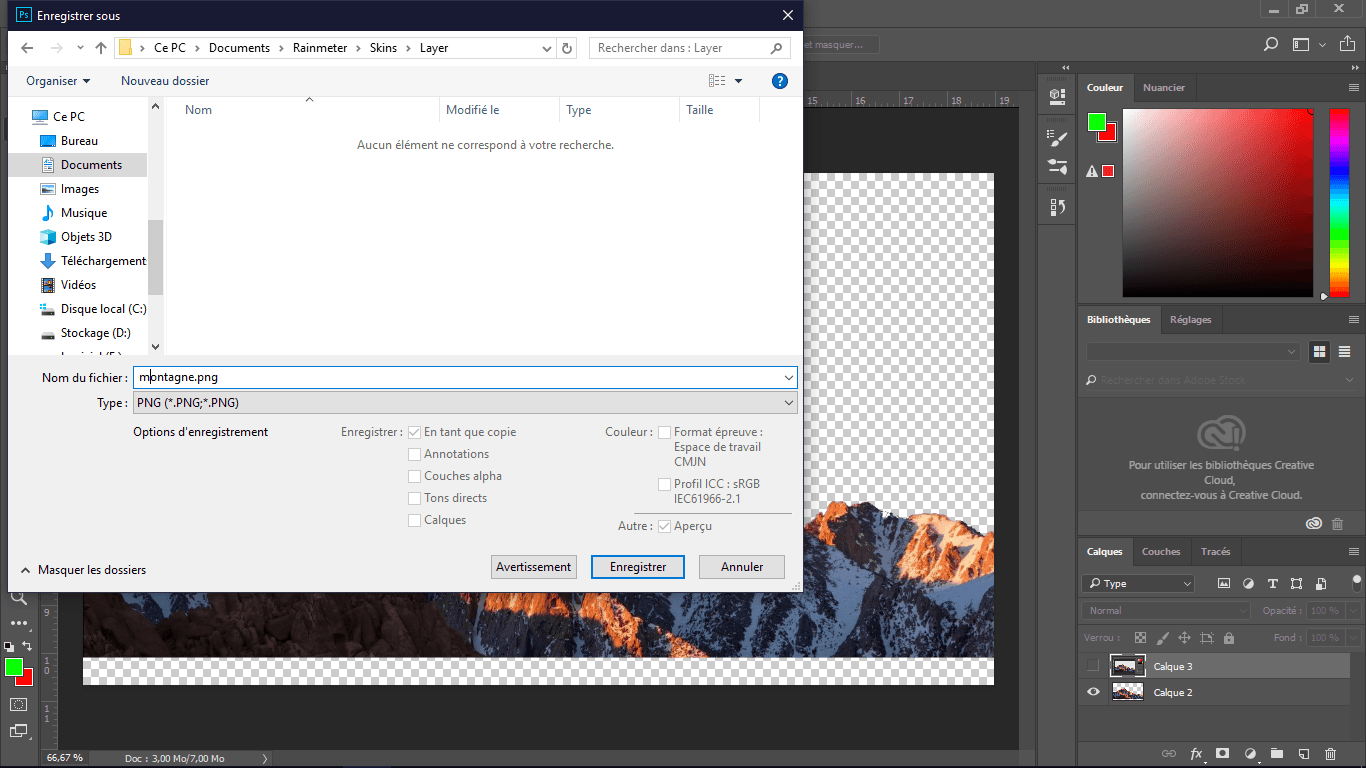
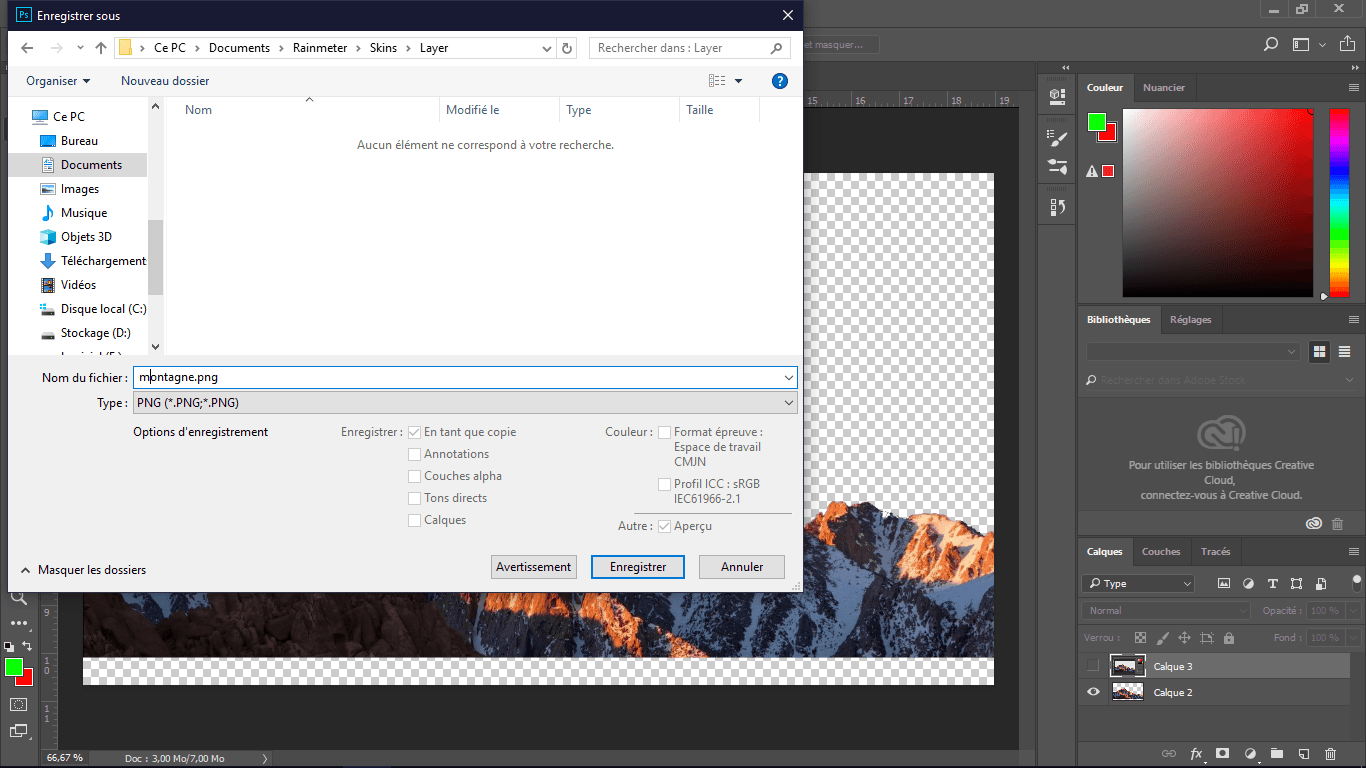
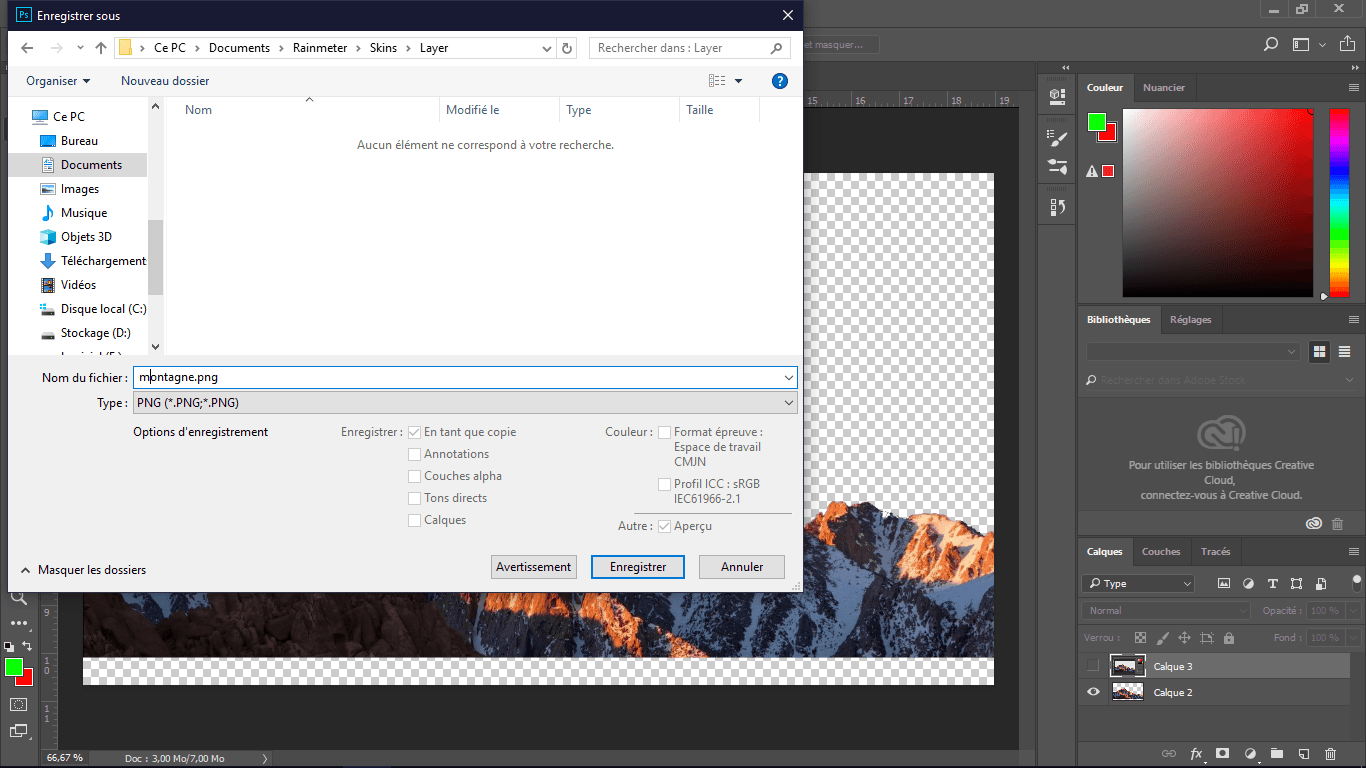
Cliquez sur “Fichier > Enregistrer sous”, créez un nouveau dossier nommé “Layer” dans “C:\Documents\Rainmeter\Skins\” et enregistrez votre image au format .png dans ce dossier (nommez-la “montagne”). Cliquez sur “OK” et fermez Photoshop.

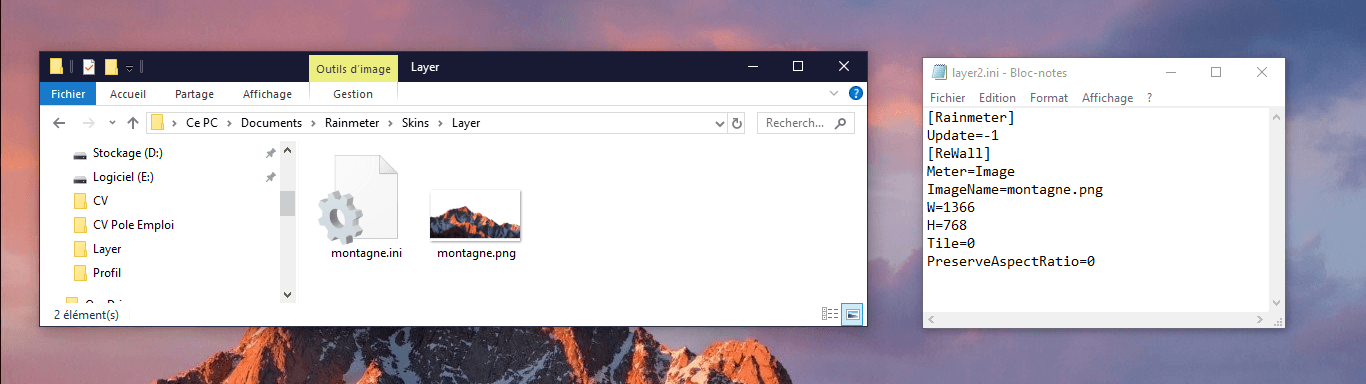
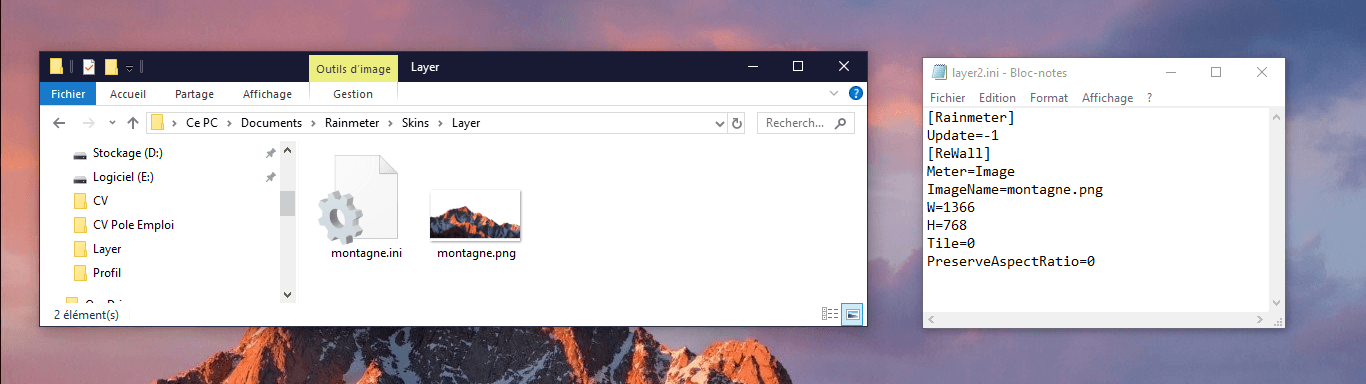
Maintenant, rendez-vous dans le répertoire “C:\Documents\Rainmeter\Skins\Layer” (où se trouve votre image précédemment enregistrée) et créez un nouveau fichier texte (Clic droit > Nouveau > Document Texte). Renommez-le en “layer.ini”.
Pour modifier l’extension de vos fichiers, cliquez sur l’option “Affichage” de votre fenêtre, puis sur “Options”. Une nouvelle fenêtre apparaîtra, sélectionnez l’onglet “Affichage” et décochez l’option “Masquer les extensions des fichiers dont le type est connu”, puis cliquez sur “OK”.

Ouvrez le fichier “montagne.ini” avec votre éditeur de texte et copiez-collez le code suivant :
[Rainmeter]
Update=-1
[ReWall]
Meter=Image
ImageName=montagne.png
W=1366
H=768
Tile=0
PreserveAspectRatio=0
“ImageName=montagne.png” représente le chemin de votre image, “W” pour la largeur, “H” pour la hauteur. Ajustez donc W et H à la taille de votre image (qui doit correspondre à la résolution de votre écran). Une fois terminé, cliquez sur “Fichier”, puis sur “Enregistrer”, et fermez l’éditeur de texte.

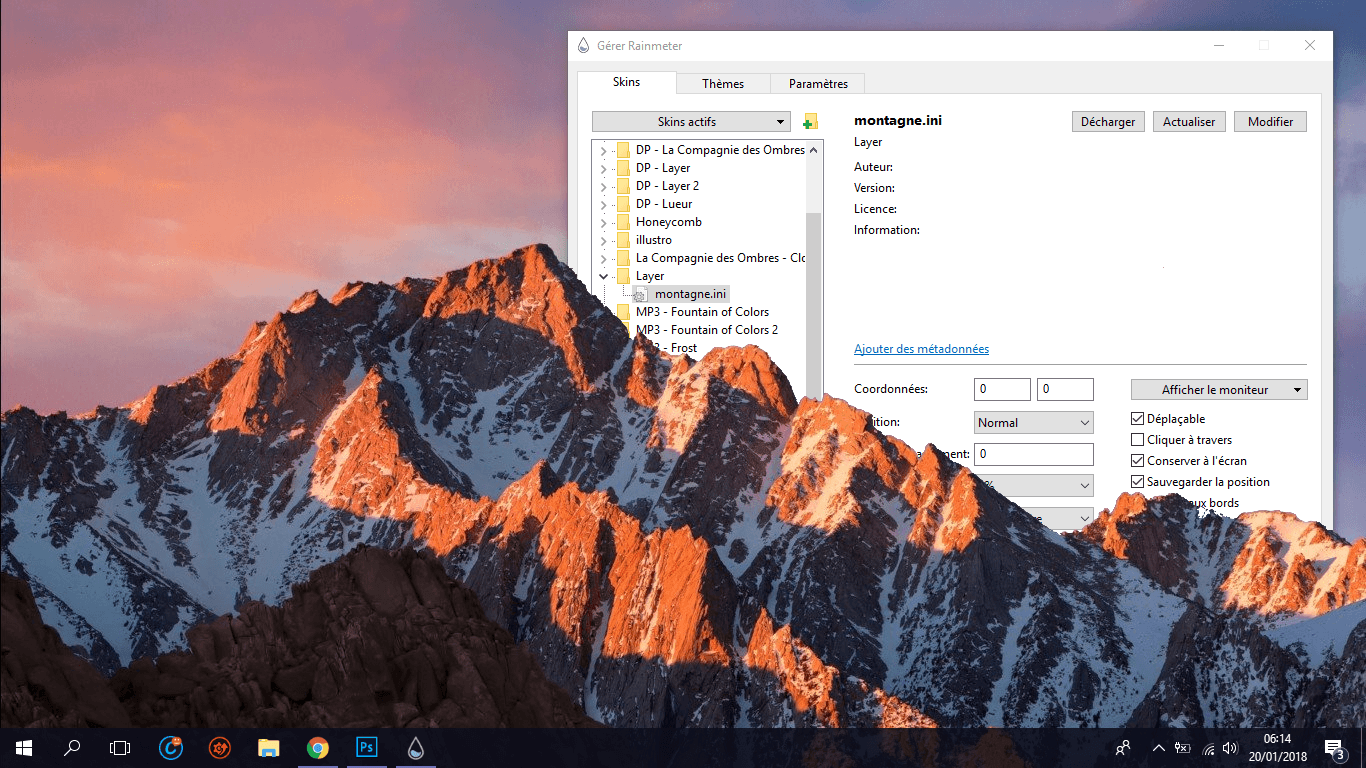
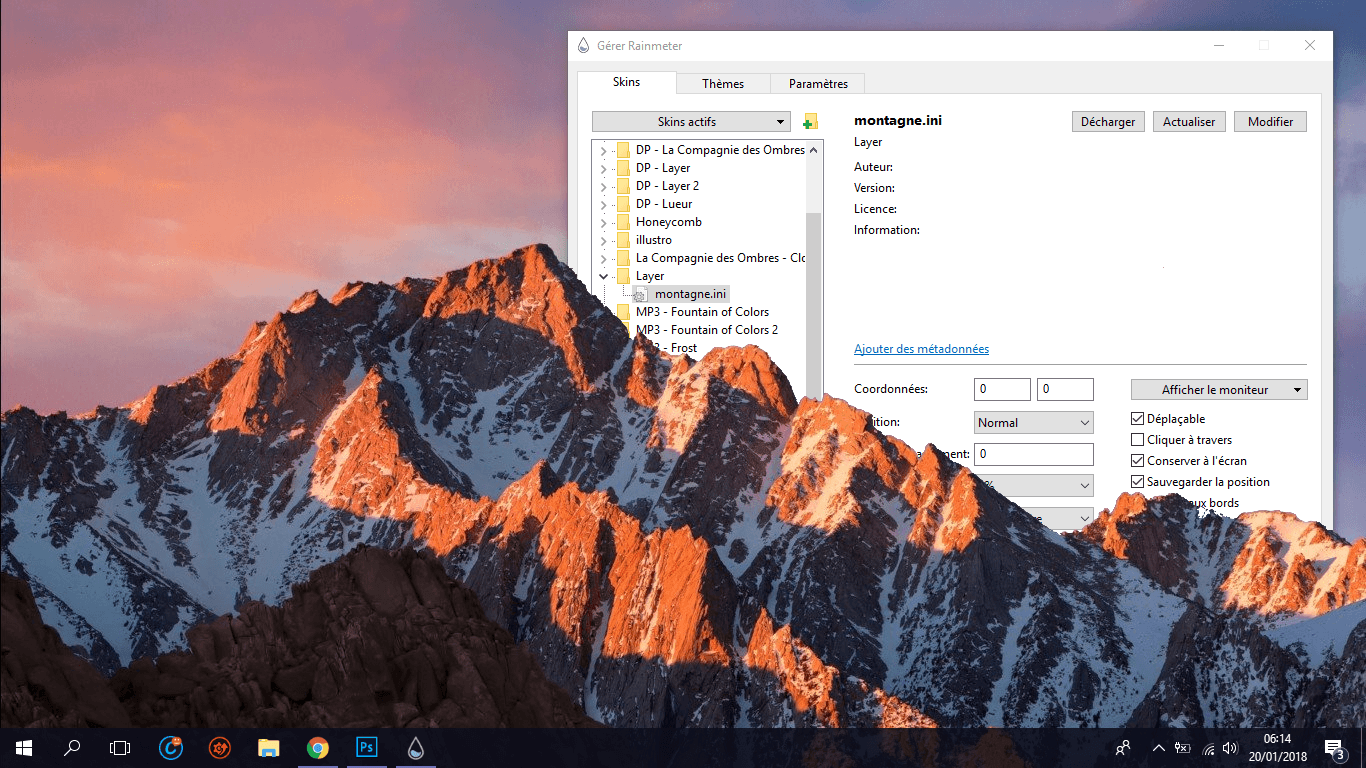
Ouvrez l’interface de Rainmeter. Ensuite, cliquez sur le bouton ‘Tout actualiser’. À ce stade, votre dossier ‘Layer’ devrait être visible dans la liste de vos Skins. Par la suite, développez le dossier ‘Layer’ et chargez le fichier ‘montagne.ini’.

Votre Skin calque apparaît alors au-dessus de votre fenêtre Rainmeter. Cependant, ne vous inquiétez pas. Grâce aux étapes F et G de mon tutoriel, nous allons résoudre ce problème !
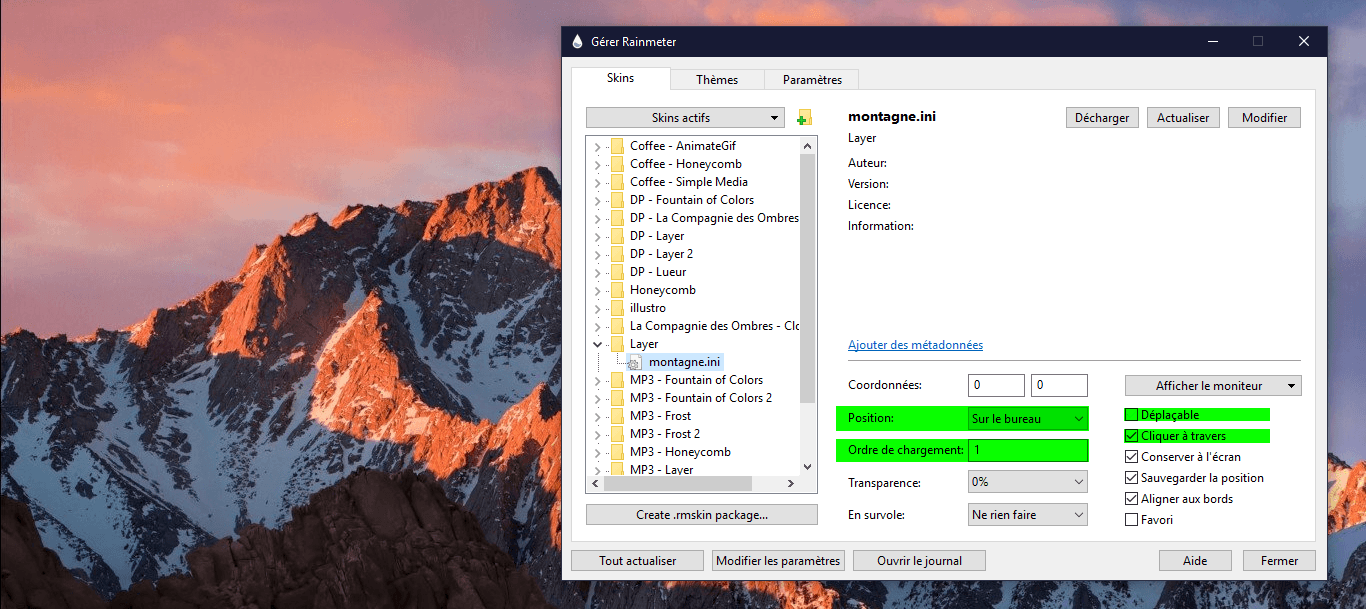
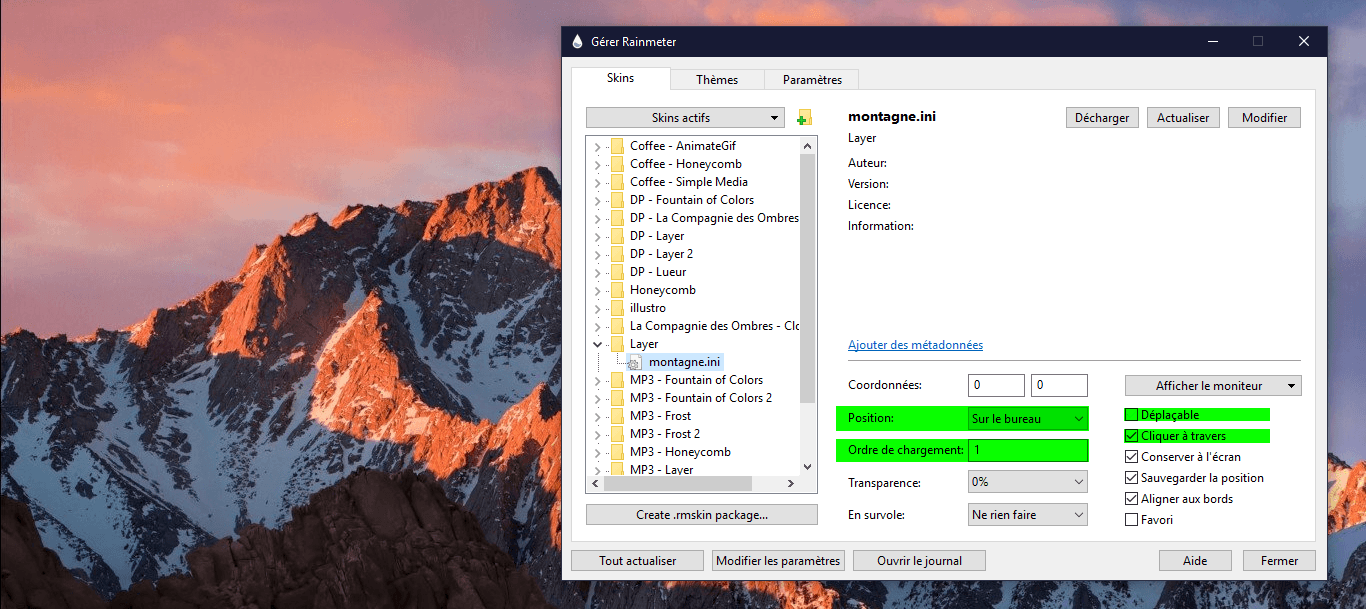
Dans un premier temps, positionnez votre Skin ‘Sur le bureau’. Ensuite, réglez ‘l’Ordre de chargement’ sur 1. Décochez ensuite la case ‘Déplaçable’ et cochez la case ‘Cliquer à travers’, comme illustré dans l’image ci-dessous.

Il ne vous reste plus qu’à placer un second Skin derrière votre calque. Par exemple, vous pourriez choisir le Skin ‘Fountain of Colors’. Configurez-le avec une position ‘Sur le Bureau’ et un ‘Ordre de calque’ à ‘0’. Après avoir placé votre Skin, n’oubliez pas de décocher la case ‘Déplaçable’ et de cocher la case ‘Cliquer à travers’.

Vous avez enfin terminé la création de votre joli Skin calque ! J’espère que cette solution vous permettra de réaliser de nombreux fonds d’écran personnalisés.

Gif animé en Background
Vous allez découvrir comment remplacer votre fond d’écran fixe par un GIF animé. Les GIF en pixel ont souvent une résolution inférieure à celle de vos écrans. Je vais donc vous montrer, dans un premier temps, comment agrandir un GIF pixelisé (ceci fonctionne également pour tout type d’art en pixels). Pour cet exemple, je vous suggère de choisir le GIF ‘Coffee in Rain’ de l’artiste Kirokaze, que vous pouvez télécharger ici : Coffee in Rain

Si le téléchargement ne fonctionne pas, effectuez un clic droit sur le GIF et sélectionnez ‘Enregistrer sous’ dans le menu contextuel. Une fois le GIF téléchargé, ouvrez Photoshop. Cliquez ensuite sur ‘Fenêtre’, puis sur ‘Montage’ pour ouvrir la timeline de Montage. Vous pouvez maintenant ouvrir votre GIF en cliquant sur ‘Fichier’, puis sur ‘Ouvrir’.

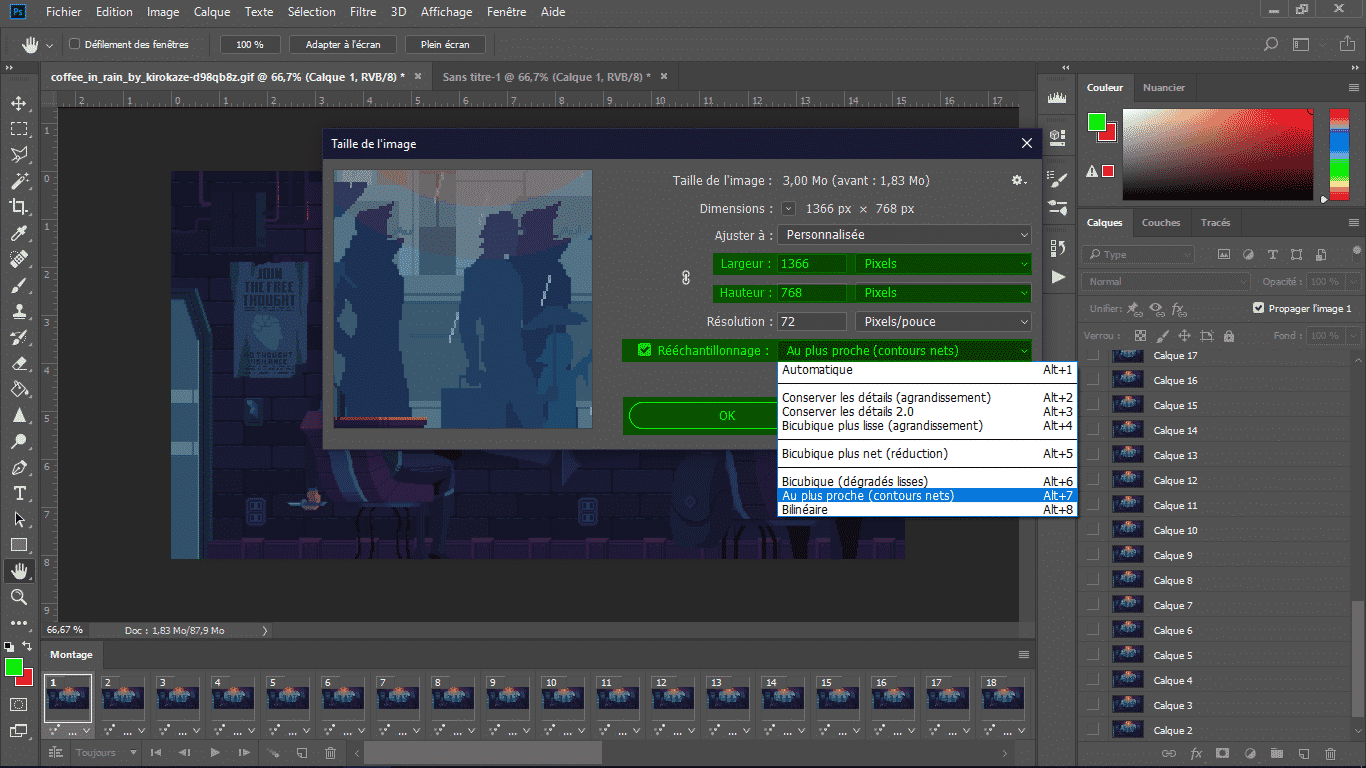
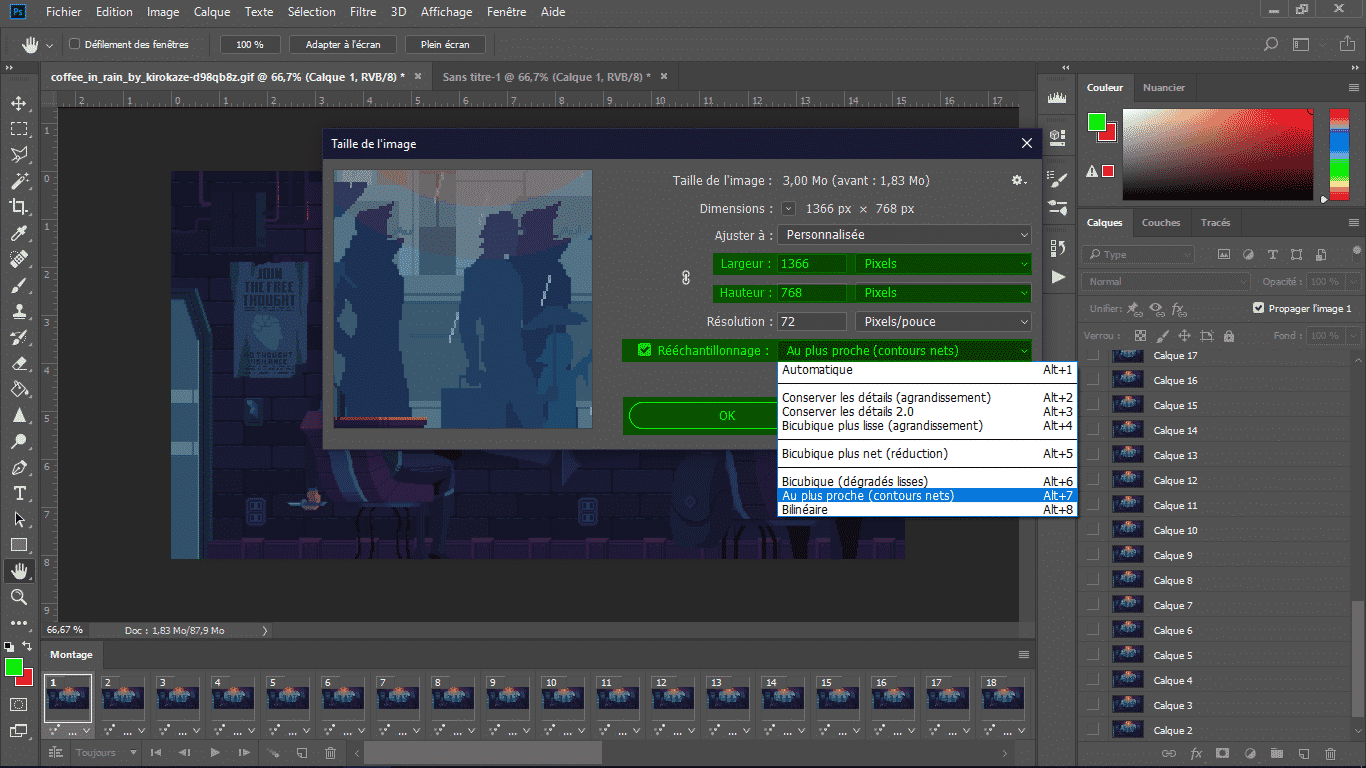
Cliquez sur ‘Image’ (situé en haut à gauche), puis sélectionnez ‘Taille de l’image…’. Modifiez la taille de l’image pour qu’elle corresponde à la résolution de votre écran. Ensuite, cochez la case ‘Rééchantillonnage’ et choisissez l’option ‘Au plus proche (contours nets)’ dans le menu déroulant correspondant. Cliquez sur ‘OK’ une fois terminé.

Nous allons maintenant faire une petite parenthèse pour éviter que notre GIF animé n’empiète sur la barre de tâches de notre Bureau. Pour cela, créez un dossier nommé ‘gifcoffee’ dans ‘C:\Documents\Rainmeter\Skins\’. Enregistrez ensuite votre GIF au format .png dans ce dossier. Vous pourrez alors utiliser cette image (non animée) comme fond d’écran (faites un clic droit sur l’image, puis sélectionnez ‘Choisir comme arrière-plan de Bureau’).

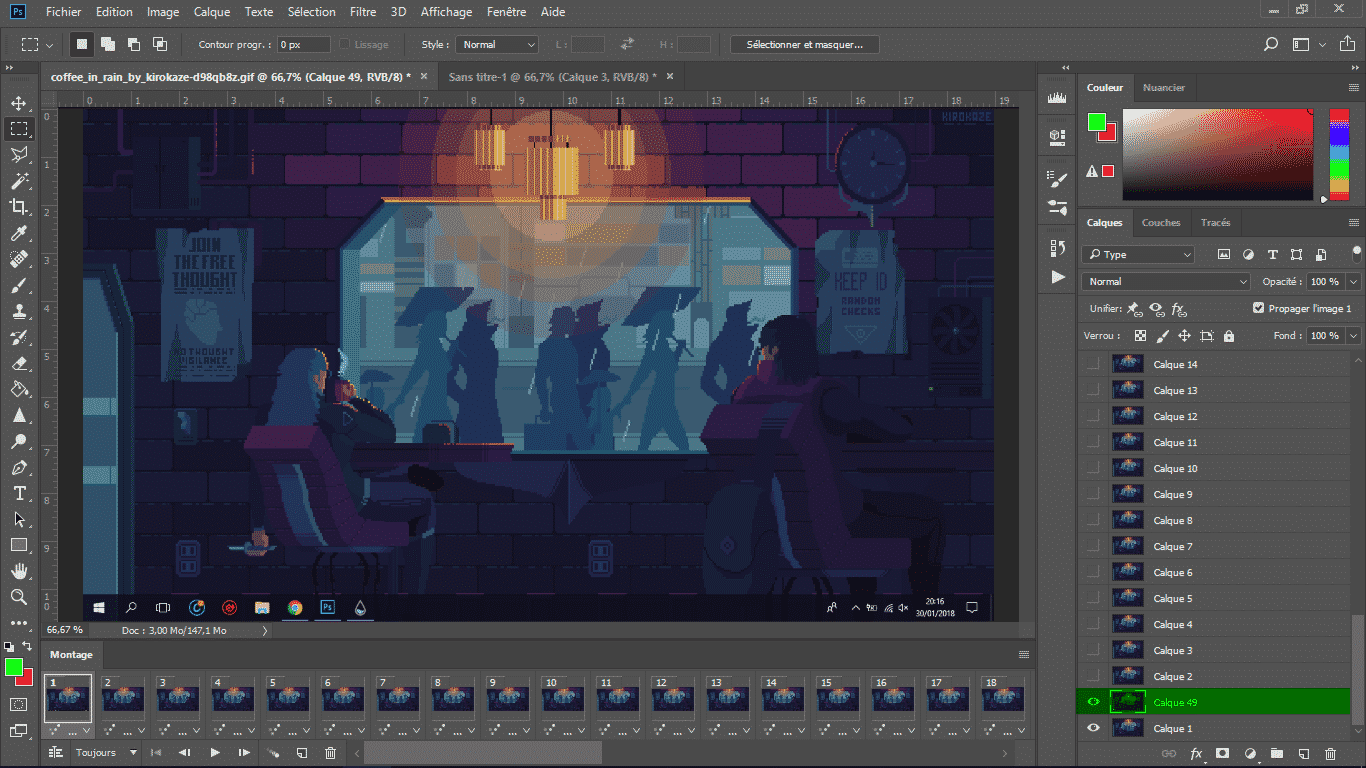
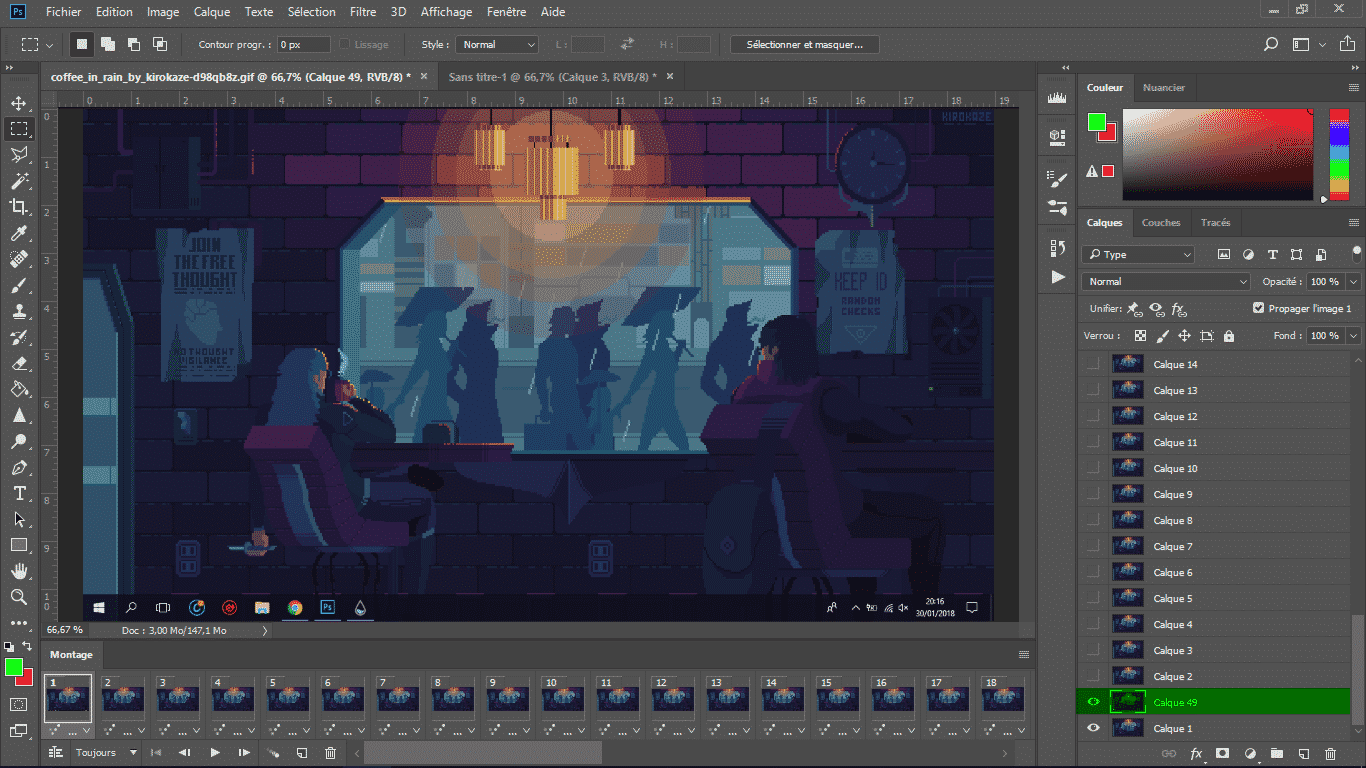
Une fois que vous avez placé votre image en arrière-plan (et dans le bon dossier), vous allez réaliser une capture d’écran de votre bureau, y compris la barre de tâches (en utilisant la touche ‘Impr écran’ ou ‘FN + Impr écran’). Ensuite, collez cette capture d’écran dans votre projet Photoshop (en utilisant ‘Ctrl+V’). Cela créera automatiquement un nouveau calque, que nous appellerons ‘Calque 49’.

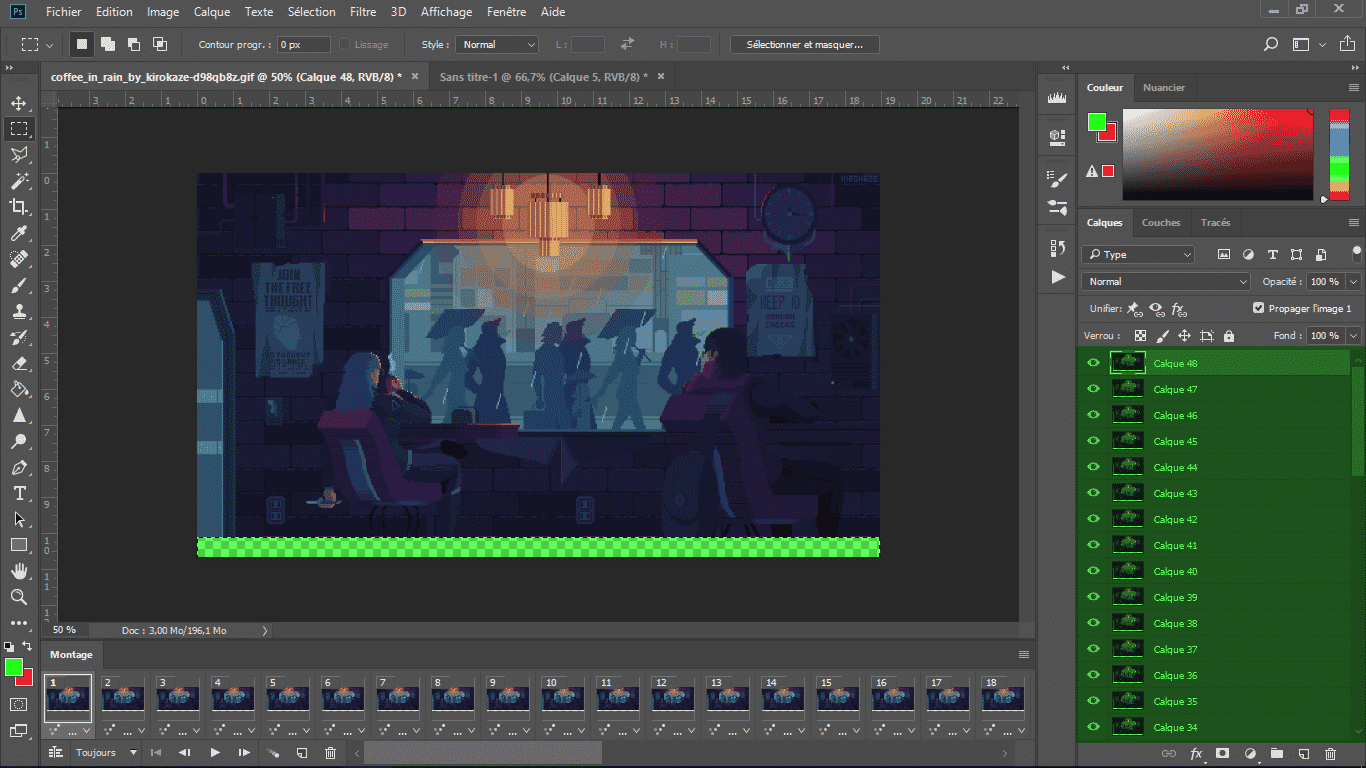
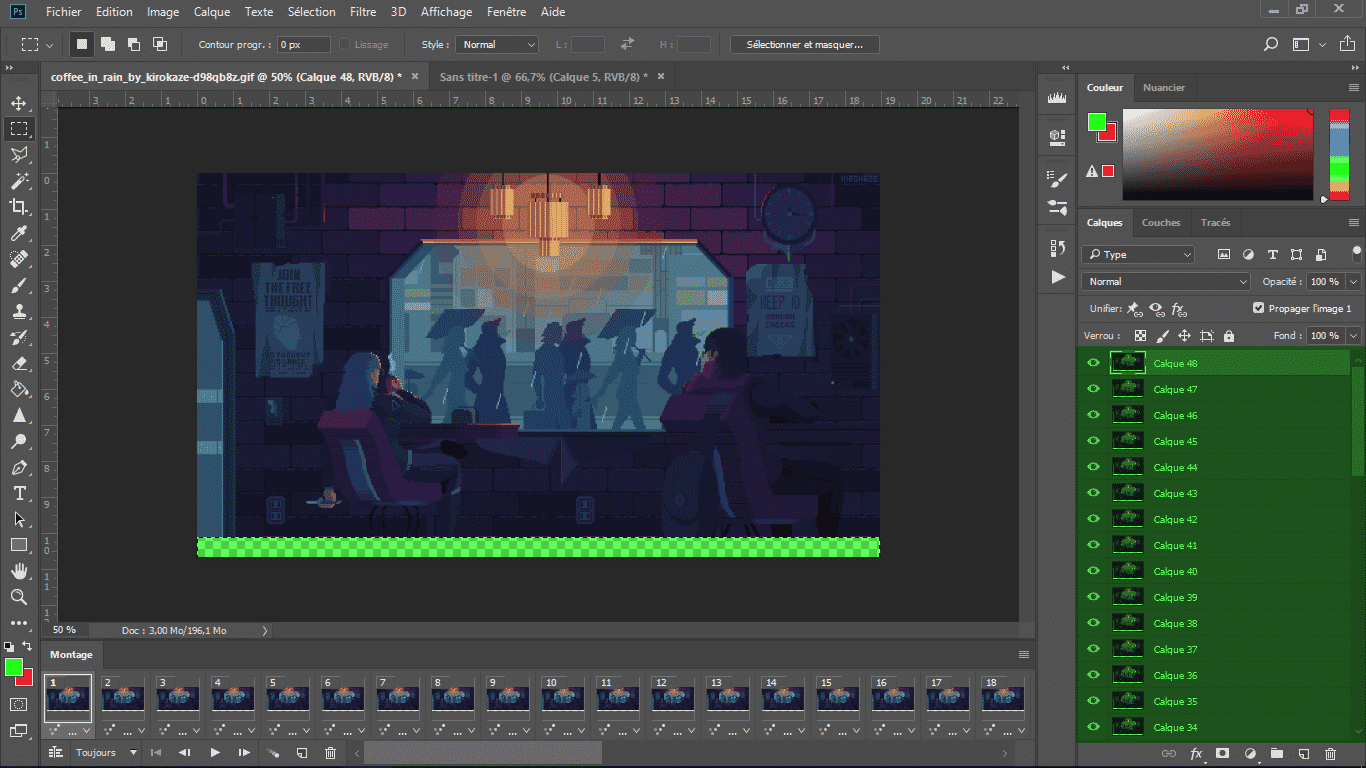
Avec l’Outil Rectangle de sélection, vous allez délimiter la barre de tâches. Ensuite, supprimez cette sélection sur tous les calques de votre projet. Pour ce faire, vous devez activer chaque calque (en cliquant sur l’icône de l’œil) et supprimer cet espace un par un.

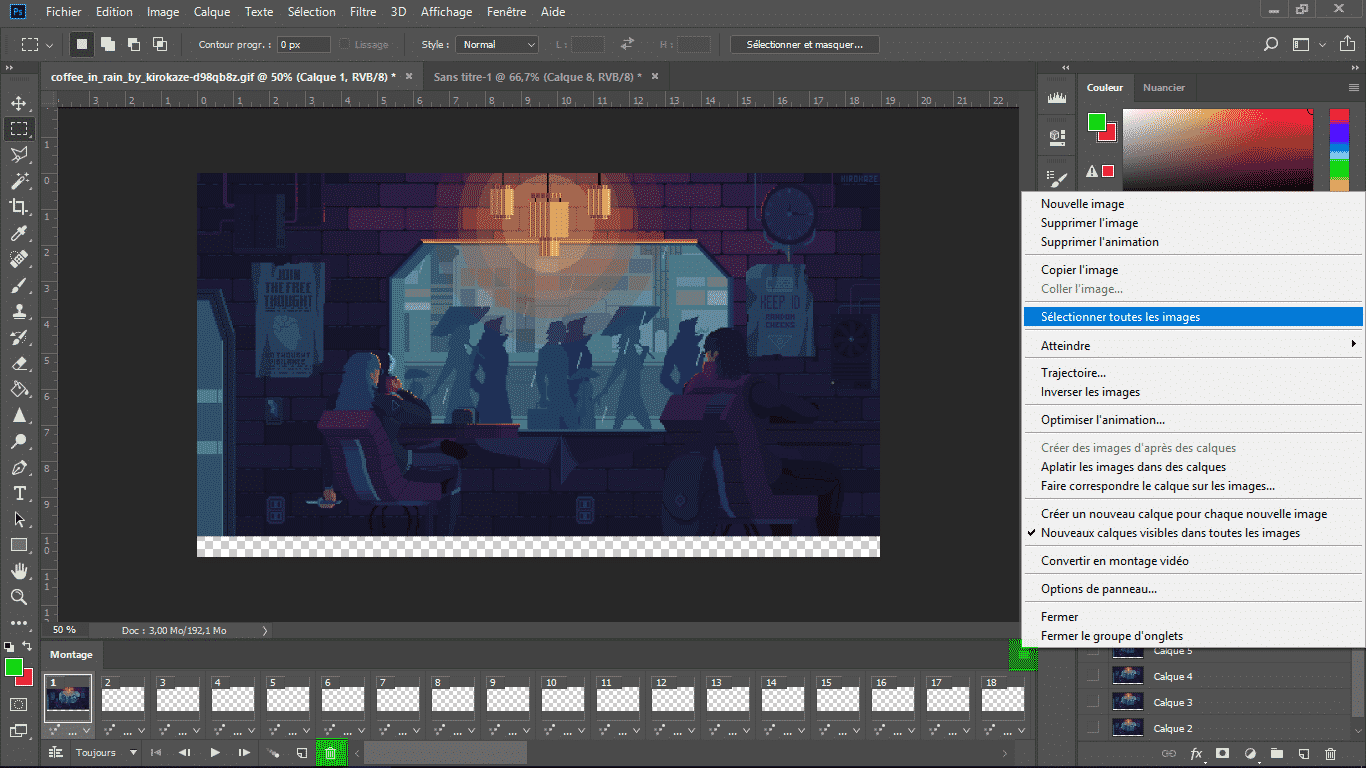
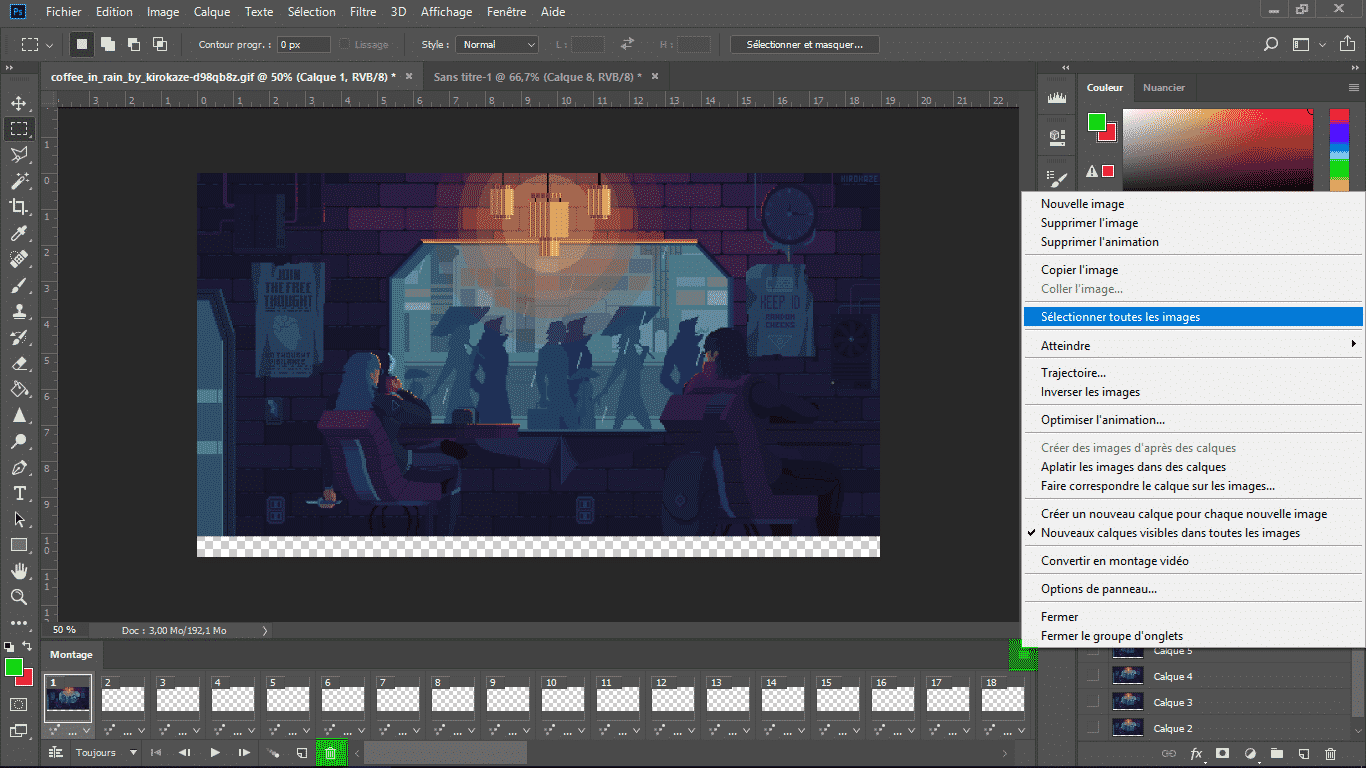
Une fois cette étape terminée, désactivez tous les calques, à l’exception du ‘calque 1’, et supprimez le ‘calque 49’, qui n’est plus utile. Vous remarquerez alors que vos clés deviennent vides sur la timeline ‘Montage’ (en bas). Pour résoudre ce problème, cliquez sur le menu hamburger de la fenêtre ‘Montage’ et sélectionnez ‘Sélectionner toutes les images’. Une fois toutes les clés sélectionnées, cliquez sur l’icône ‘Corbeille’ en bas de la fenêtre de montage. Lorsque le message ‘Supprimer les images ?’ apparaît, cliquez sur ‘Oui’.

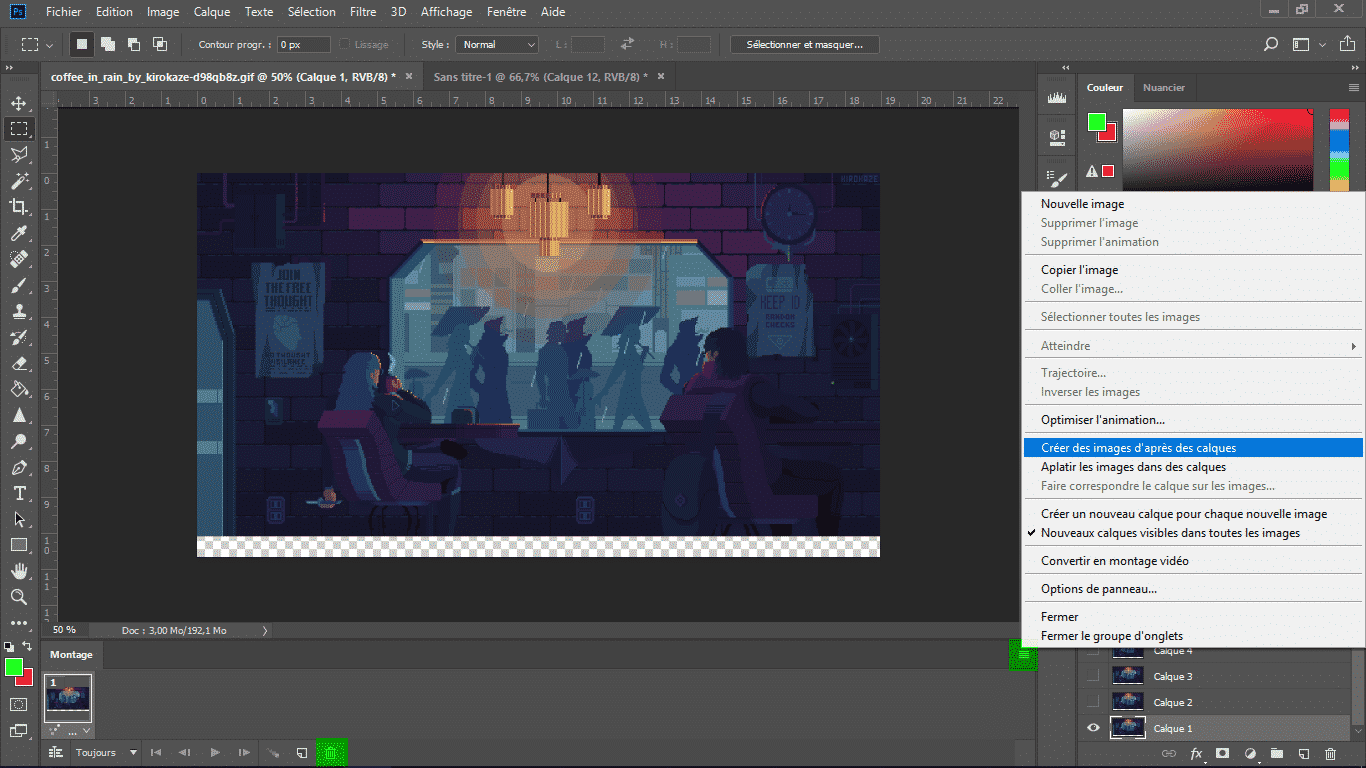
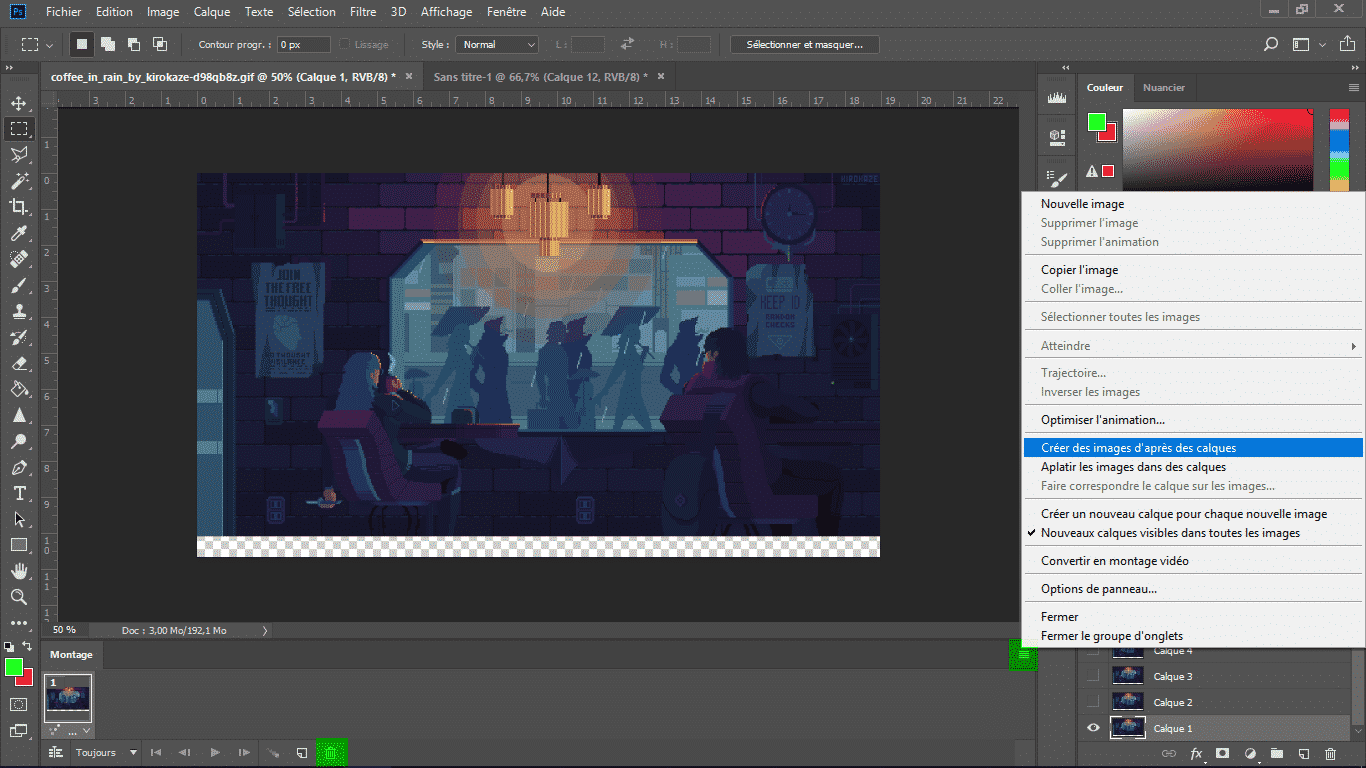
Cliquez à nouveau sur le menu hamburger de la fenêtre ‘Montage’ et sélectionnez ‘Créer des images d’après des calques’. Cela vous permettra de recomposer votre animation.

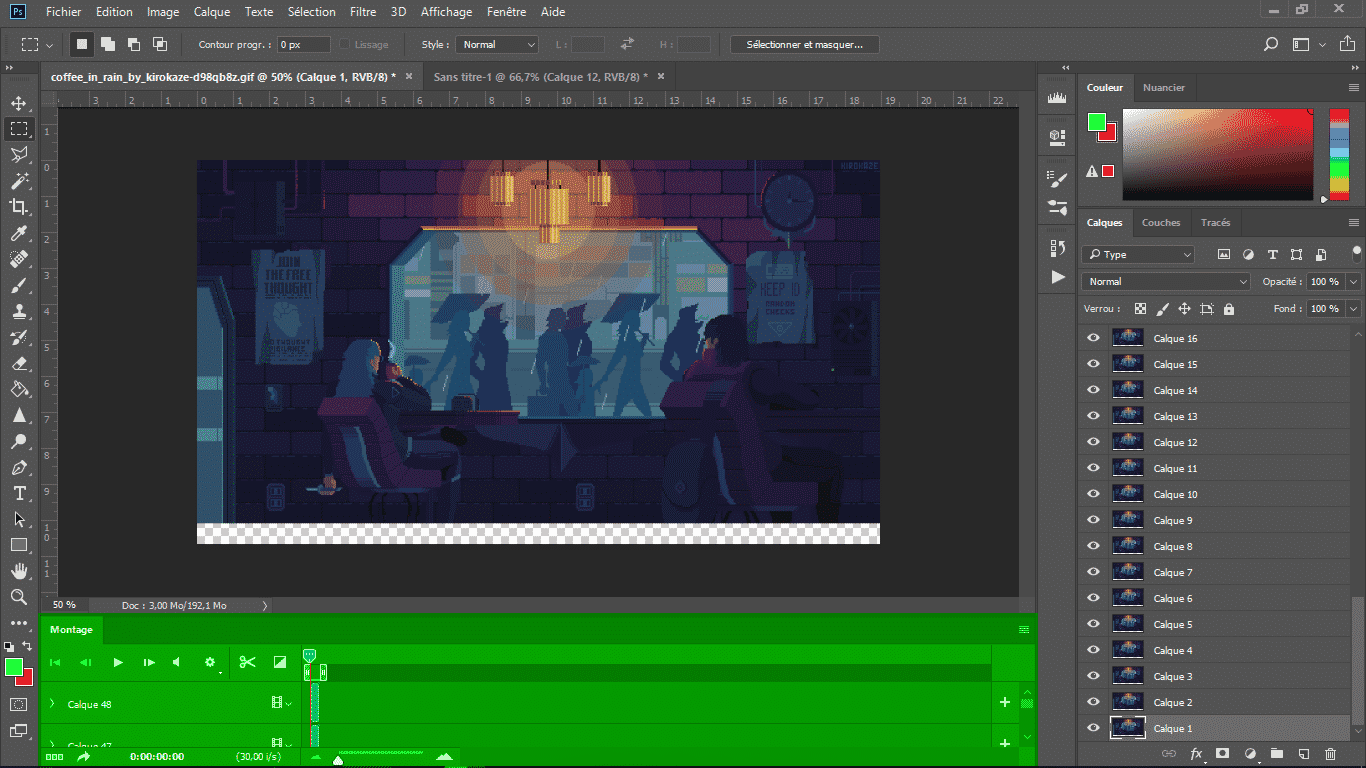
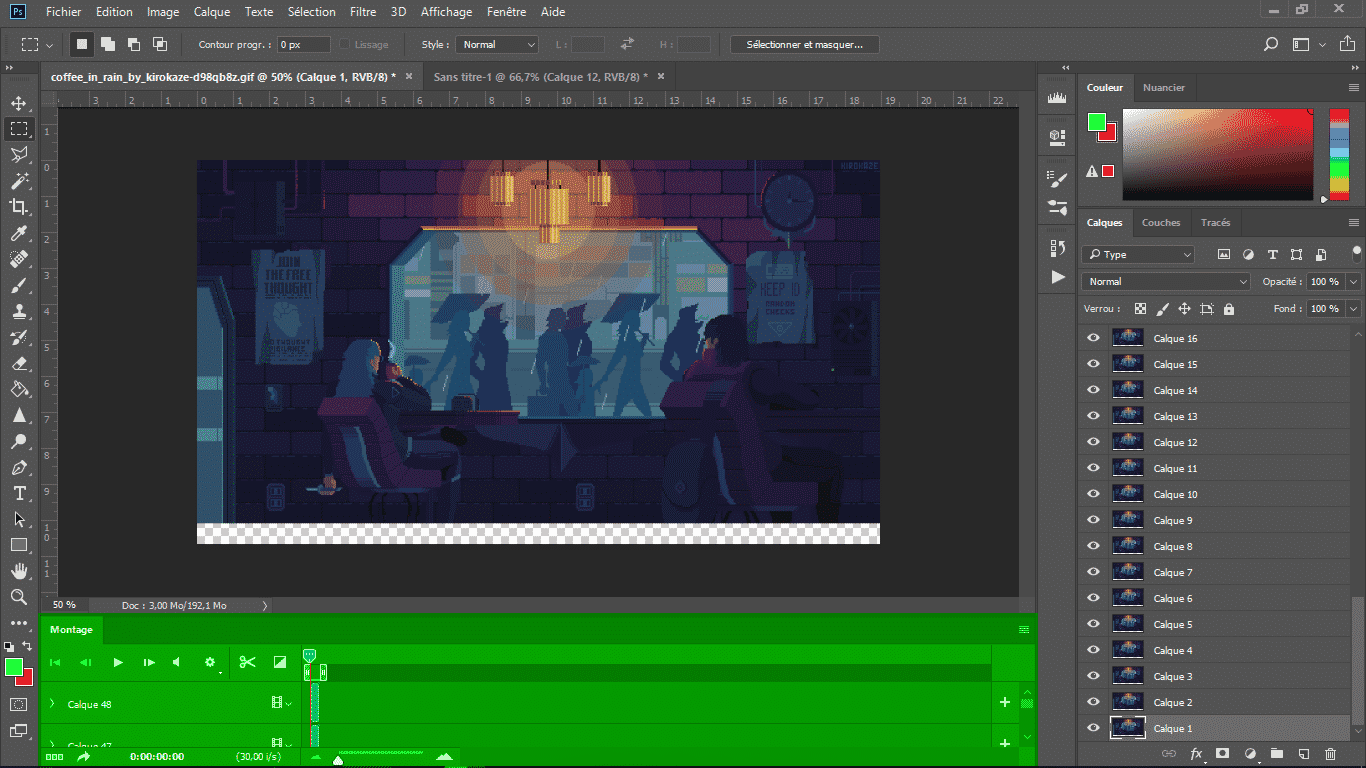
Maintenant que votre GIF animé a une résolution appropriée et un espace dédié à votre barre de tâches, vous allez convertir notre animation en montage vidéo. Pour ce faire, utilisez l’option ‘Convertir en montage vidéo’ qui se trouve dans le menu hamburger de la fenêtre Montage. Grâce à cette technique, votre GIF ne subira aucun ralentissement une fois enregistré.

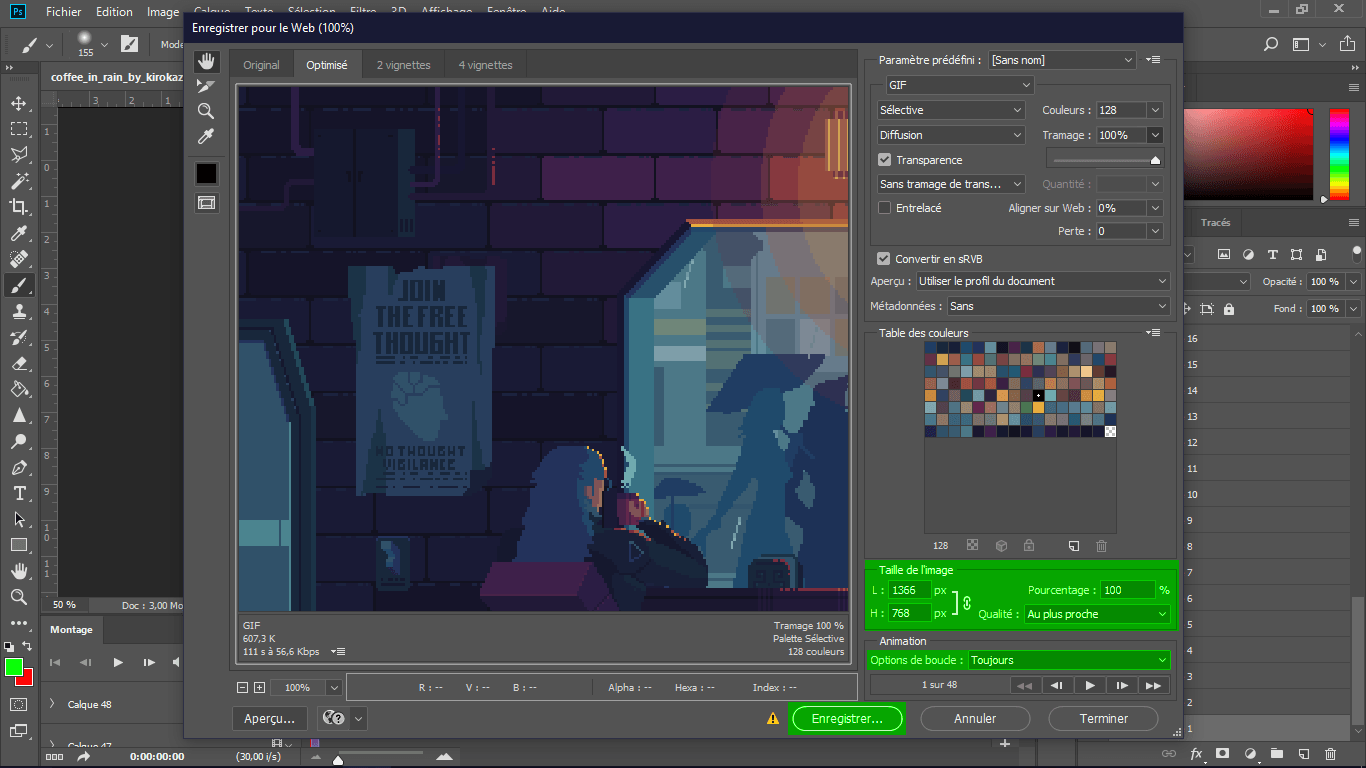
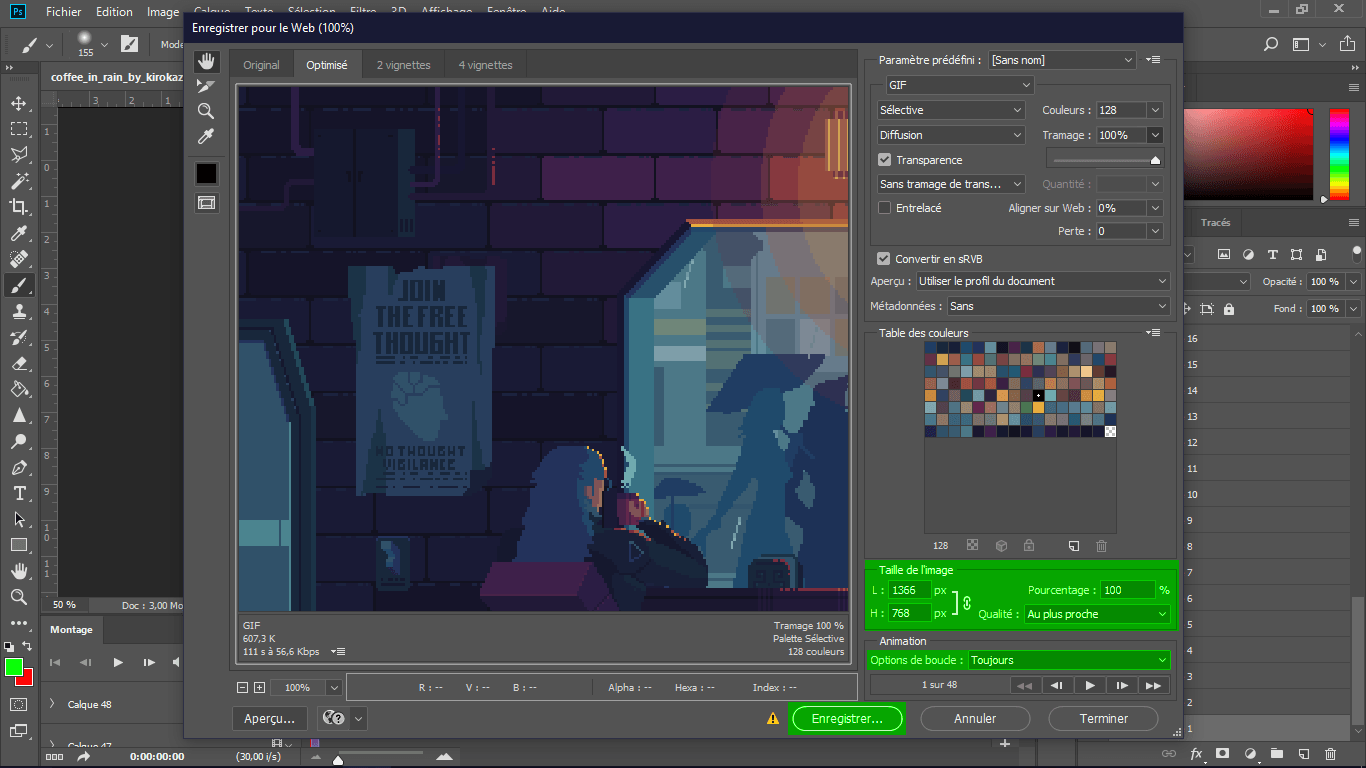
Pour enregistrer votre GIF modifié, cliquez sur ‘Fichier > Exportation > Enregistrer pour le Web (hérité)…’. Assurez-vous que la résolution correspond bien à la taille souhaitée, que la qualité est réglée sur ‘Au plus proche’ et que l’Option de boucle est sur ‘Toujours’. Une fois que vous avez correctement paramétré les options, cliquez sur ‘Enregistrer…’ et fermez Photoshop.

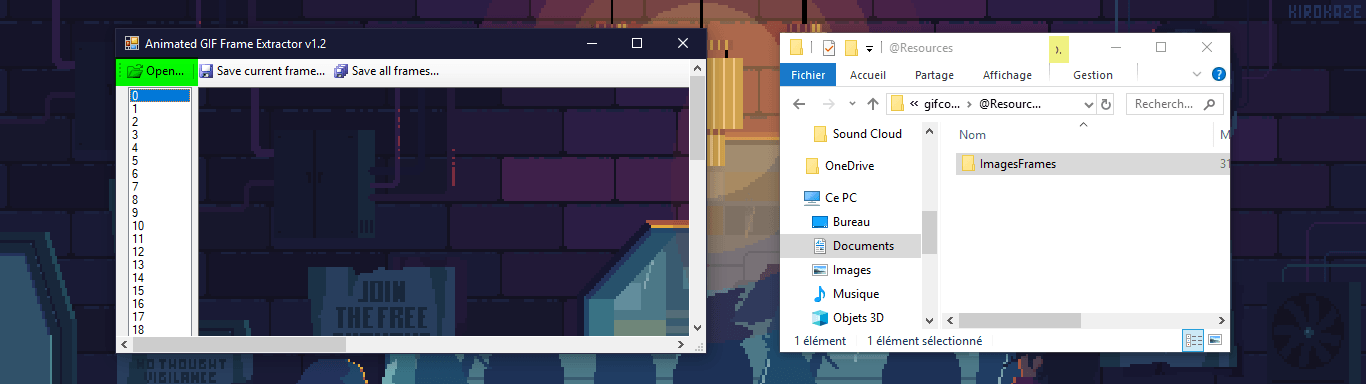
Retournez maintenant dans le dossier ‘gifcoffee’ que vous avez précédemment créé dans ‘C:\Documents\Rainmeter\Skins\’. À l’intérieur, créez un nouveau dossier nommé ‘@Ressources’. Dans ce dernier, créez un autre dossier nommé ‘ImagesFrames’.

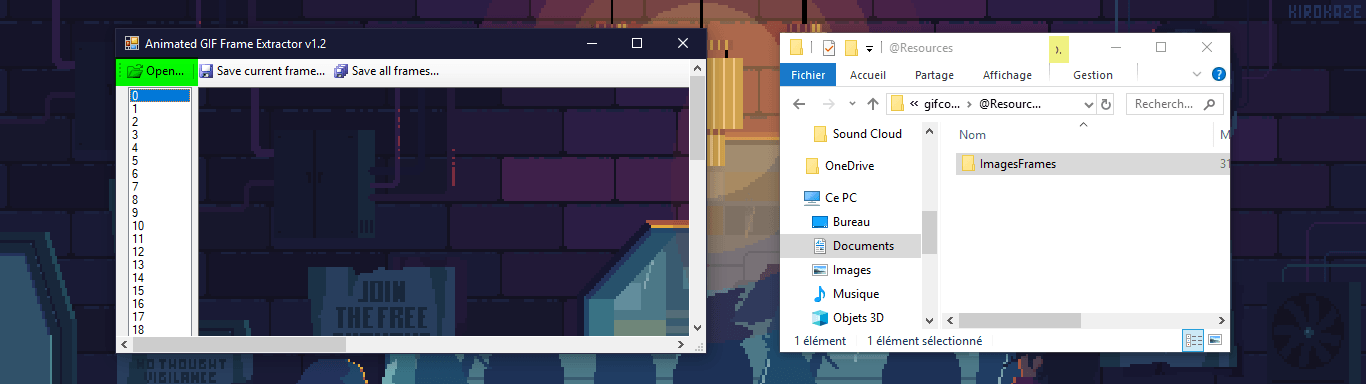
Téléchargez maintenant ‘Gif Frame Extractor’, disponible ici : GifFrame. Une fois téléchargé, lancez ‘GIFFrame.exe’, cliquez sur ‘Open’ et sélectionnez le GIF que vous avez précédemment édité.

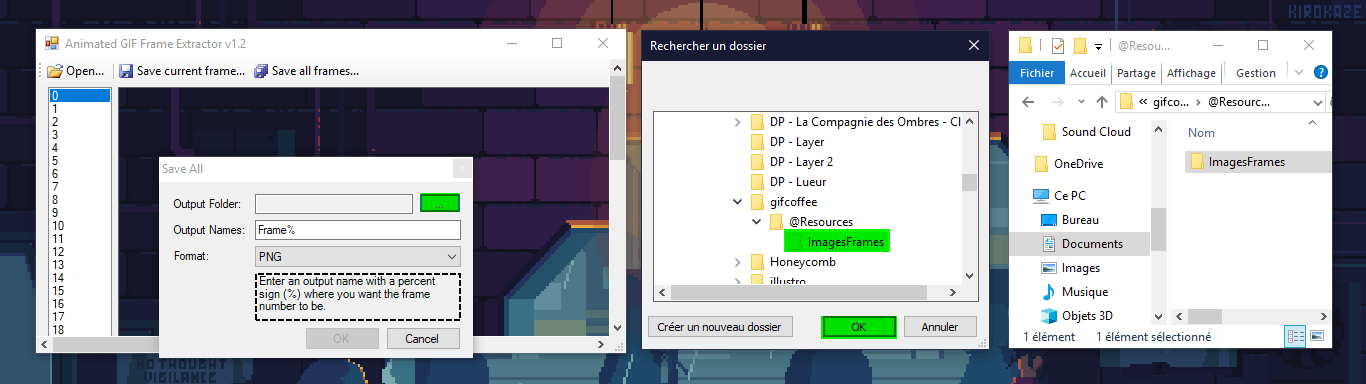
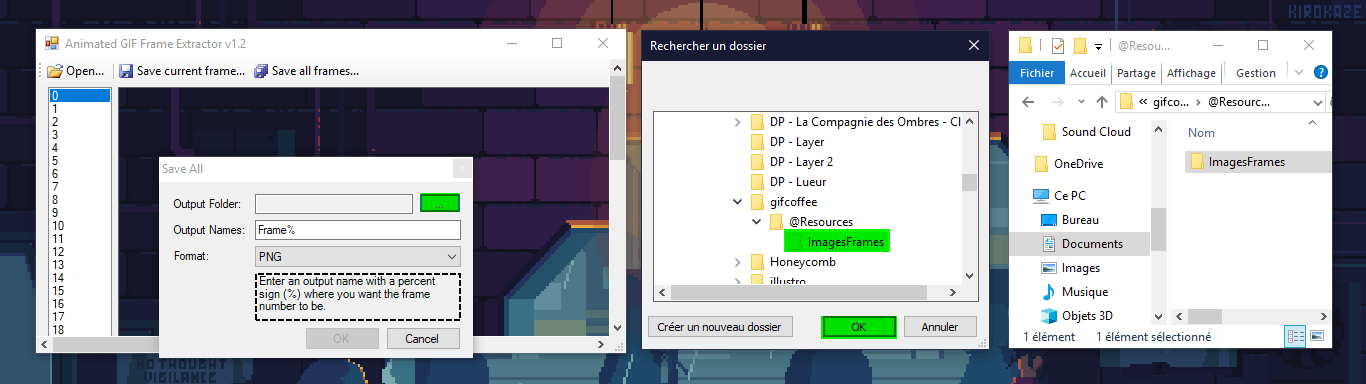
Sélectionnez ‘Save all frames…’ et choisissez le dossier ‘ImagesFrames’ que vous avez précédemment créé (dans ‘C:\Documents\Rainmeter\Skins\gifcoffee\@Resources\’). Dans l’onglet ‘Output Names’, conservez le nom ‘Frame%’, et dans ‘Format’, conservez ‘PNG’. Cliquez ensuite sur ‘OK’. Cela générera une image par frame dans le dossier ‘C:\Documents\Rainmeter\Skins\gifcoffee\@Resources\ImagesFrames’ que vous avez choisi.

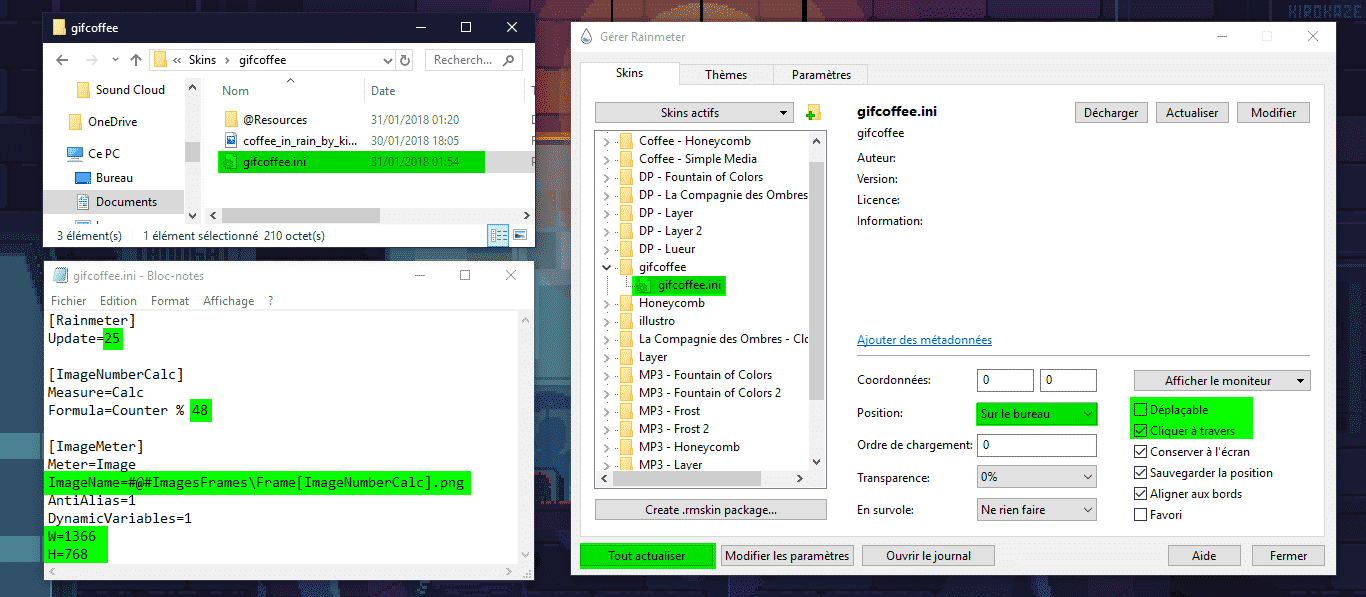
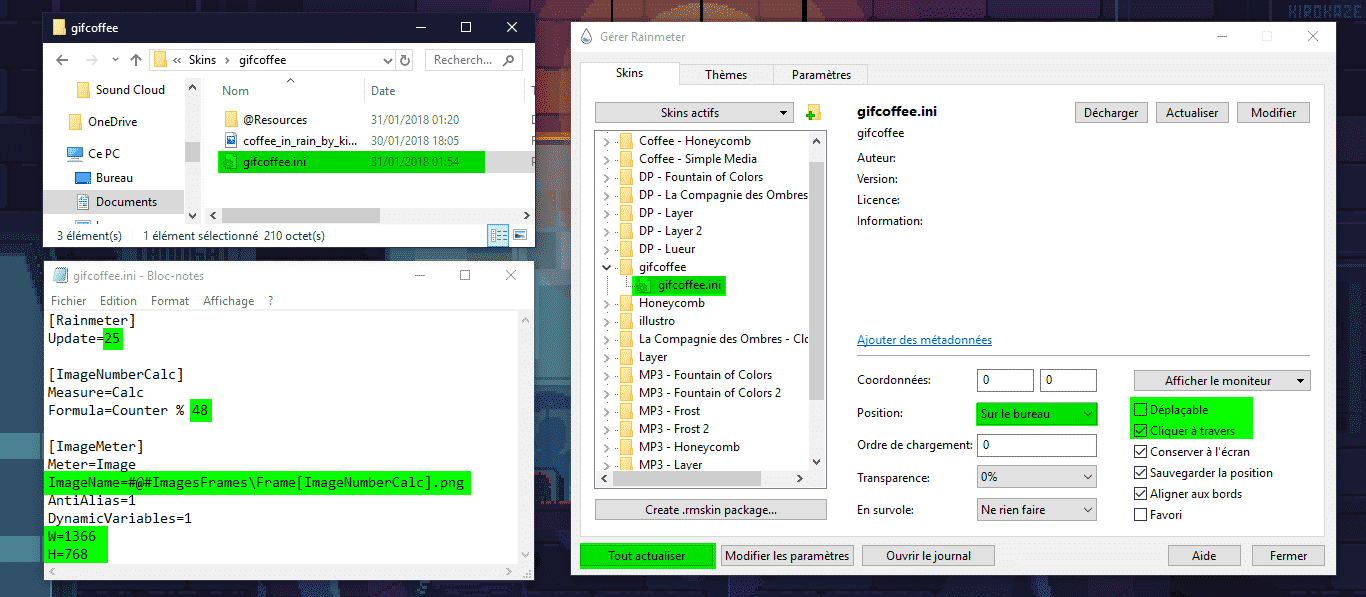
Vous pouvez maintenant fermer ‘GIFFrame.exe’. Revenez ensuite dans le dossier ‘C:\Documents\Rainmeter\Skins\gifcoffee\’ et créez un nouveau fichier texte que vous nommerez ‘gifcoffee.ini’. À l’intérieur de ce fichier, vous allez inscrire le code suivant :
[Rainmeter]
Update=25
[ImageNumberCalc]
Measure=Calc
Formula=Counter % 48
[ImageMeter]
Meter=Image
ImageName=#@#ImagesFrames\Frame[ImageNumberCalc].png
AntiAlias=1
DynamicVariables=1
W=1366
H=768
‘Update=25’ correspond au taux de rafraîchissement du Skin, ce qui est donc lié à la fluidité de votre GIF. Si le taux de rafraîchissement a un impact sur les performances de votre PC, il est recommandé de le régler à ‘100’ par défaut. ‘Formula=Counter % 48’ correspond au nombre de frames que comporte votre animation. ‘ImageName=#@#ImagesFrames\Frame[ImageNumberCalc].png’ correspond au chemin des images Frame que vous avez précédemment décomposées avec ‘GIFFrame.exe’. ‘W’ et ‘H’ correspondent à la résolution de vos images.
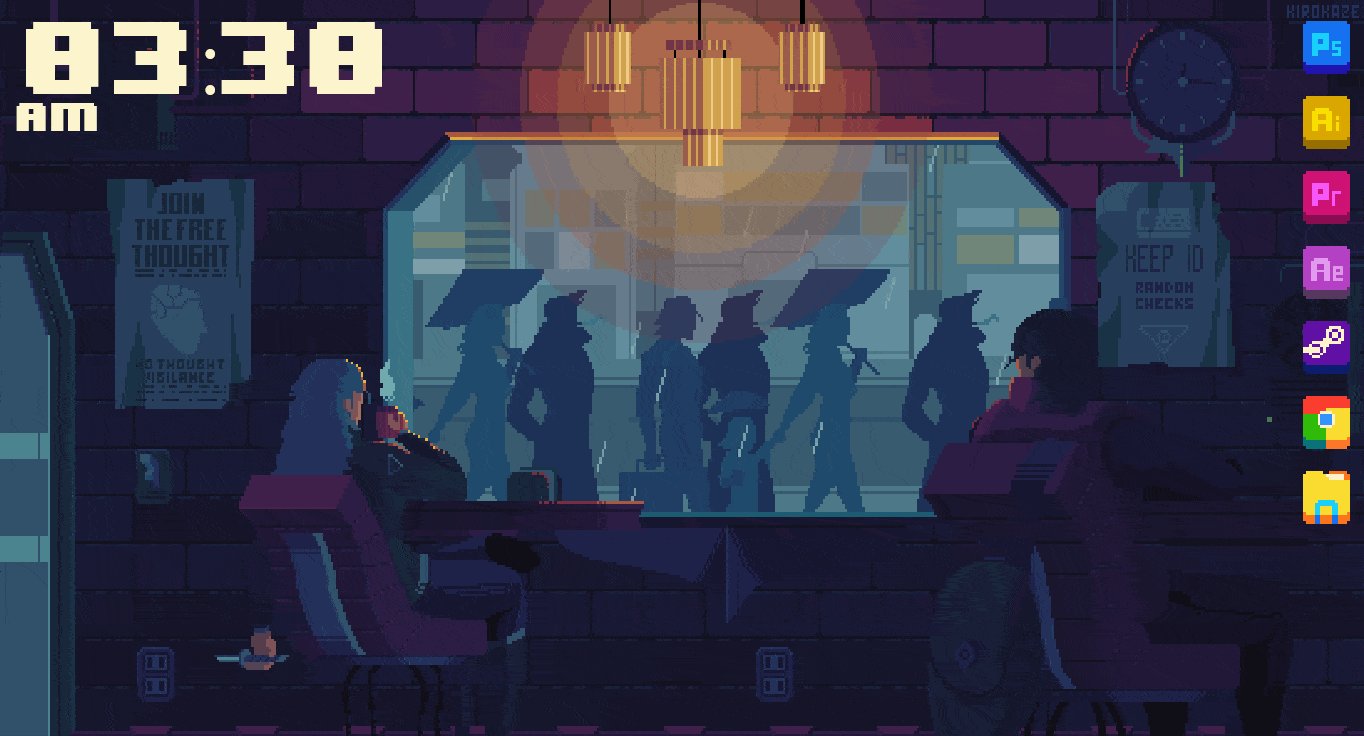
Adaptez ce fichier en fonction de votre configuration, puis enregistrez le. Rafraîchissez ensuite ‘Rainmeter’ et chargez le fichier ‘gifcoffee.ini’ à l’aide de ‘Rainmeter’.

N’oubliez pas de positionner votre Skin ‘Sur le Bureau’, de désactiver l’option ‘Déplaçable’ et d’activer ‘Cliquer à travers’. Après toutes ces manipulations, votre GIF animé devrait être parfaitement fonctionnel.